Saving Fragment Compositions
Layout and composition are the foundation of your page design. They make pages easier to read and navigate, resulting in a richer and more consistent user experience. Using the Container and Grid layout elements, you can define drop zones, create complex compositions, and then save these compositions as new fragments. These fragments can then be reused in other pages and templates that support fragments.
When designing compositions, start with the Container Fragment. Add other elements into this Container for maximum flexibility and layout control.
Follow these steps to save a fragment composition:
-
Begin editing the page or template that includes the composition you want to save.
-
Click the desired Container or Grid.
Alternatively, open the Browser panel (
 ) in the sidebar menu and select the desired Container or Grid.
) in the sidebar menu and select the desired Container or Grid. -
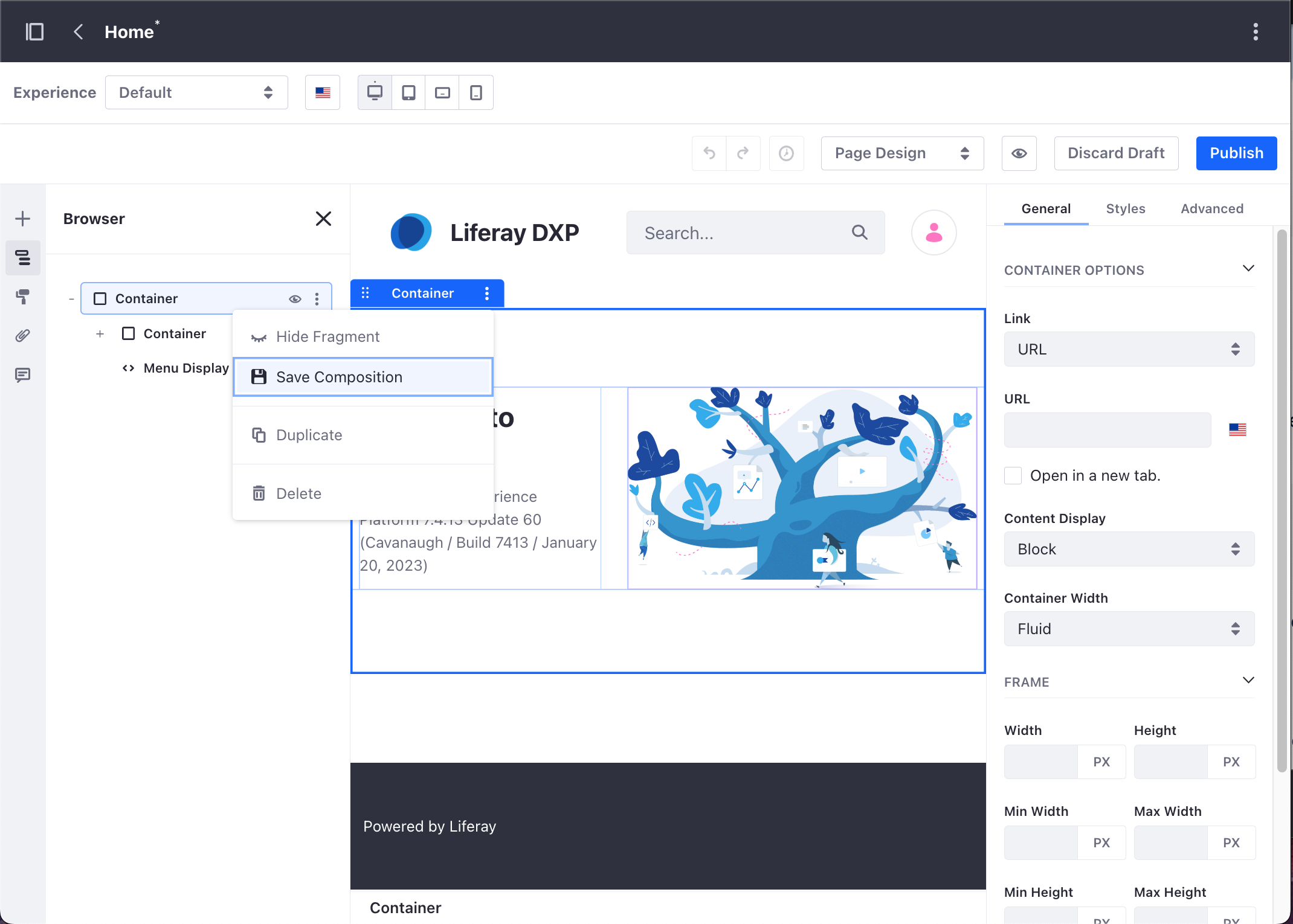
Click Options (
 ) for the fragment you want and select Save Composition.
) for the fragment you want and select Save Composition.
