ウィジェットのルック&フィールの設定
-
ウィジェットの右上隅にある オプション(
 )をクリックします。
)をクリックします。 -
[Look and Feel Configuration] を選択します。
ルック&フィール設定 には、6つのタブがあります。
- 一般
- Text Styles
- Background Styles
- Border Styles
- Margin and Padding
- Advanced Styling
-
カスタマイゼーションが完了したら、 [Save] をクリックし、ページを更新すると変更が適用されます。
表示ページテンプレートのコンテンツページのウィジェットでは、ルック&フィールの設定オプションは使用できません。
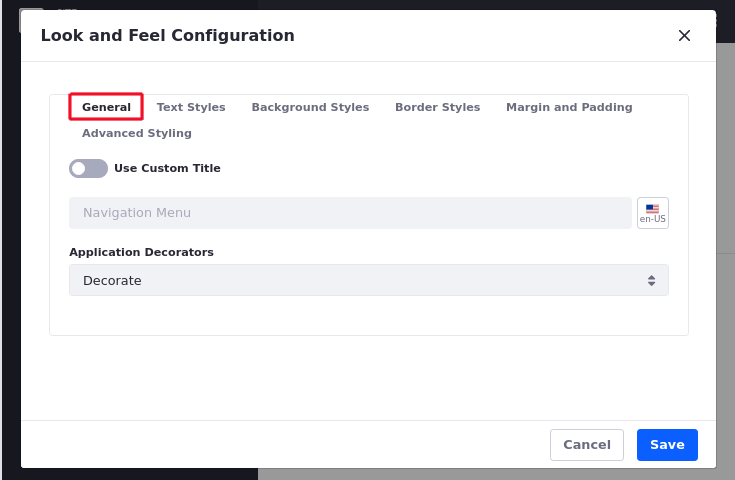
一般設定
[General]タブには、次のオプションがあります。
[Use Custome Title] を使用すると、ウィジェットのタイトルを変更できます。 タイトルボックスの値は、ウィジェットのデコレータに表示されます。 タイトルはローカライズ可能なので、さまざまな言語のタイトルの翻訳を提供できます。
[Application Decorators] では、 [Barebone] 、 [Borderless] そして [Decorate] の3つから選択できます。 [Decorate]アプリケーション・デコレーターがデフォルトです。
ウィジェットボーダーをオフにすると、テーマによってはウィジェットボーダーがオンになっていることを前提とし、正しく表示されない場合がありますので、ご注意ください。

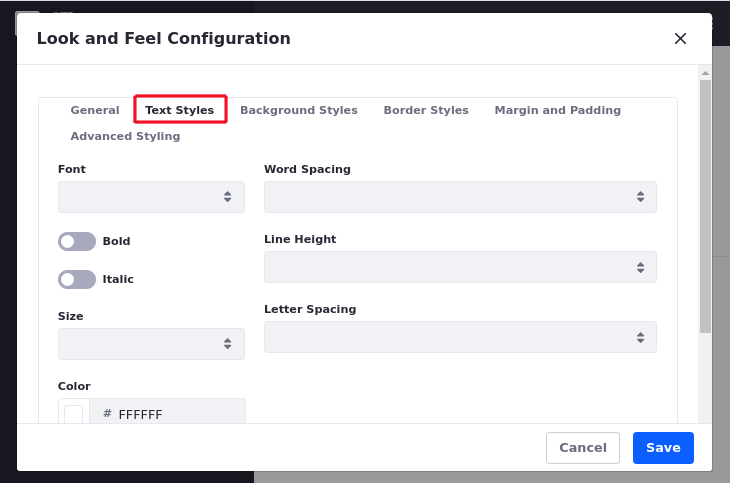
テキストのスタイル
[Text Styles] では、ウィジェットに表示するテキストの形式を設定します。
[Font]: さまざまなフォントを選択します。 テキストは、太字、斜体、またはその両方を設定することができます。
[Size]: フォントサイズを0.1emから12emの範囲で設定します。 1emがデフォルトです。
[Color]: 任意の6桁の16進カラーコードに設定します。 テキストボックスをクリックすると、カラーパレットが表示されます。
Alignment: 左 、 中央 、 右 、または Justified* に設定します。
[**テキストの装飾]:**下線 、 オーバーライン 、または 取り消し線 に設定します。 デフォルトのテキスト装飾は None です。

