Setting the Order of Elements in a Fragment
Liferay 7.4+
The Slider or Tab fragments are typically used to show different areas of information. Sliders present this information in a carousel of slides. Tabs have multiple tabs, each one containing different information.
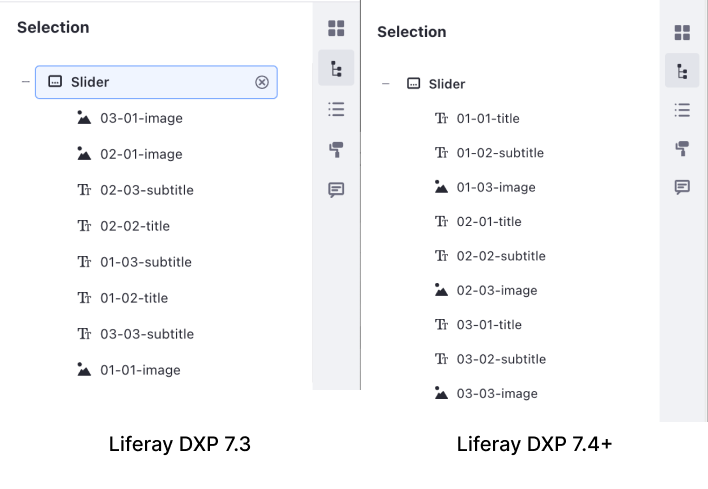
When configuring Slider or Tab fragments in a page or template, their sub-elements appear in the Selection panel (![]() ) in the sidebar menu. Before Liferay DXP 7.4, these elements were not presented in order. This made it difficult to identify how the Slider or Tab elements were grouped, especially for fragments with many elements.
) in the sidebar menu. Before Liferay DXP 7.4, these elements were not presented in order. This made it difficult to identify how the Slider or Tab elements were grouped, especially for fragments with many elements.

Starting with Liferay DXP 7.4, the Slider and Tab fragments show their elements in order. Additionally, Liferay DXP 7.4 includes the new data-lfr-priority HTML attribute to set the order of elements in a fragment. Elements with a lower data-lfr-priority value have precedence in the selection list, independently of their order in the HTML code.
Customizing the Order of Elements in the Slider Fragment
-
Go to Site Administration → Design → Fragments.
-
Under Fragment Sets, click the set with the fragment you want to customize.
-
Click on the Slider or Tab fragment’s Actions (
 ) button and select Edit to open the Fragments Editor.
) button and select Edit to open the Fragments Editor.
-
In the HTML code area, you can edit the Slider fragment code. Add the
data-lfr-priorityattribute to the Editable or Drop Zone areas. This example configures the carousel elements to use this order:First Slide Title, withdata-lfr-priority="1"First Slide Subtitle, withdata-lfr-priority="2"First Responsive Image, withdata-lfr-priority="3"
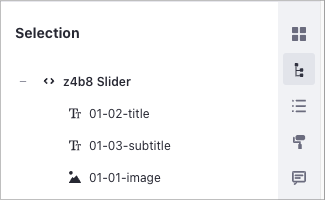
<div class="carousel-inner text-break" id="${fragmentEntryLinkNamespace}-carouselInner" role="group"> <div class="carousel-item active"> <img alt="First Responsive Image" class="w-100" data-lfr-editable-id="01-01-image" data-lfr-editable-type="image" data-lfr-priority="3" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAJCAYAAAA7KqwyAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAkSURBVHgB7cxBEQAACAIwtH8Pzw52kxD8OBZgNXsPQUOUwCIgAz0DHTyygaAAAAAASUVORK5CYII=" /> <div class="carousel-caption d-none d-md-block"> <h2 data-lfr-editable-id="01-02-title" data-lfr-editable-type="rich-text" data-lfr-priority="1" > First Slide Title </h2> <p data-lfr-editable-id="01-03-subtitle" data-lfr-editable-type="rich-text" data-lfr-priority="2" > First Slide Subtitle </p> </div> </div> </div>This is the result you see in the content page editor when you click Selection (
 ):
): Note
NoteYou don’t need to edit other parts of the Fragment’s code, like JavaScript, CSS, or configuration.
Verifying the New Order of Elements in the Content Page Editor
-
Go to Site Administration → Site Builder → Pages.
-
Edit the content page where you want to add the Slider fragment sample (or add a new page).
-
From the content page sidebar, click Fragments and Widgets (
 ).
). -
Under the fragments column, find the Slider or Tab fragment you want to show.
-
Drag and drop the fragment onto the editing area.
-
In the content page Sidebar, click the Selection (
 ) button to show the list of elements in your fragment.Note
) button to show the list of elements in your fragment.NoteSlider or Tab fragments that you import from a version prior to Liferay DXP 7.4 appear in order in the content page editor sidebar but don’t include the
data-lfr-priorityHTML attribute. You must edit the HTML fragment code to include this attribute.