Changing Your Site’s Appearance
Liferay has many ways to customize your site’s appearance. Your site’s favicon and theme are two of the first elements you may want to change. Themes set a default look and feel for your site, while the favicon is an icon that identifies your site in the user’s browser tab.
Changing Your Site’s Favicon
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.132-ga132
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Then, follow these steps:
-
Open the Site Menu (
 ) and navigate to Site Builder → Pages.
) and navigate to Site Builder → Pages. -
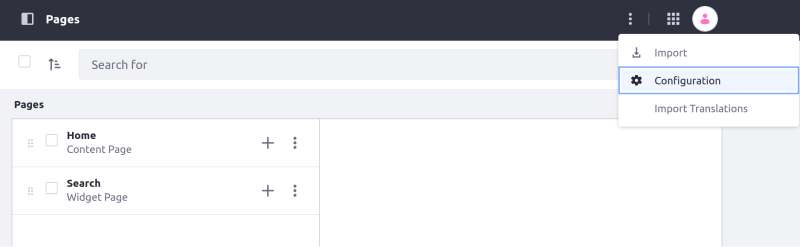
Click Options (
 ) in the Application Bar and select Configuration.
) in the Application Bar and select Configuration.
-
Under Favicon, click Select Favicon (
 ).
).
-
Select or upload an image.
-
Click Save.
Your site uses the chosen image for its favicon.
Changing Your Site’s Theme
By default, Liferay instances use the Classic theme, but you can deploy and use custom themes.
Deploy a New Theme
-
Download and unzip the Acme Sample Blue Theme WAR file:
curl https://resources.learn.liferay.com/examples/liferay-5b2v.zip -Ounzip liferay-5b2v.zip -
Go to the folder where the .war file is placed and deploy it:
docker cp liferay-5b2v-theme.war [docker-container-id]:[path-to-deploy-folder]
To replace [docker-container-id], use docker ps to find the liferay/portal container’s ID. The [path-to-deploy-folder] is opt/liferay/deploy.
This loads the sample theme into your DXP instance. You can check your console for the following message to confirm the theme successfully deployed:
2023-12-21 16:01:20.836 INFO [fileinstall-directory-watcher][BundleStartStopLogger:68] STARTED liferay-5b2v-theme_1.0.0 [1617]
Change Your Site’s Theme
-
Open the Site Menu (
 ) and navigate to Site Builder → Pages.
) and navigate to Site Builder → Pages. -
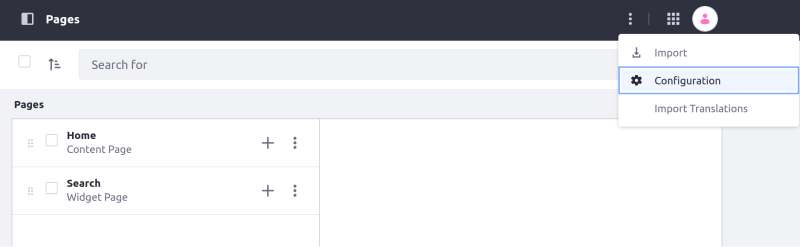
Click Options (
 ) in the Application Bar and select Configuration.
) in the Application Bar and select Configuration.
-
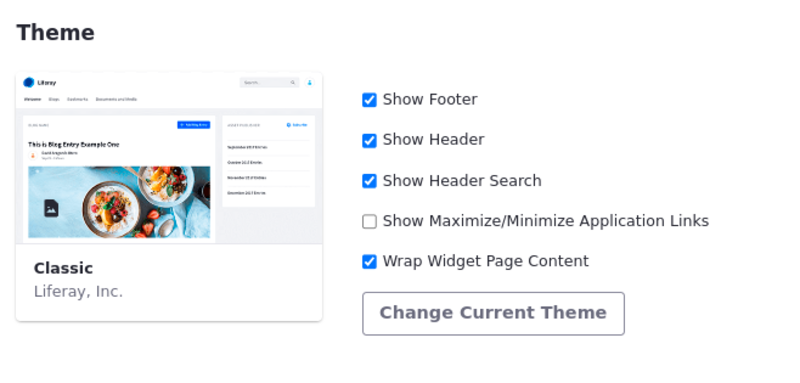
Under Theme, click Change Current Theme:

-
Select the sample theme: Acme Sample Blue Theme.
-
Click Save.
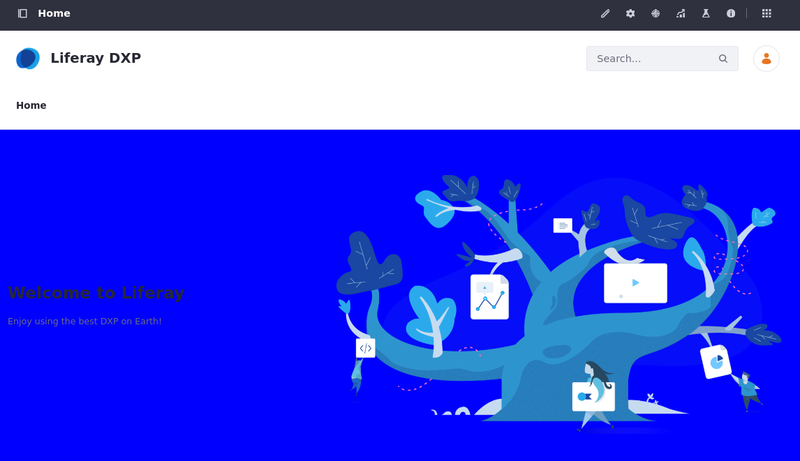
Navigate to the Home page and confirm the background color is now blue.

What’s Next
Additionally, you can use style books to further customize design elements and master page templates to design the header and footer for content pages. See Site Appearance for a complete overview of customizing the look and feel of your site.
There are many themes available on the Liferay Marketplace that can be used to quickly achieve a professional look and feel.
You can also learn how to create your own theme.