Including Default Resources in Fragments
You can include images files (e.g. .gif, .jpg, .jpeg, or .png) direct in your fragment sets. Keeping images with your fragments, rather than in other applications like Documents and Media, is a convenience.Learn how to include and use image resources in your fragment sets.
For Liferay DXP 7.4+, Fragment Collections are called Fragment Sets in the Liferay UI.
Import a Fragment Set with Resources
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.112-ga112
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Then, follow these steps to import an example fragment set to see how fragment resources work:
-
Download and unzip the example resources Fragment Set:
curl https://resources.learn.liferay.com/dxp/latest/en/site-building/developer-guide/developing-page-fragments/liferay-i6r3.zip -Ounzip liferay-i6r3.zip
-
Verify the fragment set is available. Open the Site Menu (
 ) and go to Design → Fragments. The set should appear in the list.
) and go to Design → Fragments. The set should appear in the list. -
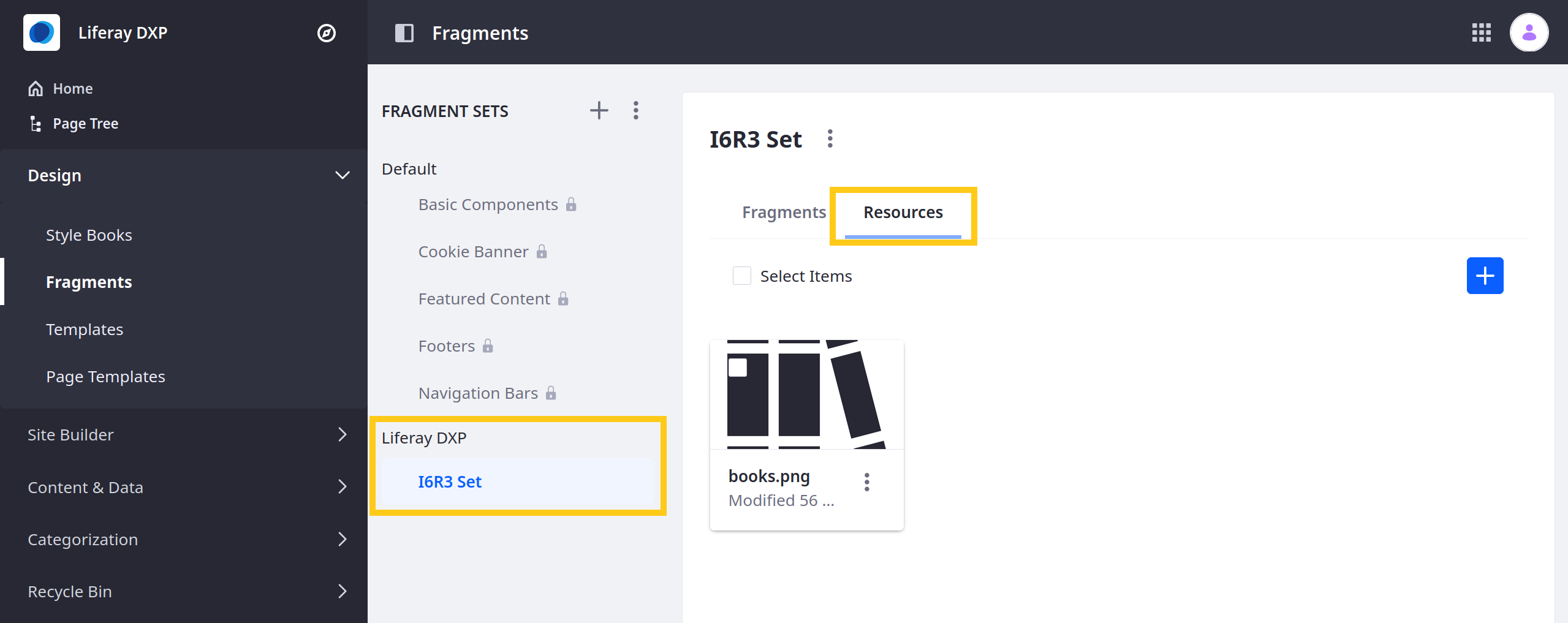
Click on the I6R3 Set.