-
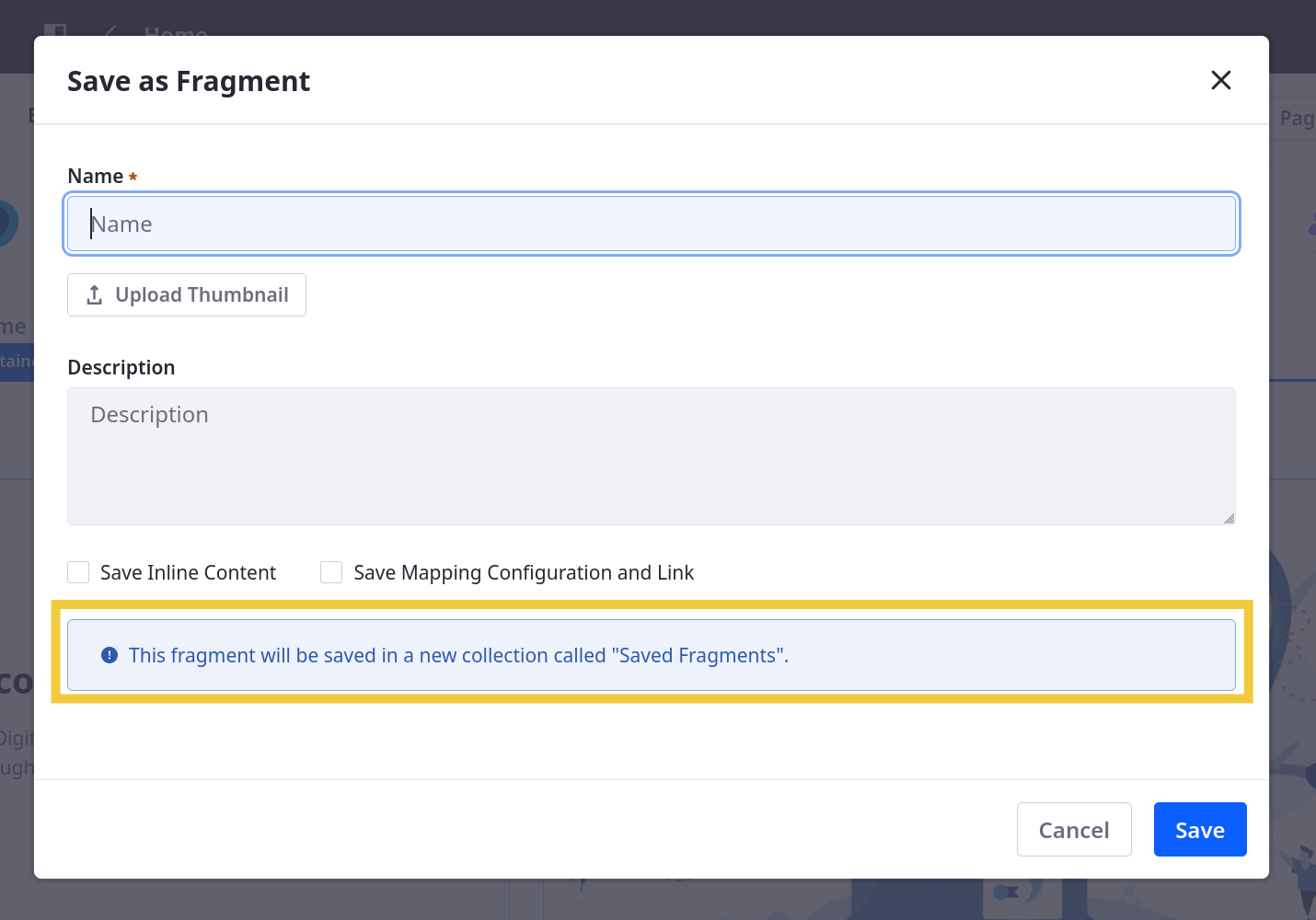
Enter a name for the fragment.
-
(Optional) Add a thumbnail and description for the new fragment.
-
Determine whether to save the composition’s inline content (e.g., links, text, images)
-
Determine whether to save the composition’s mapping configuration.
-
Select the desired Fragment Set for the new fragment.
If no available Fragment Set exists, the composition is saved automatically to a new set called Saved Fragments.

-
Click Save.
