サイトの外観を変更する
Liferay には、サイトの外観をカスタマイズする方法が数多くあります。 サイトのファビコンとテーマは、最初に変更したい 2 つの要素です。 テーマはサイトのデフォルトの外観と雰囲気を設定し、ファビコンはユーザーのブラウザタブでサイトを識別するアイコンです。
サイトのファビコンを変更する
新しいLiferay インスタンスを起動し、以下を実行します。
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.132-ga132
http://localhost:8080でLiferayにサインインします。 メールアドレス test@liferay.com とパスワード testを使用してください。 プロンプトが表示されたら、パスワードを learnに変更します。
次に、以下の手順に従います。
-
サイト メニュー (
 ) を開き、 サイト ビルダー → ページに移動します。
) を開き、 サイト ビルダー → ページに移動します。 -
アプリケーション バーで オプション (
 ) をクリックし、 構成を選択します。
) をクリックし、 構成を選択します。![Pages アプリケーションを開き、アプリケーション バーの [アクション] をクリックして、[構成] を選択します。](https://resources.learn.liferay.com/images/dxp/latest/en/getting-started/changing-your-sites-appearance/images/01.png)
-
ファビコンの下で、 ファビコンを選択 (
 ) をクリックします。
) をクリックします。![[ファビコンを選択]ボタンをクリックします。](https://resources.learn.liferay.com/images/dxp/latest/en/getting-started/changing-your-sites-appearance/images/02.png)
-
画像を選択またはアップロードします。
-
[保存]をクリックします。
サイトでは、選択した画像がお気に入りのアイコンとして使用されます。
サイトのテーマを変更する
デフォルトでは、Liferay インスタンスはクラシック テーマを使用しますが、カスタム テーマをデプロイして使用することもできます。
新しいテーマをデプロイする
-
Acme Sample Blue Theme WAR ファイルをダウンロードして解凍します。
curl https://resources.learn.liferay.com/examples/liferay-5b2v.zip -Ounzip liferay-5b2v.zip -
.war ファイルが配置されているフォルダーに移動して、それをデプロイします。
docker cp liferay-5b2v-theme.war [docker-container-id]:[path-to-deploy-folder]
[docker-container-id]を置き換えるには、 docker ps を使用して liferay/portal コンテナの ID を見つけます。 [デプロイフォルダへのパス] は opt/liferay/deployです。
これにより、サンプル テーマが DXP インスタンスに読み込まれます。 テーマが正常にデプロイされたことを確認するには、コンソールで次のメッセージを確認します。
2023-12-21 16:01:20.836 INFO [fileinstall-directory-watcher][BundleStartStopLogger:68] STARTED liferay-5b2v-theme_1.0.0 [1617]
サイトのテーマを変更する
-
サイト メニュー (
 ) を開き、 サイト ビルダー → ページに移動します。
) を開き、 サイト ビルダー → ページに移動します。 -
アプリケーション バーで オプション (
 ) をクリックし、 構成を選択します。
) をクリックし、 構成を選択します。![ページ画面を開き、アプリケーション バーの [アクション] をクリックして、[構成] を選択します。](https://resources.learn.liferay.com/images/dxp/latest/en/getting-started/changing-your-sites-appearance/images/01.png)
-
テーマの下で、 現在のテーマを変更をクリックします。

-
サンプル テーマを選択します: Acme Sample Blue Theme。
-
[保存]をクリックします。
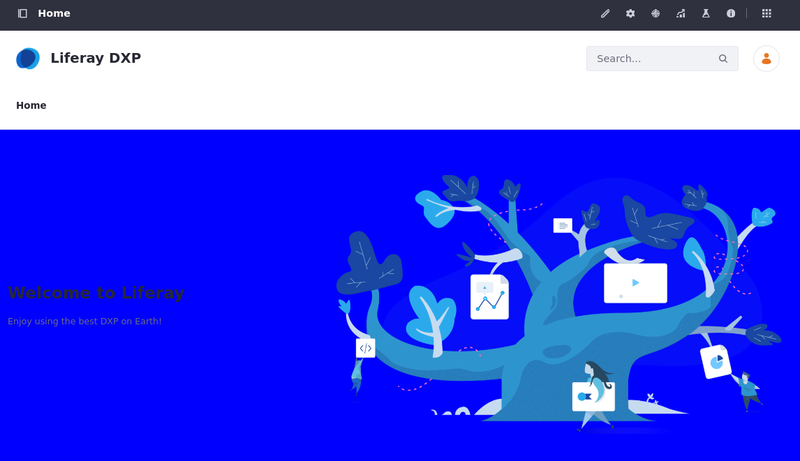
ホーム ページに移動し、背景色が青になっていることを確認します。

次のステップ
さらに、 スタイル ブック を使用してデザイン要素をさらにカスタマイズしたり、 マスター ページ テンプレート を使用してコンテンツ ページのヘッダーとフッターをデザインしたりすることもできます。 サイトの外観と雰囲気をカスタマイズする方法の完全な概要については、「 サイトの外観 」を参照してください。
Liferay Marketplace には、プロフェッショナルな外観と雰囲気をすぐに実現できるテーマが多数用意されています。
独自のテーマを作成する方法も学ぶことができます。