-
Select the Resources tab. The
books.pngimage appears in the resource list.
Fragment Set Structure with Resources
Fragment sets with resources use the following structure:
collection.json: a text file which describes your Set with the format{"name":"Set Name","description":"Set description"}.[fragment-name]/: contains all of a fragment’s files.resources/: contains files available to all the set’s fragments.
Alternatively, you can upload the image through the Resources tab in the Fragments Editor.
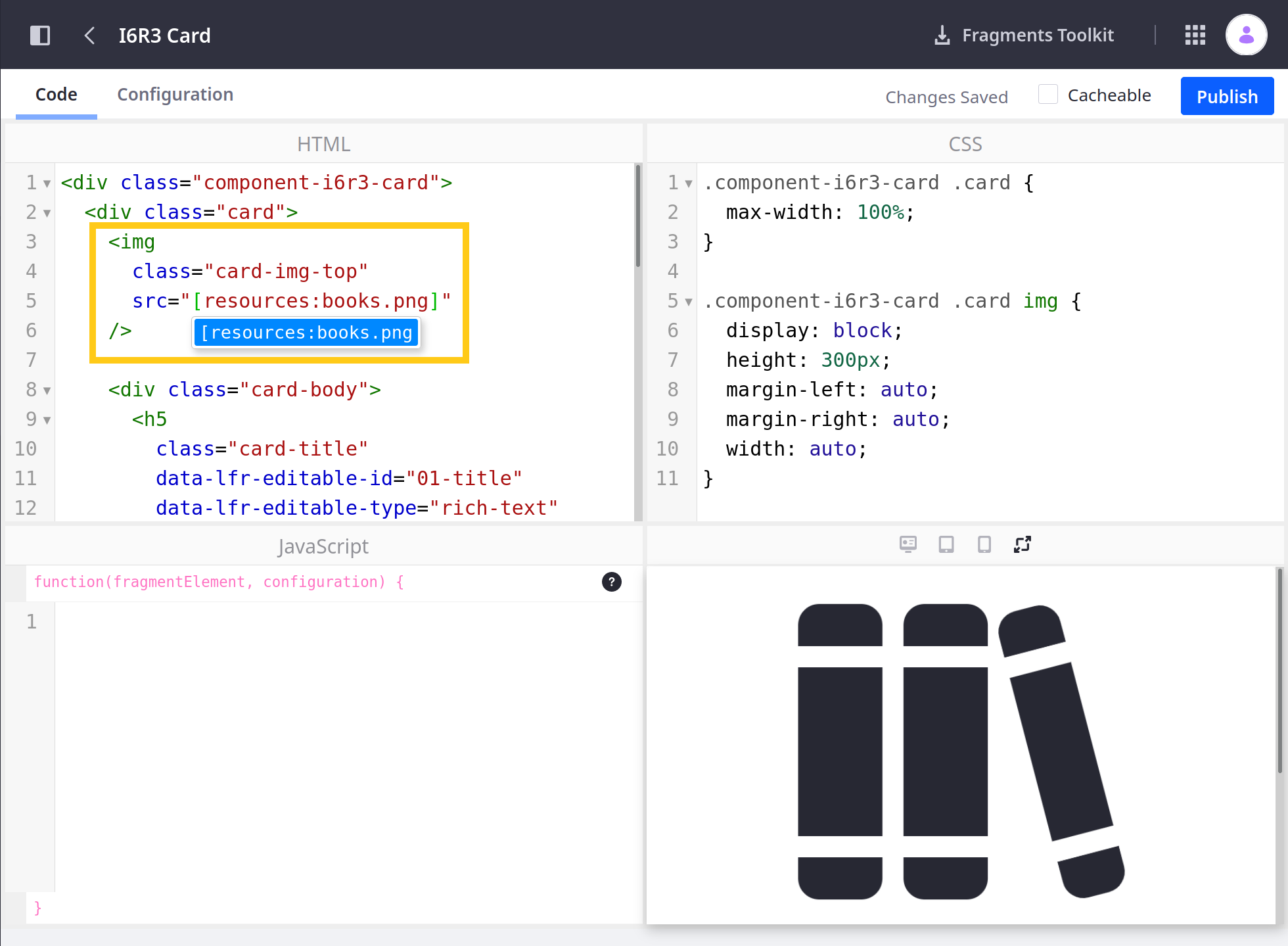
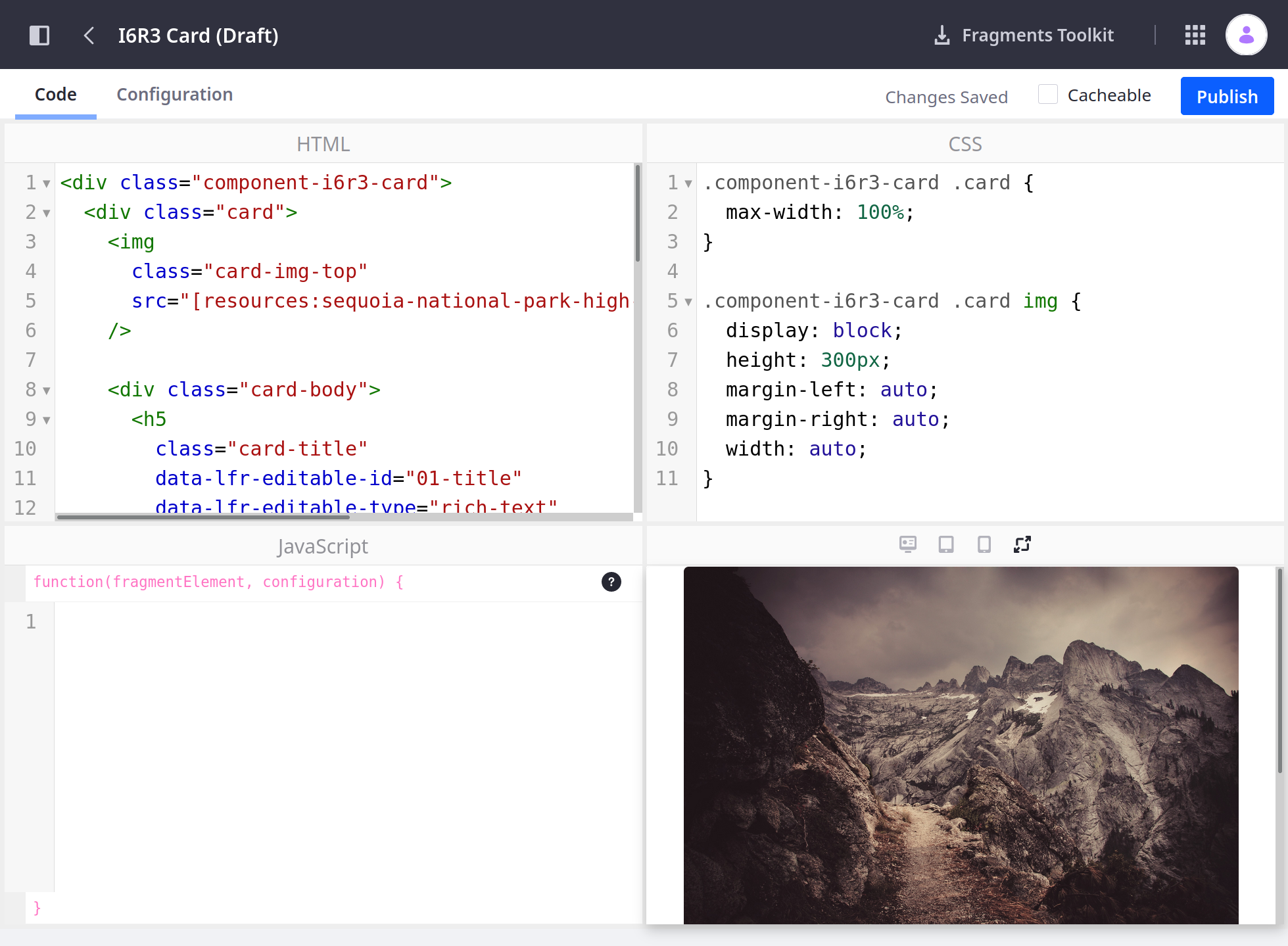
Image files are referenced in a fragment’s HTML with the syntax [resources:image-name.extension]. The example fragment HTML has this img element:
<img
class="card-img-top"
src="[resources:books.png]"
/>

The resource name is case-sensitive and must match the name and case exactly in the reference.
