Using the Fragments Editor
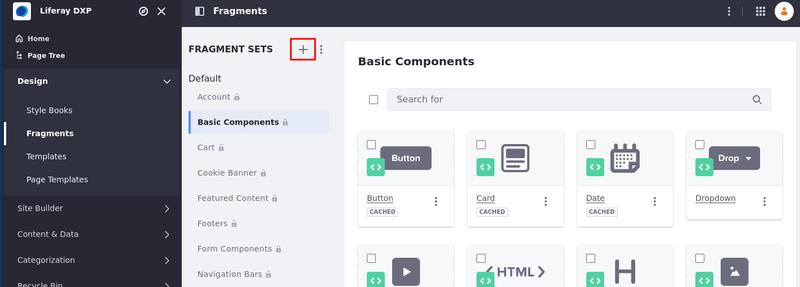
Liferay DXP includes a built-in editor for developing content page fragments. To access the editor, open the Site Menu ( ![]() ) and navigate to Design → Fragments. From here, you can view, manage, and create fragments and fragment sets.
) and navigate to Design → Fragments. From here, you can view, manage, and create fragments and fragment sets.
For Liferay DXP 7.4+, Fragment Collections are called Fragment Sets in the Liferay UI.
Creating a Fragment Set
Before creating new fragments, you must create a new fragment set to contain them:
-
Open the Site Menu (
 ) and navigate to Design → Fragments.
) and navigate to Design → Fragments.In Liferay DXP 7.1 and 7.2, open the Product Menu, and go to Site → Site Builder → Page Fragments.
-
Click Add (
 ) next to Fragment Sets.
) next to Fragment Sets.
-
Enter a name and description for the new set.
You can create sets that group fragments by functionality or by teams and departments, for example.
-
Click Save.
Once saved, you can add fragments to the set.
Creating a New Fragment
To create a React fragment, instantiate a React component in a fragment using static JS imports. See the example code and its comments in the Alternatives to the Fragments Toolkit section.
-
Go to the desired fragment set and click Add (
 ) to create a new fragment.Note
) to create a new fragment.NoteBefore Liferay DXP 7.3, a fragment could either be a section or a component. In Liferay DXP 7.3+, all page fragments are components.
-
Choose a fragment type, either Basic or Form, and click Next.
-
Enter a name for the fragment and click Add.
-
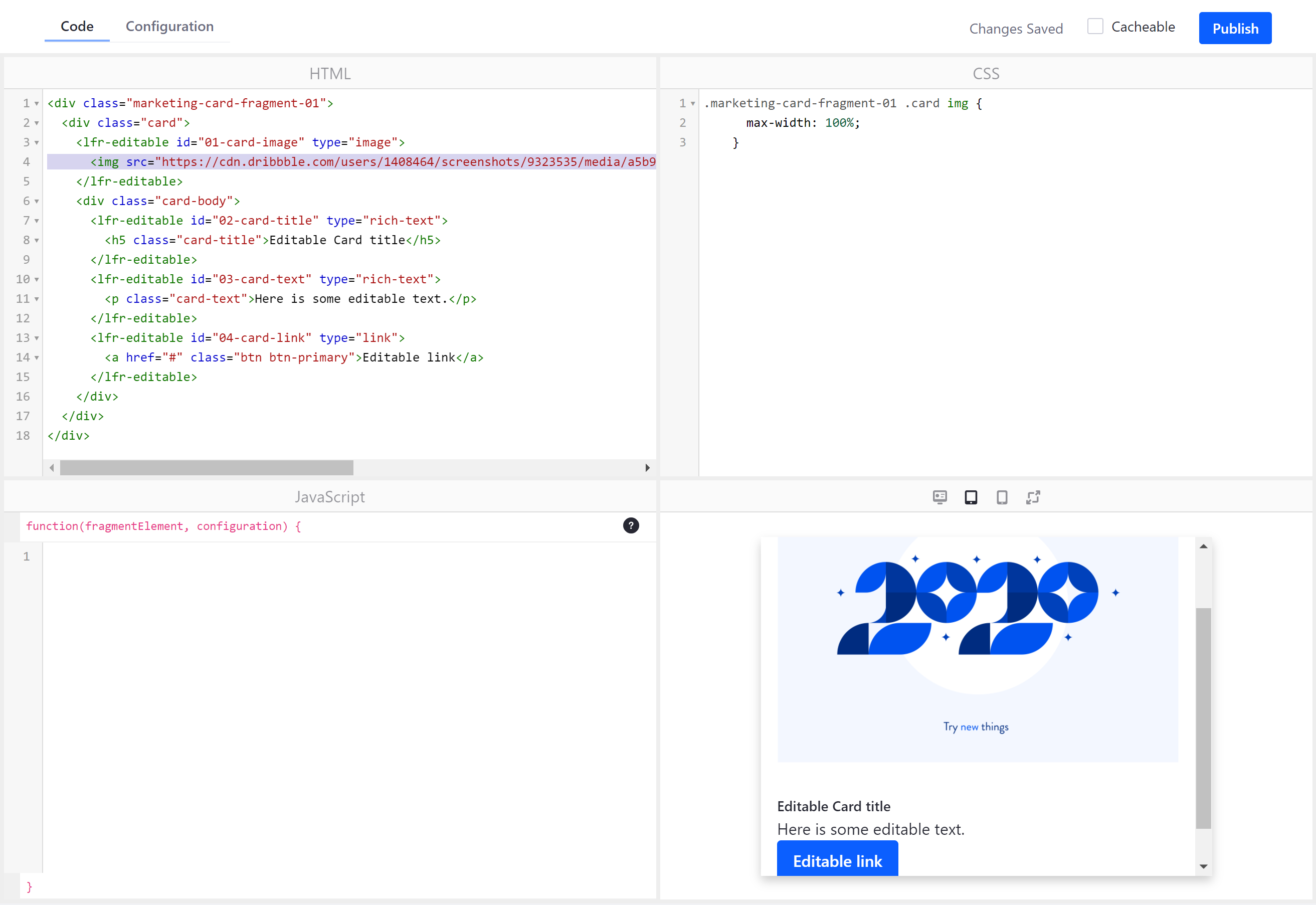
In the Code tab, use the HTML, CSS, and JavaScript fields to add your fragment’s resources. Here, you can also see a live preview of your fragment’s appearance in different device contexts.