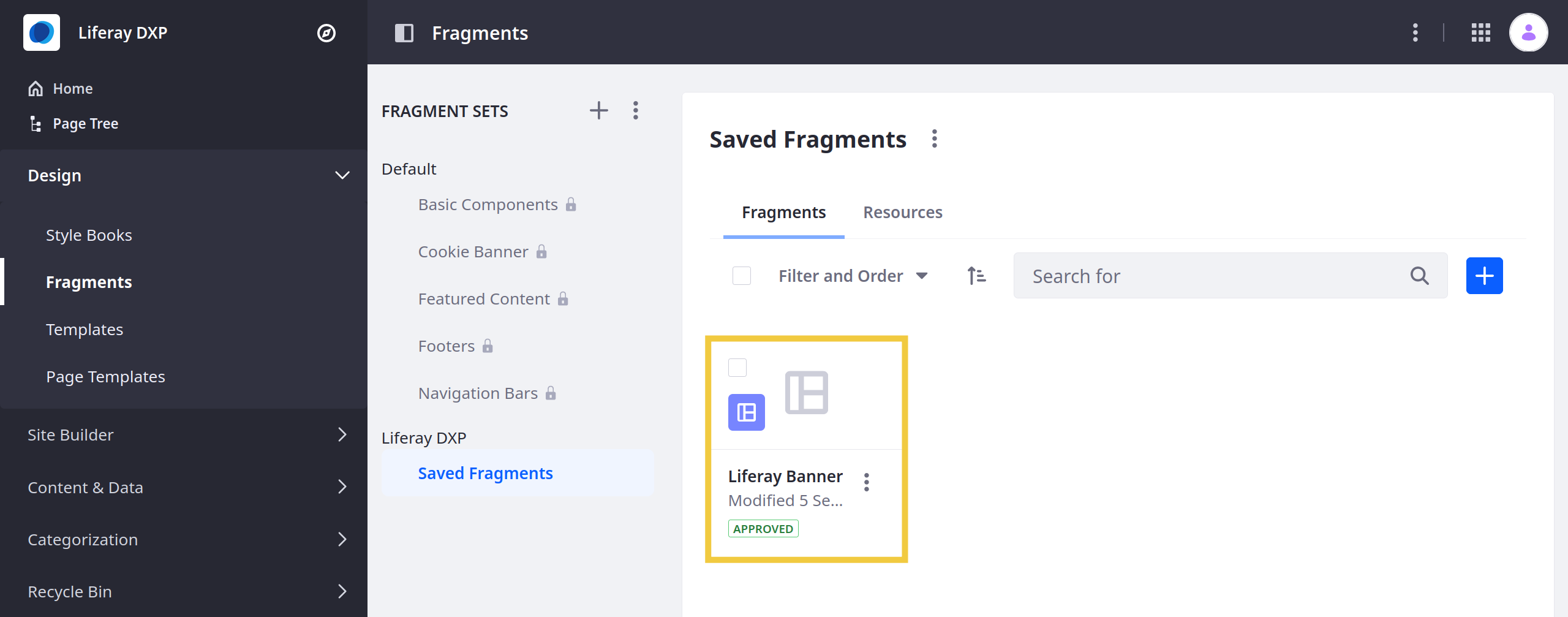
The saved fragment composition appears in the Fragments panel under the selected Fragment Set. You can add it to a page or template like other fragments.
To view and manage saved compositions, open the Site Menu and go to Design → Fragments.
In Liferay DXP 7.1 and 7.2, open the Product Menu, and go to Site → Site Builder → Page Fragments.
From here, you can rename saved compositions, change their thumbnail image, or export them as a .zip file, move them between sets, or delete them. See Managing Fragments for more information.

Example: Creating a Banner Composition
This step-by-step example shows you how to create a banner-style composition using nested container fragments. The example also illustrates how to save the composition and adjust its settings in the style book.

- Step 1: Creating a New Content Page.