You can style the image resource in your CSS with the syntax img[src="[resources:image-name.extension]"].
Include a New Resource
Now that you know how to include a resource and reference it in a fragment, you can use a new resource in the example fragment set.
-
Copy an image, such as an image from https://www.freeimages.com/, to the
liferay-i6r3.zip/src/i6r3-set/resources/folder and zip the folder. -
Import the fragment set manually as you did above.
-
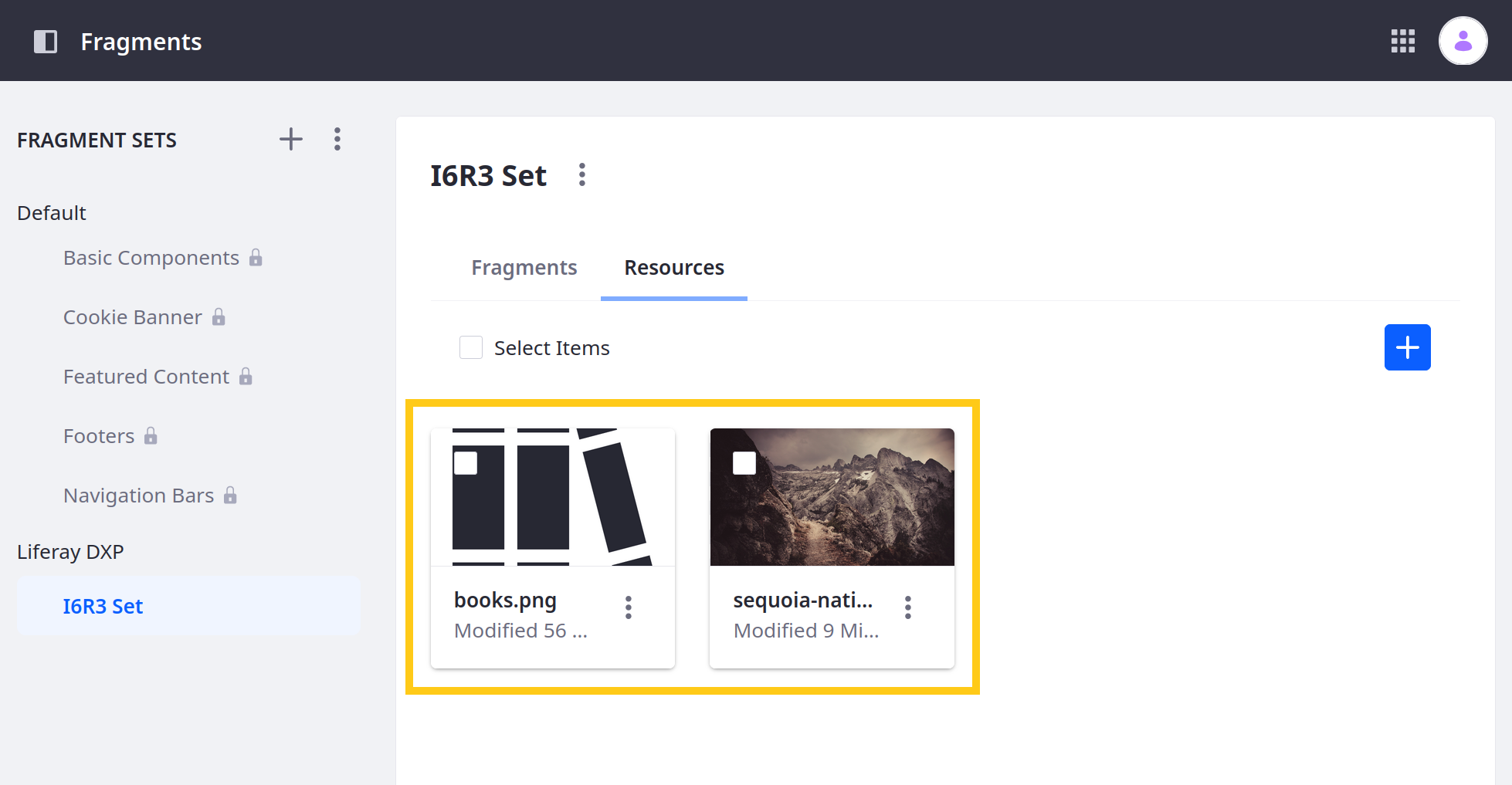
Verify that the fragment set includes the resource. In the Fragments page in the UI, select the I6R3 Set and click the Resources tab. The new image should appear in the resource listing.

