Field Options Provider
You can populate a drop-down list manually in the @Meta.AD annotation of the configuration interface. But you can also populate the option labels and values automatically with the ConfigurationFieldOptionsProvider class. This is useful when you want to populate a drop-down list dynamically. For example, you can fetch a list of objects from a web service or iterate through a database to populate the drop-down list dynamically.
Deploy the Tutorial Code
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.112-ga112
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Then, follow these steps:
-
Download and unzip Field Options Provider
curl https://resources.learn.liferay.com/dxp/latest/en/building-applications/core-frameworks/configuration-framework/liferay-z4h3.zip -Ounzip liferay-z4h3.zip -
From the module root, build and deploy.
./gradlew deploy -Ddeploy.docker.container.id=$(docker ps -lq)noteThis command is the same as copying the deployed jars to
/opt/liferay/osgi/moduleson the Docker container. -
Confirm the deployment in the Liferay Docker container console.
STARTED com.acme.z4h3.impl_1.0.0 [1150] -
Open your browser to
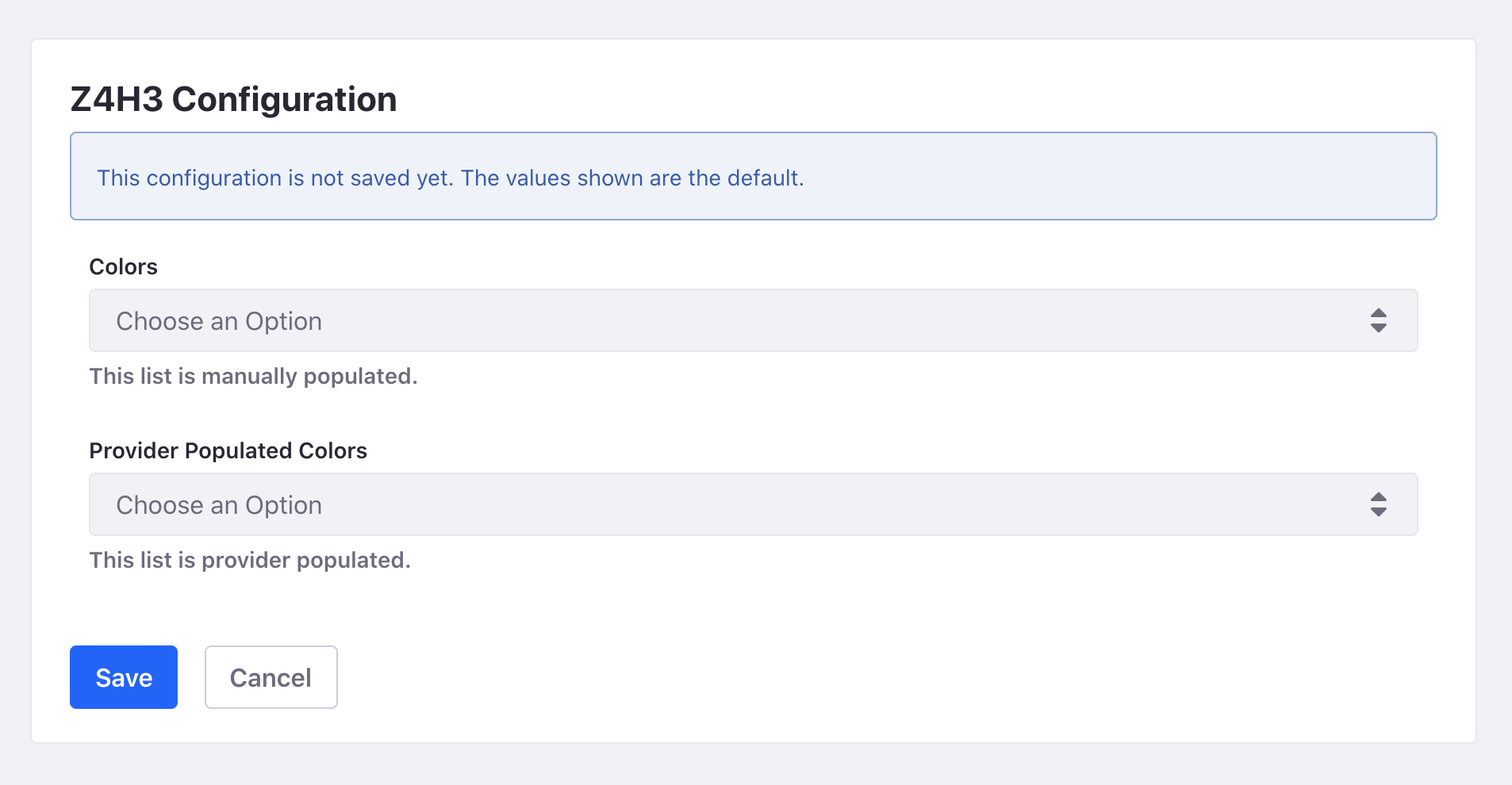
https://localhost:8080and navigate to Control Panel → Configuration → System Settings. Under Platform click Third Party. Click Z4H3 Configuration on the left.
The first drop-down list is populated manually with the @Meta.AD annotation. The second drop-down list is populated with the field options provider.
Setting the Configuration Interface
Create a configuration interface and set the configuration field name to be populated.
@Meta.AD(
description = "this-list-is-manually-populated", name = "colors",
optionLabels = {"blue", "red", "yellow"},
optionValues = {"blue", "red", "yellow"}, required = false
)
public String colors();
@Meta.AD(
description = "this-list-is-provider-populated",
name = "provider-populated-colors", required = false
)
public String providerPopulatedColors();
In the sample project, providerPopulatedColors is the configuration field name to be populated.
Implement the Field Options Provider
Create a new class that implements the ConfigurationFieldOptionsProvider class.
@Component(
property = {
"configuration.field.name=providerPopulatedColors",
"configuration.pid=com.acme.z4h3.internal.configuration.Z4H3Configuration"
},
service = ConfigurationFieldOptionsProvider.class
)
Use the @Component annotation to register the service. Include the configuration.field.name from the previous step. Set the configuration.pid to the fully qualified class name of the configuration interface.
public List<Option> getOptions() {
return Arrays.asList(
_getOption("green"), _getOption("orange"), _getOption("purple"));
}
private Option _getOption(String color) {
return new Option() {
@Override
public String getLabel(Locale locale) {
ResourceBundle resourceBundle = ResourceBundleUtil.getBundle(
"content.Language", locale, getClass());
return LanguageUtil.get(resourceBundle, color);
}
@Override
public String getValue() {
return color;
}
};
}
Add a getOptions method to return a list of Options. The sample project includes an array that sets the optionValue as a string of a color and sets the optionLabel as the string stored in the Langauge.properties file of that color.
The tutorial code uses a simple example of a string array but more complex use cases are also possible.
See a real Liferay example with EnabledClassNamesConfigurationFieldOptionsProvider.java. This code gets a list of AssetRendererFactory objects and iterates through the list, populating a new list of Options, using the asset’s type name as the label and the class name as the value.