- Step 2: Configuring the Container Fragment.
- Step 3: Saving the Fragment Composition.
- Step 4: Setting the Default Container Width in the Style Book.
Step 1: Creating a New Content Page
-
Under the Site Menu, go to Site Builder → Pages.
-
Click Add (
 ) at the level where you want to add the new page and select Add Page.
) at the level where you want to add the new page and select Add Page. -
Select the Blank template or one of the existing templates.
-
In the Add Page dialog, type your page’s name.
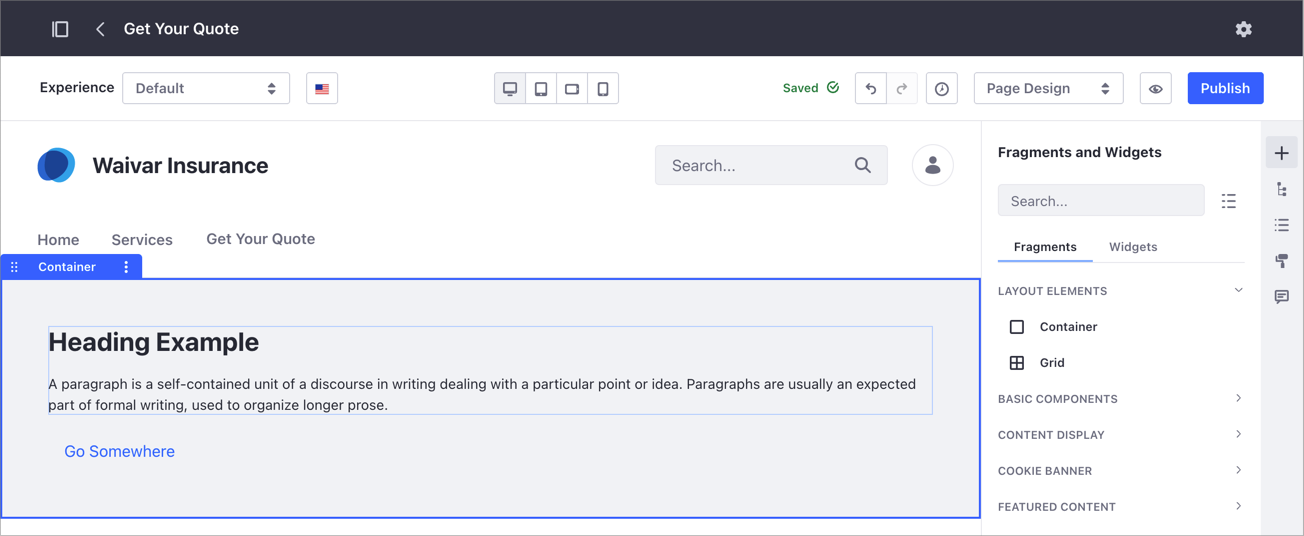
Step 2: Configuring the Container Fragment
-
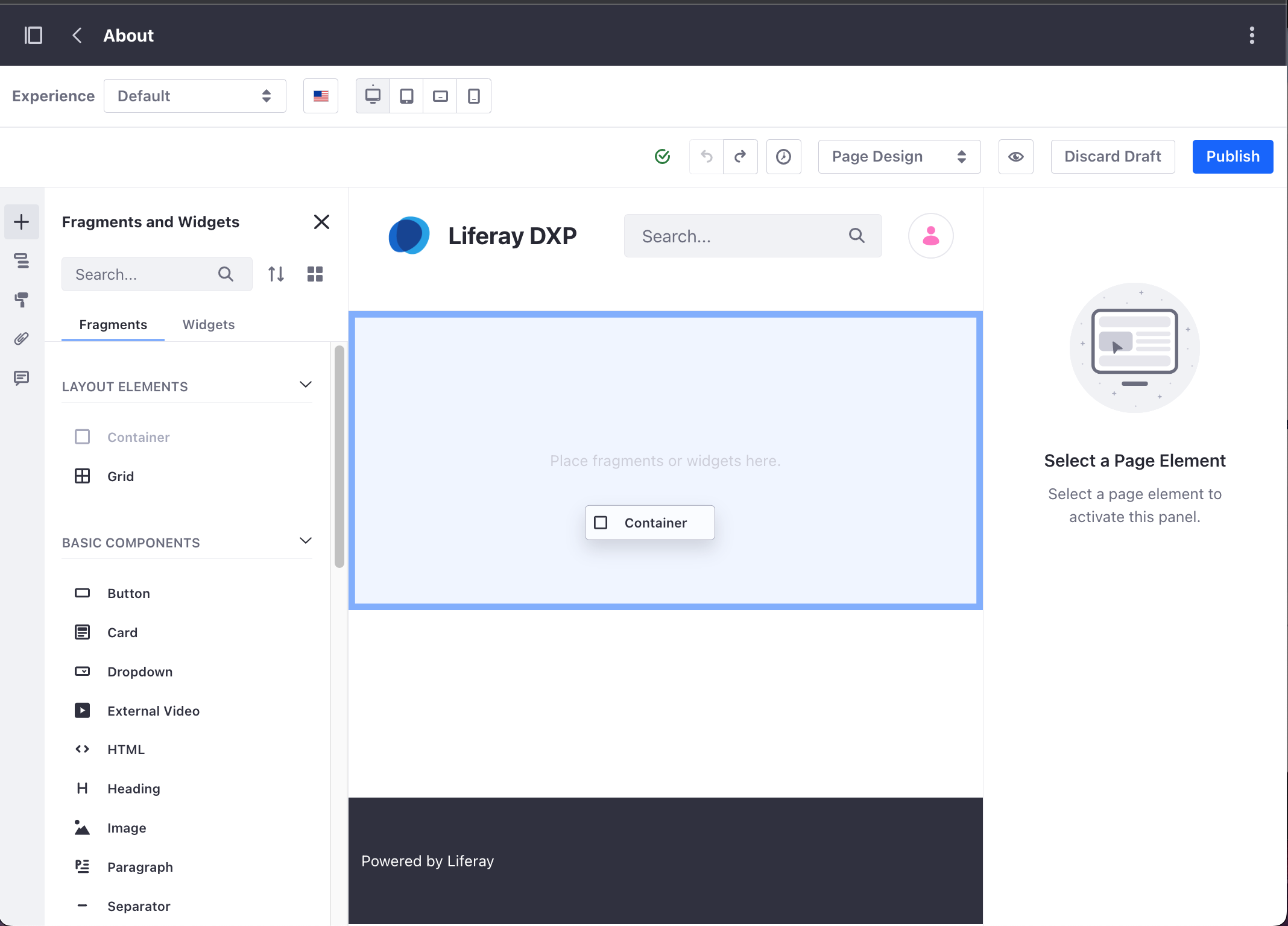
From the content page sidebar, select Fragments and Widgets (
 ) and drag and drop the Container fragment over the default drop-zone.
) and drag and drop the Container fragment over the default drop-zone.
