アンチサミーの管理
LiferayではデフォルトでAntiSamyサニタイザーが有効になっています。 このサニタイザーは、ユーザーが様々なLiferayアプリケーションでHTMLやCSSを使用する際に、悪意のあるJavaScriptコードがシステムに注入されるのを防ぎます。 詳しくは AntiSamy 。
悪意のある活動を防止するため、クラリティ ビジョン ソリューションズの IT 部門は、ウェブ コンテンツに JavaScript コードを配置することを禁止することを決定しました。 以下、その様子をご覧いただきたい。
AntiSamyの構成
デフォルトでは、 フラグメントの使用 および Webコンテンツ を除き、すべての JavaScript コードはサニタイズされ、実行されないようになっています。 これは、コンフィギュレーションにあるブラックリストとホワイトリストによって制御される。 以下の手順で、実際に見てみよう。
-
基本的なウェブコンテンツをサイトページに公開する。
- Product Menu(
 ) を開きます。
) を開きます。 - コンテンツ & データ の下にある ウェブコンテンツ をクリックする。
- Add(
 ) をクリックし、 Basic Web Content を選択する。
) をクリックし、 Basic Web Content を選択する。 - foo をタイトルとして入力。
- Source(
 ) をクリックしてコードビューに切り替える。
) をクリックしてコードビューに切り替える。 - 以下のJavaScriptスニペットを貼り付ける。
[* Publish] をクリックします。
- 左のナビゲーションで、 Site Builder の下にある Pages をクリックします。
- Add(
 ) をクリックして、新しいページを追加します。 選択 ページ .
) をクリックして、新しいページを追加します。 選択 ページ . - 次の画面で、空白のテンプレートを選択する。
Webcontentをページ名として入力する。 [Add] をクリックします。 - 左のナビゲーションで、フラグメントとウィジェットタブの下にある ウィジェット を選択します。
- コンテンツ管理の下にあるウェブコンテンツ表示ウィジェットを見つけてください。 ページにドラッグする。
- ウィジェットの オプション(
