OAuth2による認証
LiferayのOAuth2ツールを使って、サードパーティのアプリケーションにデータへのアクセスを許可します。 例えば、クラリティ・ビジョン・ソリューションズのパートナーが、眼鏡製品を最新の価格で販売したいとします。 クラリティ・ビジョン・ソリューションズに価格リストAPIへのアクセスを要求します。 以下の手順で、実際に見てみよう。
OAuth2の設定
-
Global Menu (
 ) を開き、* Control Panel → Security → OAuth 2 Administration_に移動します。
) を開き、* Control Panel → Security → OAuth 2 Administration_に移動します。 -
Add(
 ) をクリックして、新しい OAuth2 アプリケーションを作成します。
) をクリックして、新しい OAuth2 アプリケーションを作成します。 -
アプリケーションに名前をつけます(例:foo)。 ウェブサイトのURLを
http://localhost:3000に、コールバックURIをhttp://localhost:3000/grant-type-authorization-codeに設定する。 [Save] をクリックします。 -
クライアントIDとクライアントシークレットをクリップボードにコピーします。 クライアント・シークレットを取得するには、 Edit をクリックします。 ポップアップウィンドウから値をコピーします。 これらの値は、サンプルのReactアプリで後ほど必要になります。
-
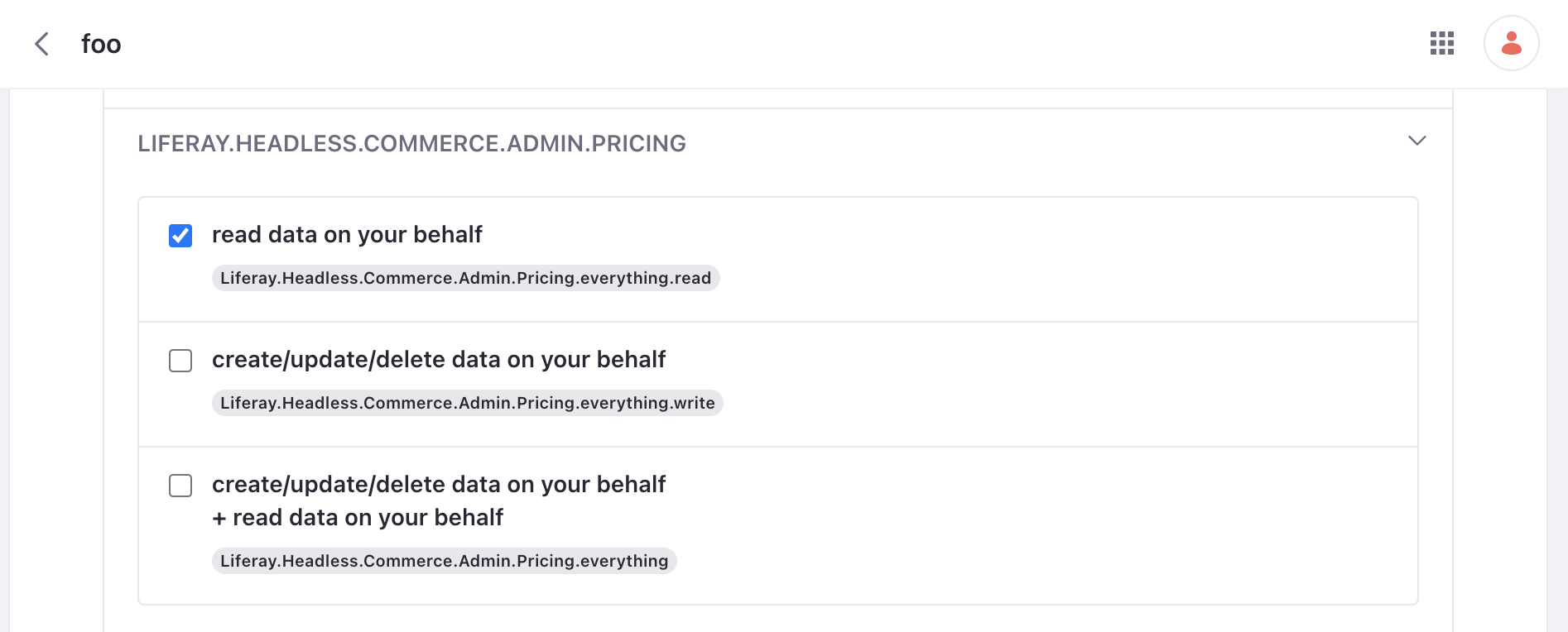
ページ上部の Scopes タブをクリックします。 下にスクロールし、 LIFERAY.HEADLESS.COMMERCE.ADMIN.PRICING をクリックし、 read data on your behalf にチェックを入れる。

[Save] をクリックします。 これで、OAuth2 アプリケーションに commerce pricing API カテゴリの読み取り権限が付与されました。
-
次に、 Global Menu(
 ) を開き、 Control Panel タブをクリックし、 System Settings → Security Tools に進みます。
) を開き、 Control Panel タブをクリックし、 System Settings → Security Tools に進みます。 -