-
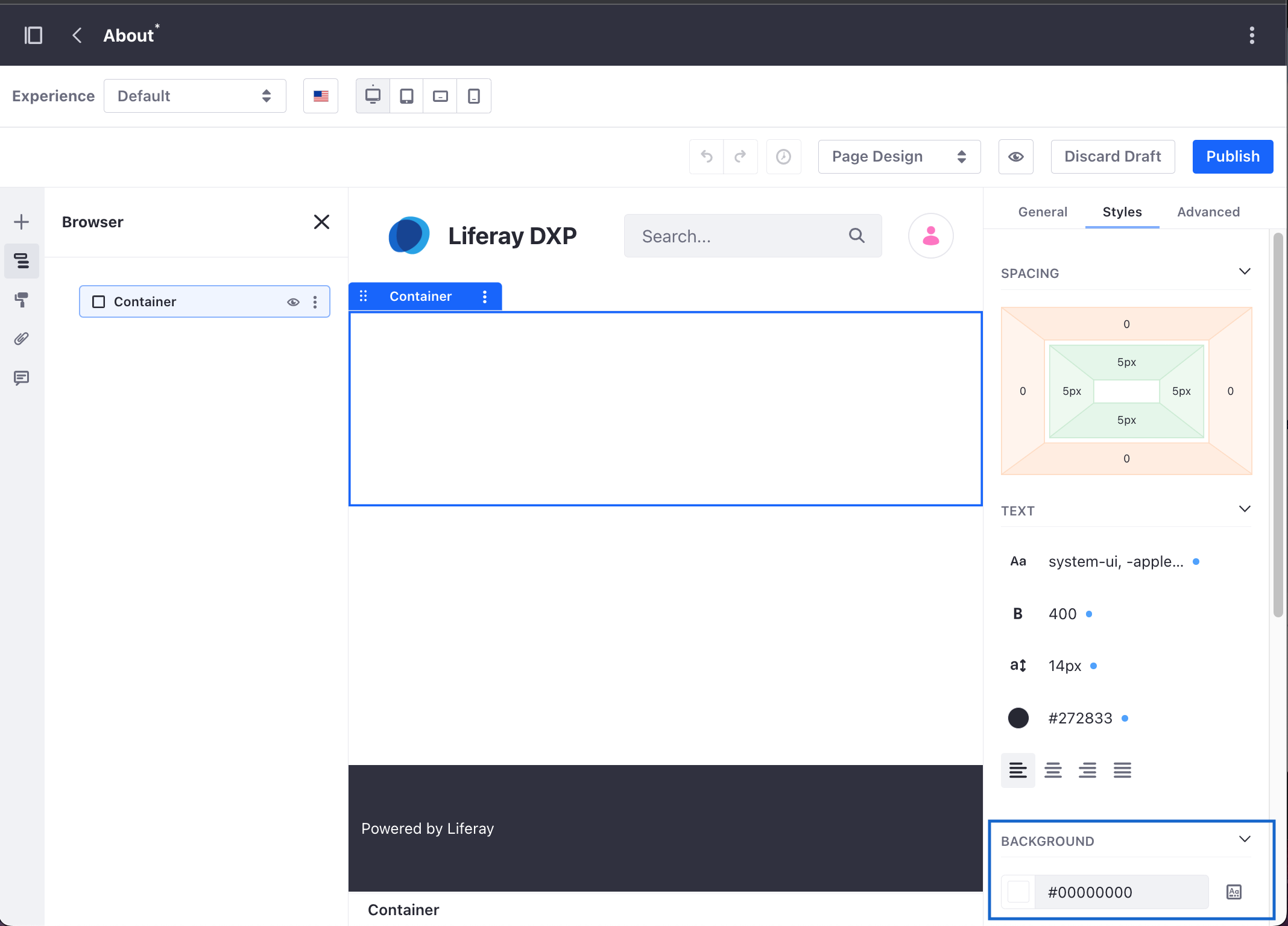
Click the Container fragment and, in the Configuration panel, click the Styles tab.
-
In the Spacing panel, set the four Padding options to
5. -
In the Background panel, use the Value from Style Book button to select a Gray 200.

-
Select Fragments and Widgets (
 ) and drop a new Container fragment over the existing one. This creates a nested container composition that appears when you click on the Browser (
) and drop a new Container fragment over the existing one. This creates a nested container composition that appears when you click on the Browser ( ) button.