 ) をクリックし、 設定 をクリックする。
) をクリックし、 設定 をクリックする。 - ポップアップウィンドウで、先ほど作成したフーウェブコンテンツを選択します。 [保存] をクリックします。
- 最後に、 Publish をクリックします。
- Product Menu(
-
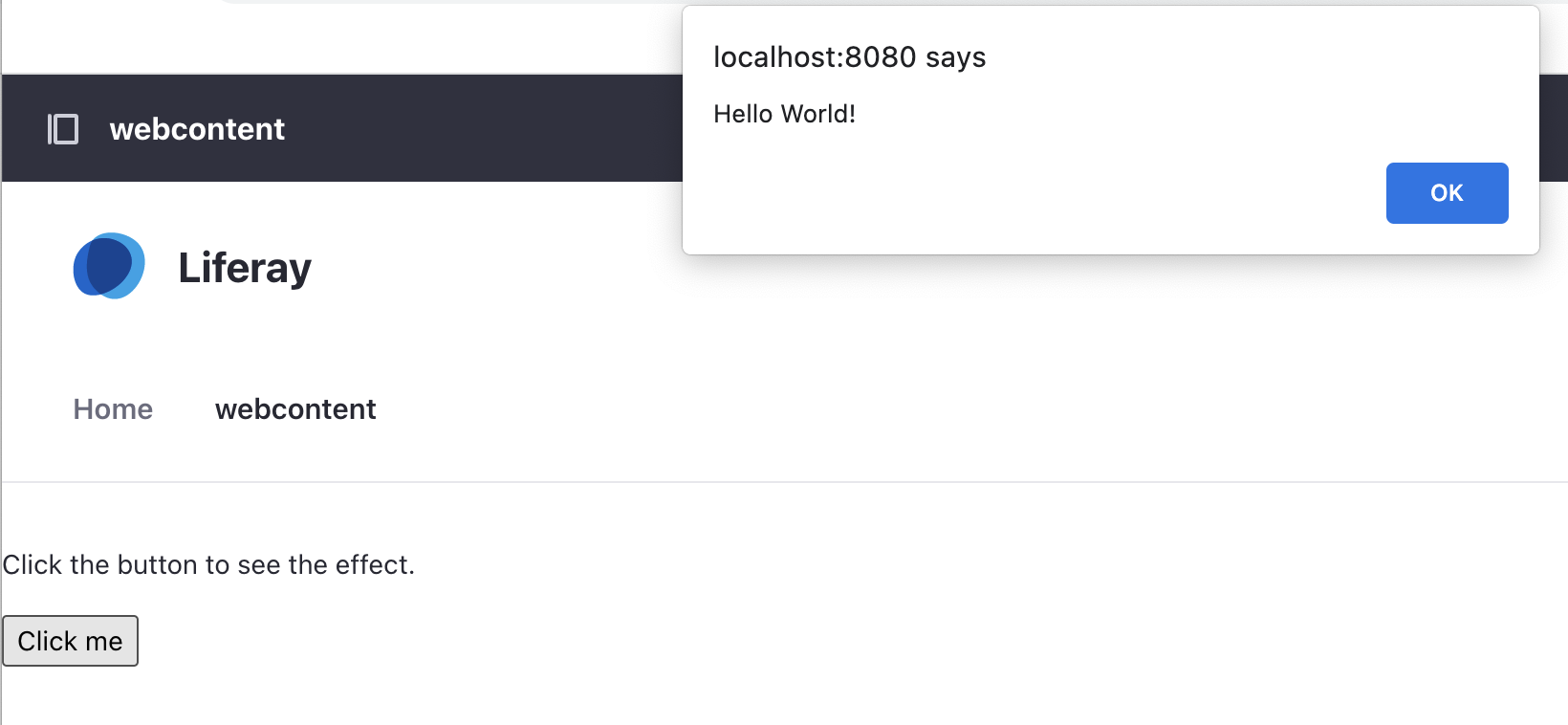
スクリプトの動作をご覧ください。
- 作成したサイトページに移動する(例:
http://localhost:8080/webcontent)。 - Click me ボタンをクリックする。 JavaScriptのアラートボックスがポップアップ表示されます。

- 作成したサイトページに移動する(例:
-
アンチサミーをウェブコンテンツに適用する。
- Global Menu(
 ) → Control Panel → System Settings に移動する。
) → Control Panel → System Settings に移動する。 - セキュリティセクションの下にある セキュリティツール をクリックする。
- 左のナビゲーションで、 AntiSamy Sanitizer をクリックします。
- マイナスボタンをクリックして、
com.liferay.journal.model.JournalArticleホワイトリストエントリーを削除します。 - [保存] をクリックします。
- Global Menu(
-
除菌剤が効果を発揮するのを見る。
- Product Menu(
 ) を開きます。
) を開きます。 - コンテンツ & データ の下にある ウェブコンテンツ をクリックする。
- 以前に作成したフーウェブコンテンツをクリックします。
- Source(
 ) をクリックしてコードビューに切り替える。
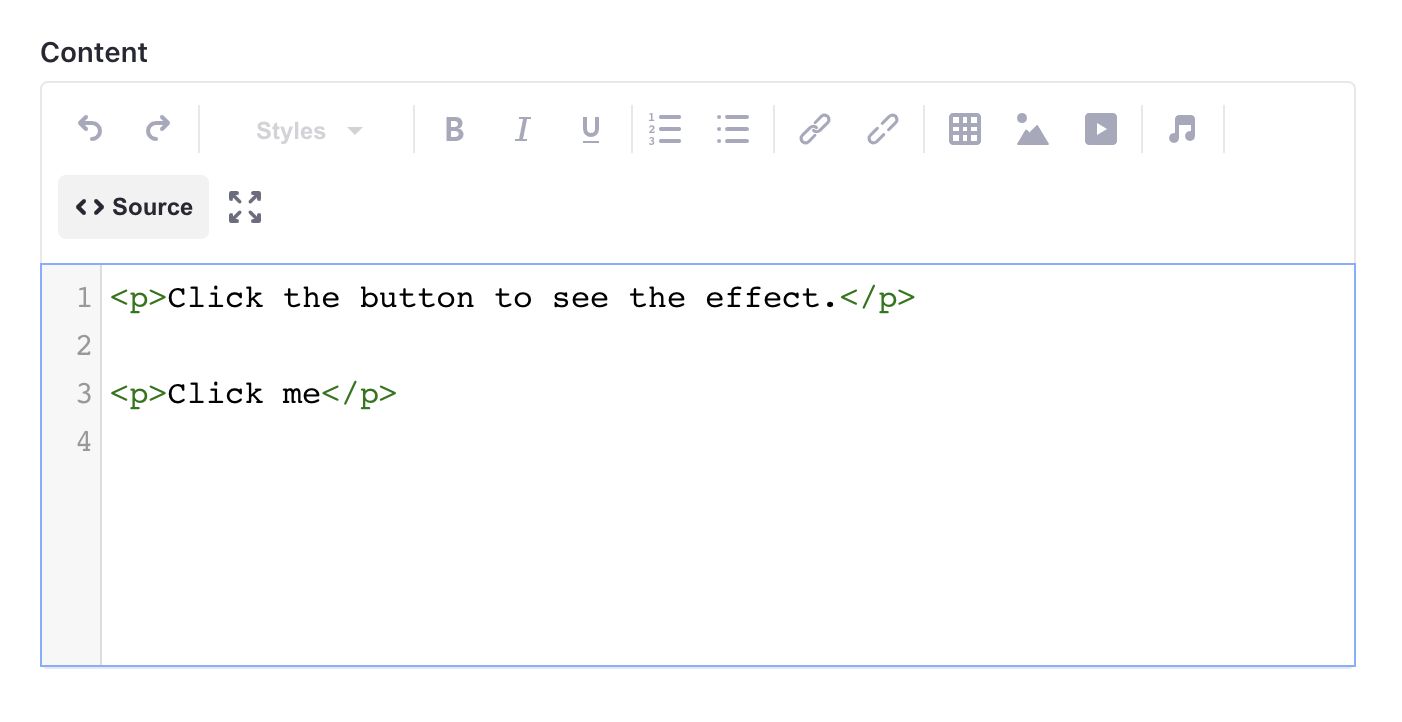
) をクリックしてコードビューに切り替える。 - 内容に少し変更を加える。 例えば、
Hello World!をHello Foo!. - [Publish] をクリックします。
- クリックしてウェブコンテンツに戻る。 Javascriptのコードが削除され、コンテンツがサニタイズされていることを確認してください。

- Product Menu(
このセキュリティ・モジュールの完成、おめでとう。