[Word Spacing]: -1 emから0.95 emの範囲で設定します。0emがデフォルトです。
[Line Spacing]: 0emから12emの範囲で設定します。0emがデフォルトです。
[Letter Spacing]: -10pxから50pxの範囲で設定します。0pxがデフォルトです。
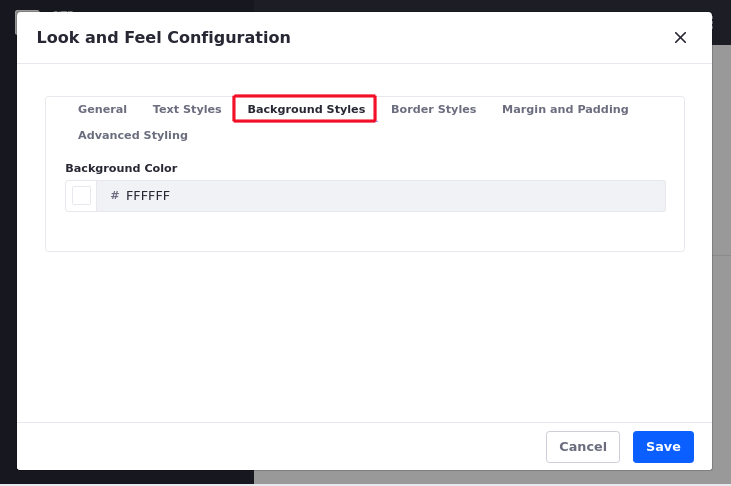
背景のスタイル
[Background Styles]タブは、ウィジェットの背景色を指定します。 テキストスペースを選択すると、背景色を選択するためのカラーパレットが表示されます。または、6桁の16進カラーコードを手動で入力することもできます。

枠線のスタイル
[Border Styles]タブでは、ウィジェットの枠線の幅、スタイル、そしてカラーを設定します。 これらの各属性について、 [Same for All] セレクターを有効にしておくと、上、右、下、左枠に同じ設定を適用することができます。
![[枠線スタイル]タブでは、ウィジェットの各辺の枠線の幅、スタイル、そして色の指定をコントロールします。](https://resources.learn.liferay.com/images/dxp/latest/en/site-building/creating-pages/page-fragments-and-widgets/using-widgets/styling-widgets/configuring-widget-look-and-feel/images/04.png)
枠線の幅は、%値、em値、px値を指定できます。 線のスタイルは、ダッシュ、二重線、点線、溝、非表示、差込み、着手、リッジ、ソリッドから選択可能です。 枠線の色は、文字色や背景色と同じように、6桁の16進数カラーコードを入力することができます。 また、カラーパレットを使用することもできます。
マージンとパディング
[Margin and Padding]タブでは、ウィジェットの端のマージンとパディングの長さを指定します。 枠線と同様に、 Same for All セレクターを有効にしておくと、ウィジェットの各サイド(上、右、下、左)に同じ設定を適用することができます。</0>
![[マージンとパディング]タブでは、ウィジェットのサイドのマージンとパディングの長さの指定をコントロールします。](https://resources.learn.liferay.com/images/dxp/latest/en/site-building/creating-pages/page-fragments-and-widgets/using-widgets/styling-widgets/configuring-widget-look-and-feel/images/05.png)
パディングとマージンの両方に、任意の%値、em値、またはpx値を指定できます。
詳細設定
[Advanced Styling]タブは、ウィジェットのLiferay IDやCSSクラスなど、ウィジェットに関する現在の情報を表示します。
![[Advanced Styling]タブにはウィジェットのLiferay IDが表示され、CSSコードを入力してウィジェットのルック&フィールをカスタマイズすることが可能です。](https://resources.learn.liferay.com/images/dxp/latest/en/site-building/creating-pages/page-fragments-and-widgets/using-widgets/styling-widgets/configuring-widget-look-and-feel/images/06.png)
また、ウィジェットのカスタムCSSクラス名とカスタムCSSコードを入力することができます。 [Add a CSS rule for just this portlet] または [Add a CSS rule for all portlets like this one] リンクをクリックすると、CSSコードシェルがカスタムCSSテキストボックス内に追加されます。