) button. -
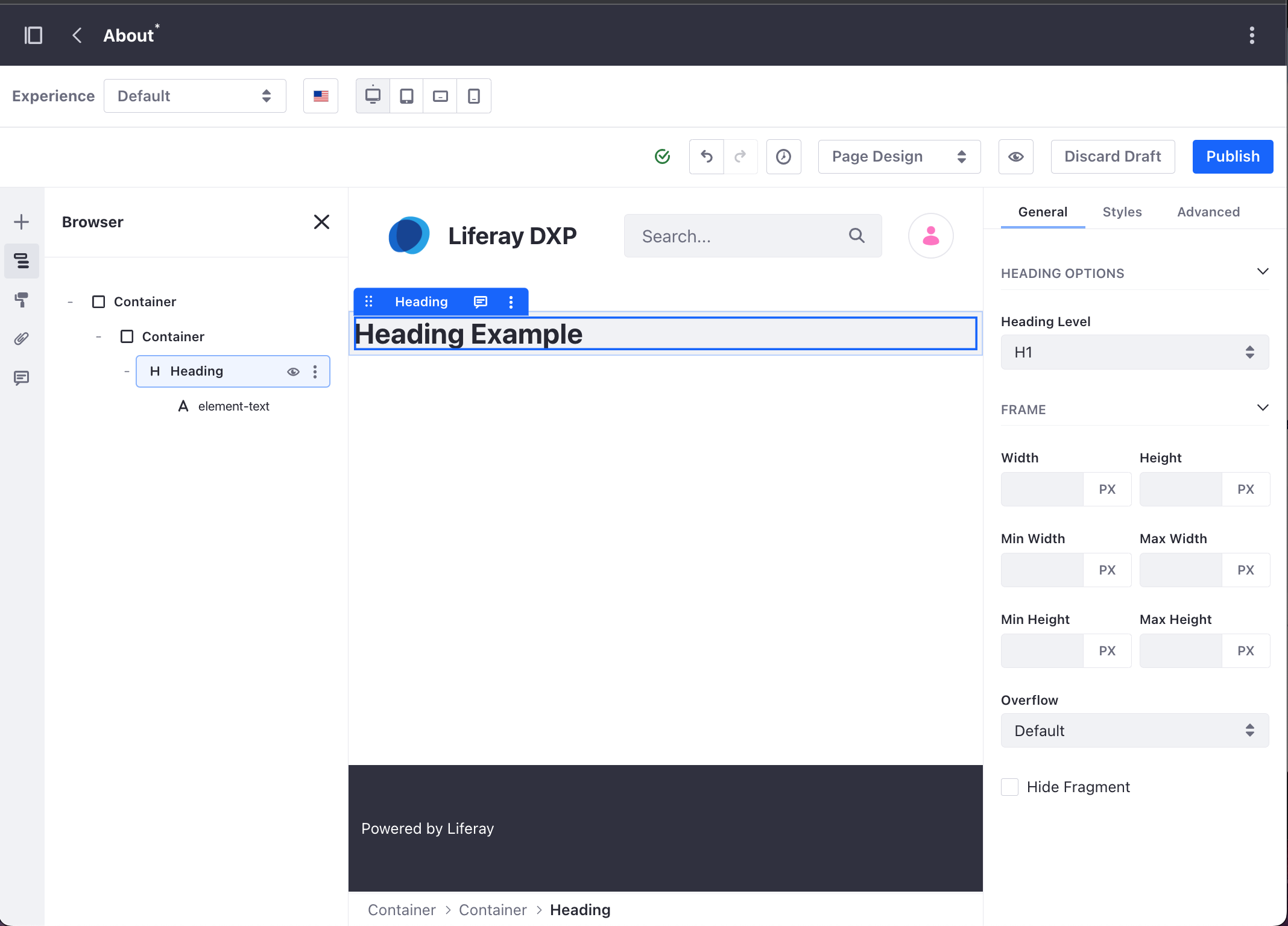
From the Fragments and Widgets (
 ) panel, under Basic Components, drag and drop a Heading fragment inside the inner container in the composition.
) panel, under Basic Components, drag and drop a Heading fragment inside the inner container in the composition.
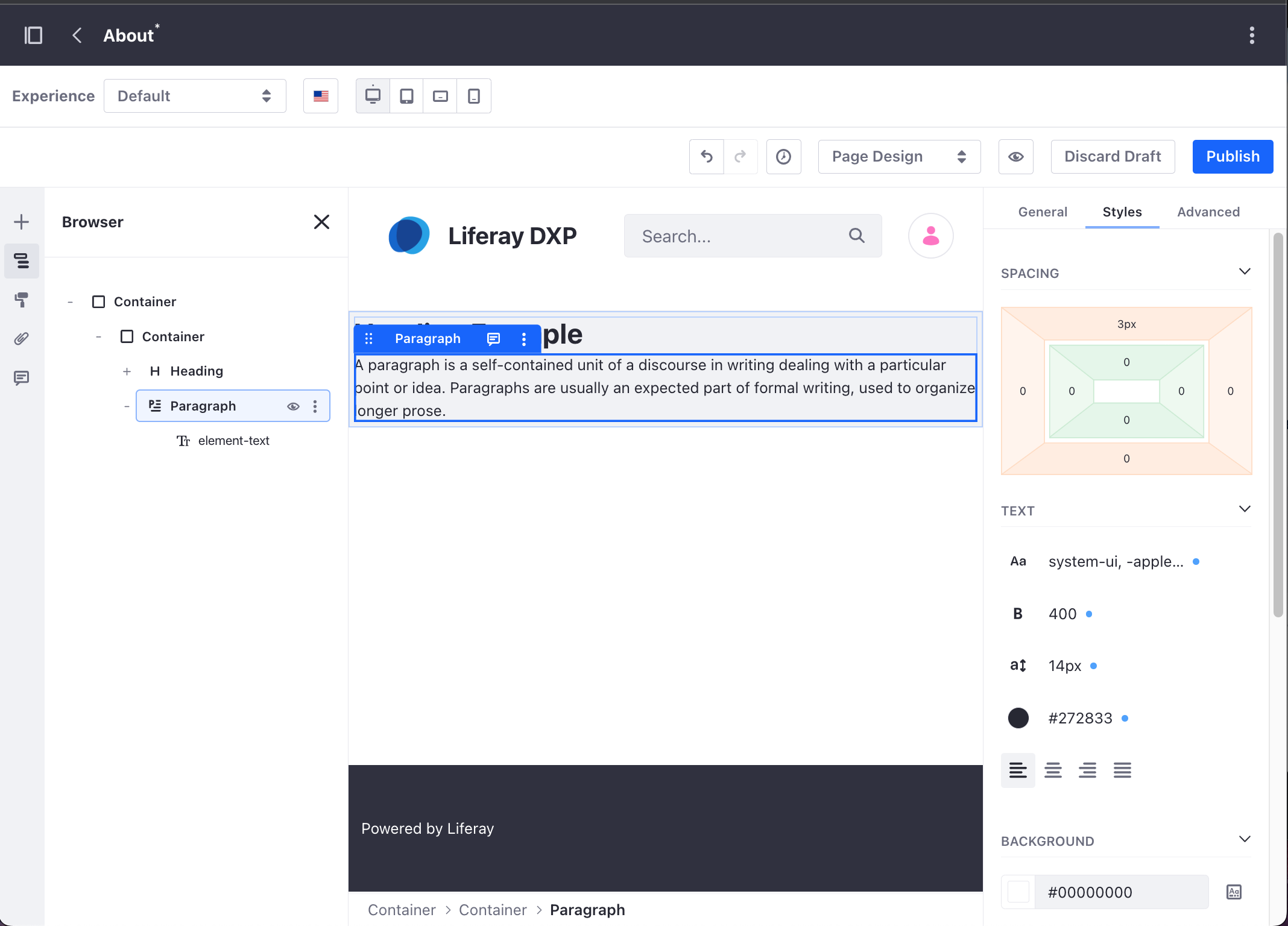
-
Drag and drop a Paragraph fragment right below the heading. Select the paragraph in the composition and under the Styles section, choose a Margin Top of
3.