Here are some HTML editing shortcuts:
-
Enter an open angle bracket (
<) to access standard HTML tags and Liferay’s fragment-specific tags. -
Start an element attribute with
datato access Liferay’s editable fragment attributes.
The example below adds a card component with editable text:
<div class="marketing-card-fragment-01"> <div class="card"> <data-lfr-editable id="01-card-image" type="image"> <img src="https://cdn.dribbble.com/users/1408464/screenshots/9323535/media/a5b9a76256562e878ecc6dc5cd0fadf0.png" class="card-img-top" alt="2020 - Try New Things"> </data-lfr-editable> <div class="card-body"> <data-lfr-editable id="02-card-title" type="rich-text"> <h5 class="card-title">Editable Card title</h5> </data-lfr-editable> <data-lfr-editable id="03-card-text" type="rich-text"> <p class="card-text">Here is some editable text.</p> </data-lfr-editable> <data-lfr-editable id="04-card-link" type="link"> <a href="#" class="btn btn-primary">Editable link</a> </data-lfr-editable> </div> </div> </div>.marketing-card-fragment-01 .card img { max-width: 100%; }
-
-
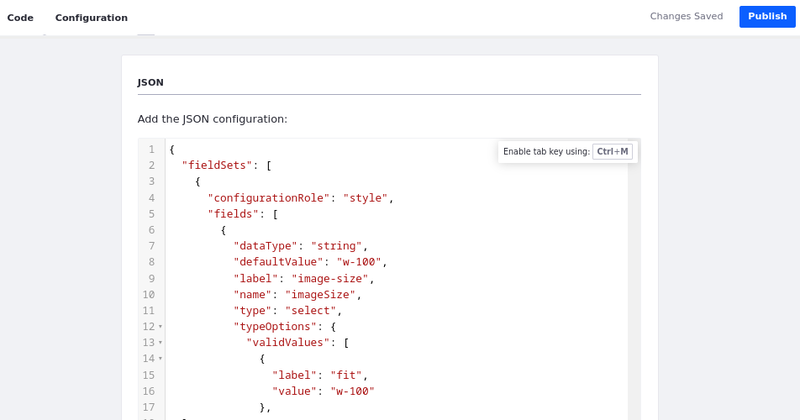
In the Configuration tab, use the
JSONfield to add configuration options to a page fragment. Tip
TipYou can add a
configurationRolevalue to any field set (alongside thefieldsobject in the JSON) to specify which tab the associated fields appear in. Set the value asstylesto make the fields appear in the Styles tab, or set it toadvancedto make them appear in the Advanced tab (only in Liferay DXP versions U23+ or GA23+). If noconfigurationRoleis set, then they appear in the General tab by default. -
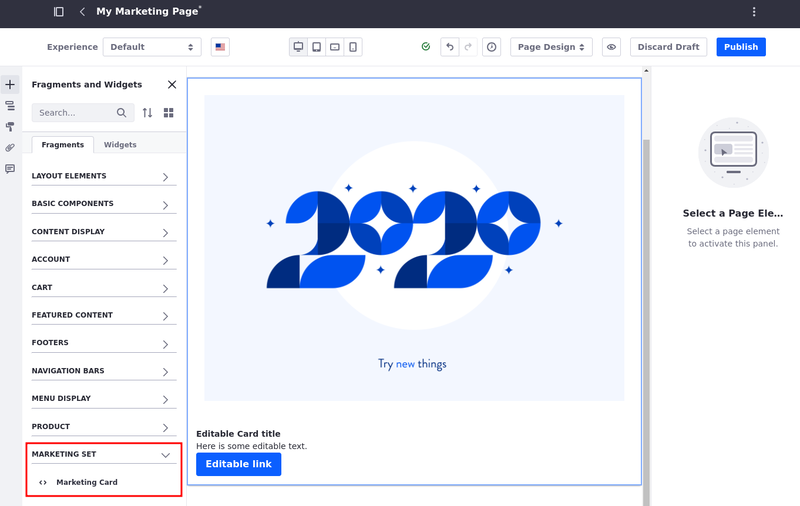
Click Publish to save your fragment and make it available for use in content pages.

While developing a fragment, changes are saved automatically as a draft until your fragment is published. Once added to a set, you can copy, export, edit, and remove a fragment at any time in the fragments editor. See Managing Fragments for more information on available actions for page fragments.
Since Liferay DXP 7.2 SP1+ and Liferay Portal 7.2 GA2+, you can create page fragments in the Global site to make them available for all sites. To expose this feature in the initial releases of these versions, you must create a .config file named com.liferay.fragment.web.internal.configuration.FragmentGlobalPanelAppConfiguration.config and add the enabled=B"true" property. Then copy it to your Liferay DXP instance’s osgi/configs folder. Global page fragments are inherited by child sites and can only be edited from the Global site. Any resources the Global page fragments references from the Global site are copied to a site that leverages the page fragment.