[Portal Cross-Origin Resource Sharing (CORS)] タブで、 [Default Portal CORS Configuration] をクリックしてください。
-
/o/headless-commerce-admin-pricing/*の値で URL パターン を追加し、 保存 をクリックします。 これにより、headless-commerce-admin-pricingカテゴリのAPIのCORSが有効になります。
サンプルReactアプリをデプロイする
-
OAuth2 React App をダウンロードして解凍する。
-
nodeとyarnがインストールされていることを確認します。 そうでない場合は、セットアップスクリプトを実行し、プロンプトに従います。 -
アプリのルート・ディレクトリに移動し、Reactサーバーを起動する。
-
http://localhost:3000で実行中のReactアプリを開く。 認証コードフロー をクリックする。 -
Liferay authorize URL には
http://localhost:8080/o/oauth2/authorizeと入力します。 クリップボードからクライアントIDを貼り付けます。 [Authorize] をクリックします。 -
まだログインしていない場合、認証ページに移動する前にLiferayのログインページにリダイレクトされます。 ユーザー名とパスワード(例: test@liferay.com:learn)を入力し、 [サインイン] をクリックします。 認証ページで、 [認証する] をクリックします。 すでにログインしている場合は、認証ページに直接送られます。
-
Liferay トークンの URL には
http://localhost:8080/o/oauth2/tokenと入力してください。 クライアントIDとクライアントシークレットをクリップボードから貼り付けます。 [Get Token] をクリックします。 -
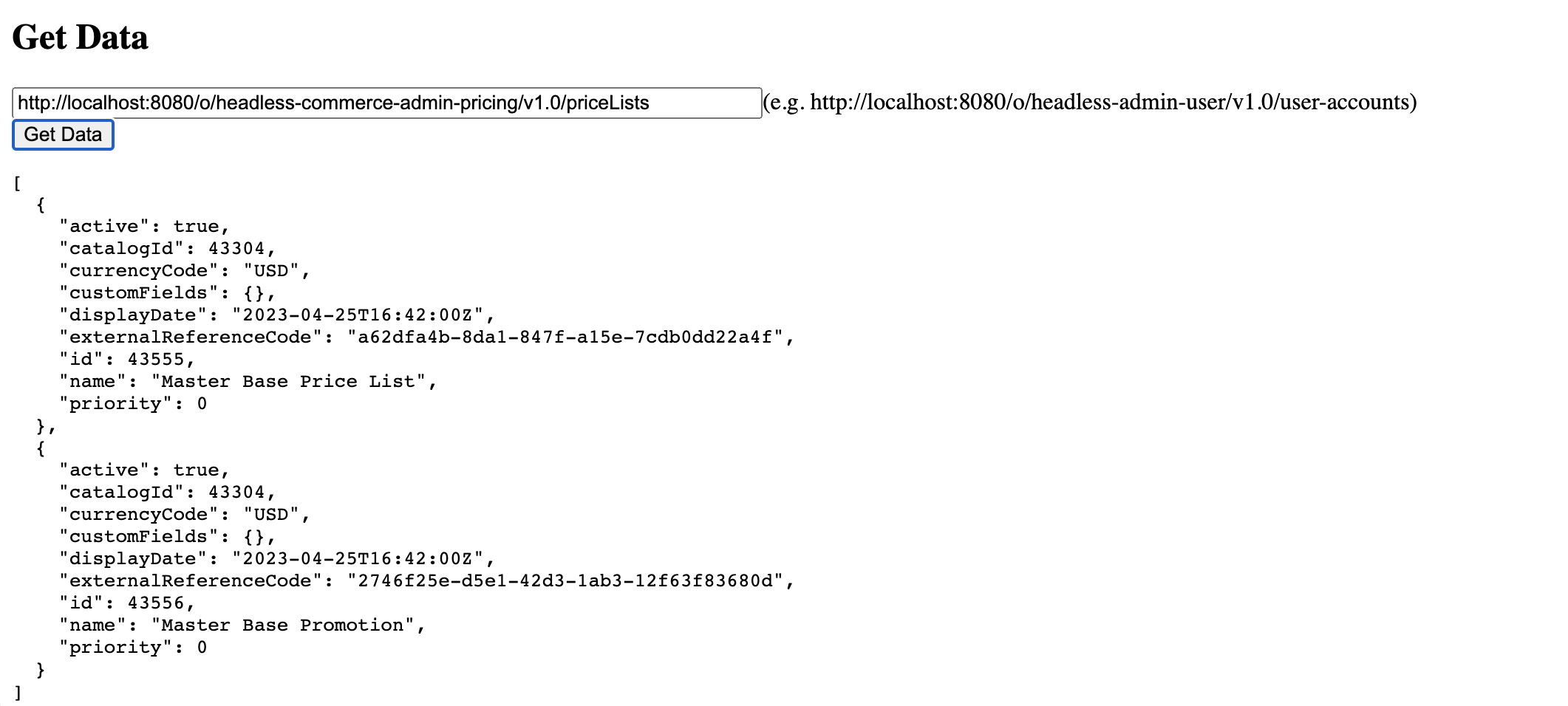
リクエストURLには
http://localhost:8080/o/headless-commerce-admin-pricing/v1.0/priceListsと入力する。 Get Data をクリックする。
次へ アンチサミーの管理