-
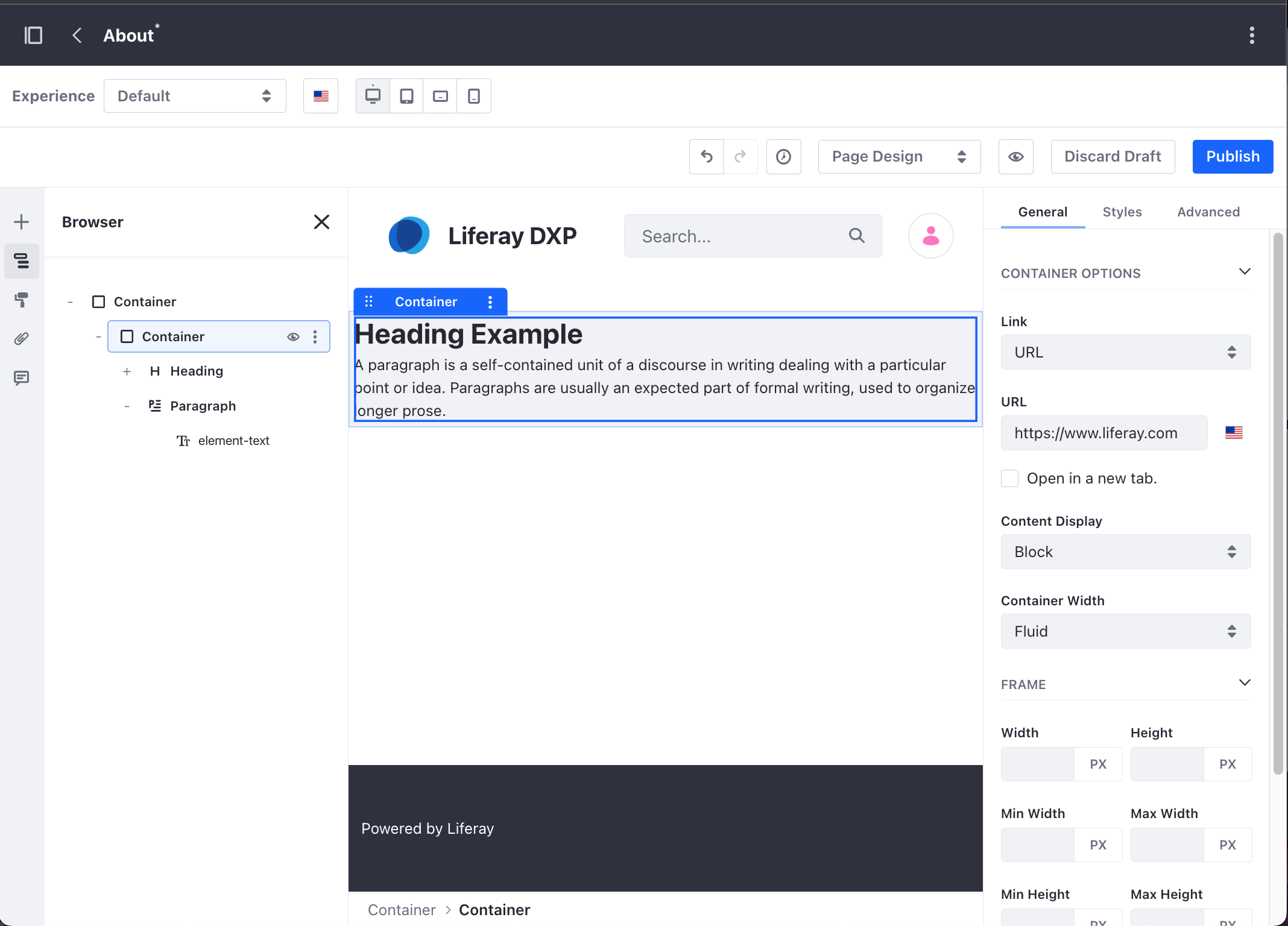
From the Selection (
 ) panel, click the inner container. Under the General tab, type the URL where you want to redirect users when they click on this area.