-
Open the I6R3 Card fragment by selecting the set’s Fragments tab and clicking the I6R3 Card fragment. The fragment source appears in the Fragments Editor.
-
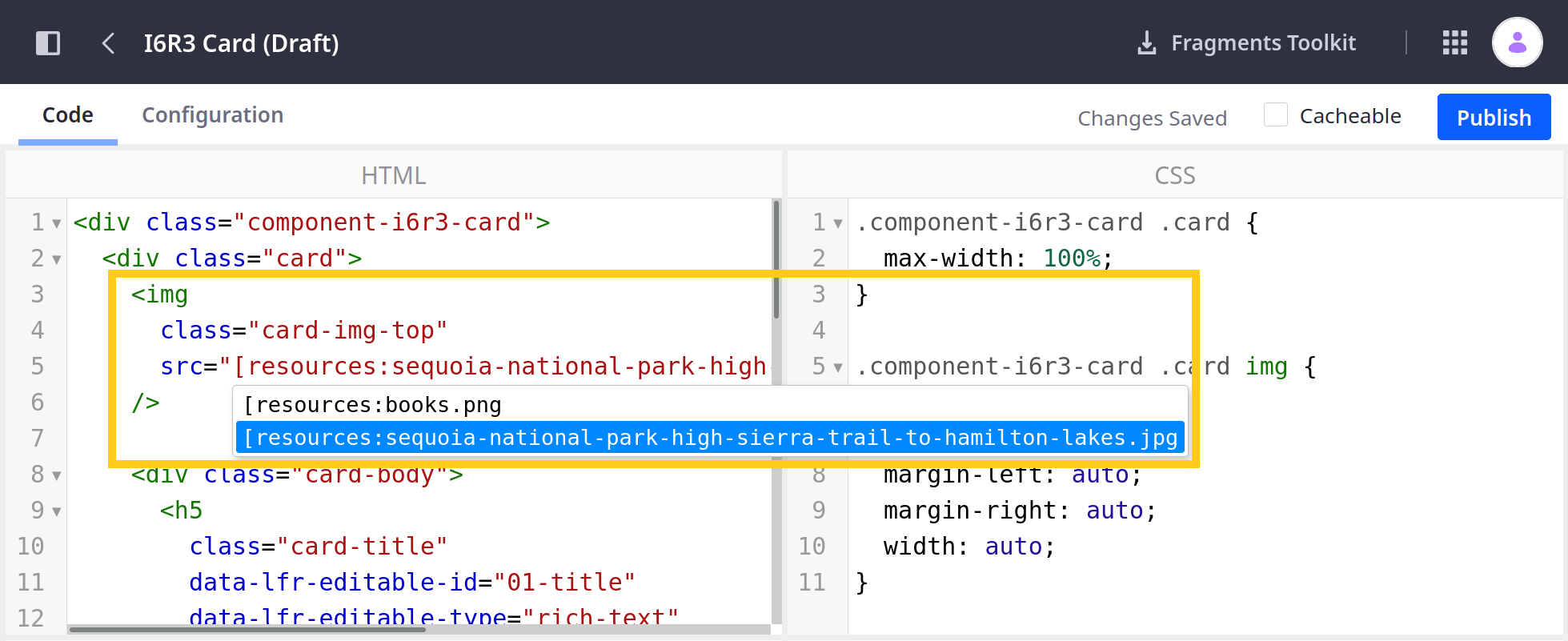
Update the fragment to use the new image resource. Delete
books.pngfrom theimgelement’ssrc="[resources:books.png]"attribute and start typing the new image file’s name aftersrc="[resources:. An attribute value with the image file name appears under the cursor. Select that attribute value.
-
Verify that the Fragment renders the new image.

Any fragment in a fragment set has access to the set’s resources.
Great! Now you know how to use image resources fragment sets.