) panel, click the inner container. Under the General tab, type the URL where you want to redirect users when they click on this area.
-
From the Fragments and Widgets (
 ) panel, under Basic Components, drag and drop a Button fragment in the composition, right below the paragraph.
) panel, under Basic Components, drag and drop a Button fragment in the composition, right below the paragraph. -
Select the Button fragment and, under the Styles section, set a Margin Top of
3. Under the General section, click the Type drop-down menu and choose Link. -
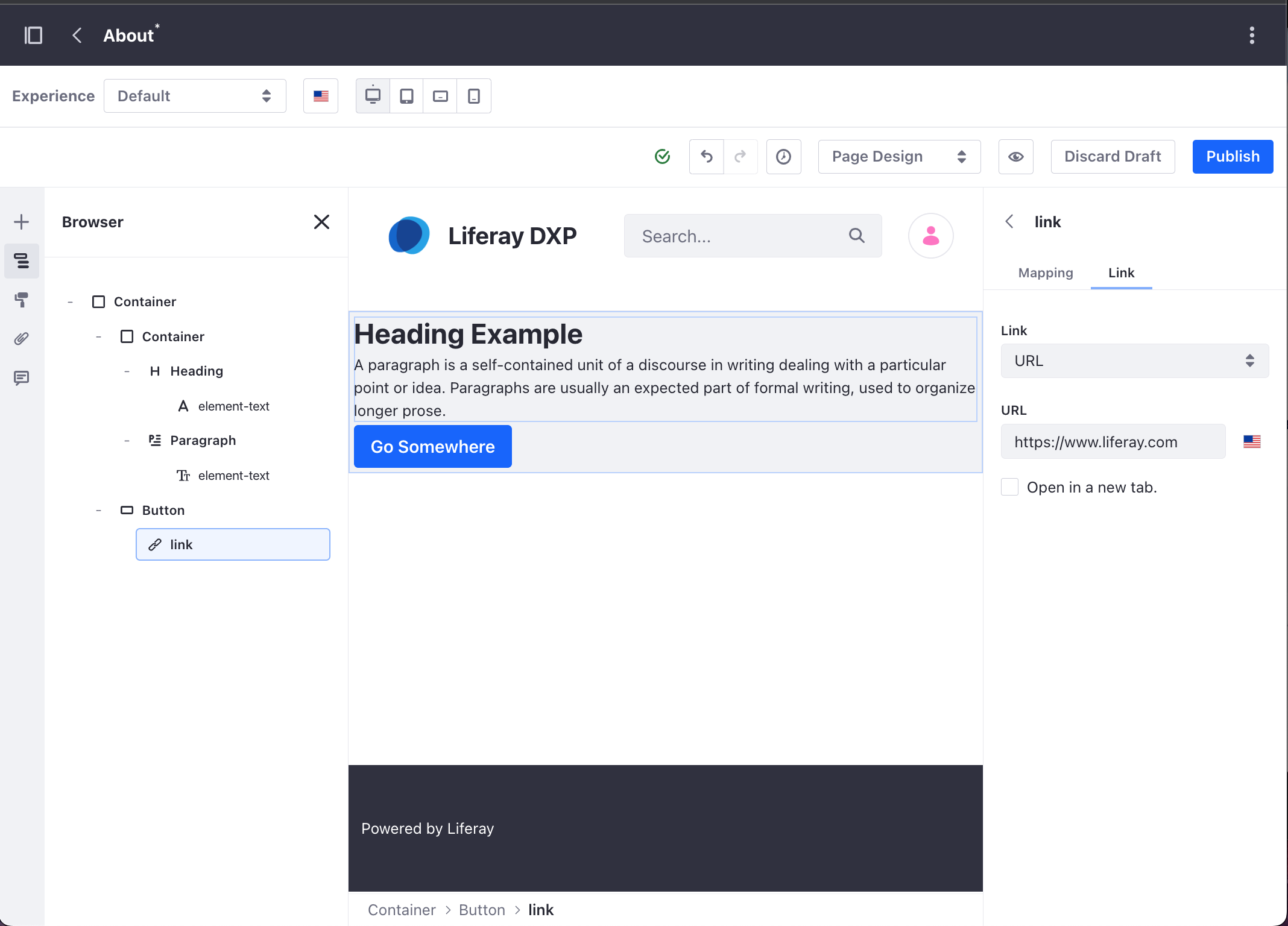
In the Browser (
 ) panel, click the link for the button. Under the link section, type the URL you want to redirect users when they click the button.
) panel, click the link for the button. Under the link section, type the URL you want to redirect users when they click the button.
You don’t need to publish the content page. In-progress work on a content page is saved automatically as a draft.
Step 3: Saving the Fragment Composition
Follow the above steps to save the composition as a new fragment.

Step 4: Setting the Default Container Width in the Style Book
By default, the container fragment uses a Fluid width configuration. You can change the default setting to Fixed Width, and make this property available for other content pages based on the same style book. In this example with two nested containers, you may want to configure the outer container to adapt to the page width while limiting the maximum width of the container with the text. To learn more about style books in Liferay DXP, read Using a Style Book to Standardize Site Appearance.

To avoid breaking your site layout configuration, use a test environment when working with style books. Do not update a style book configuration for testing purposes on a production site.
-
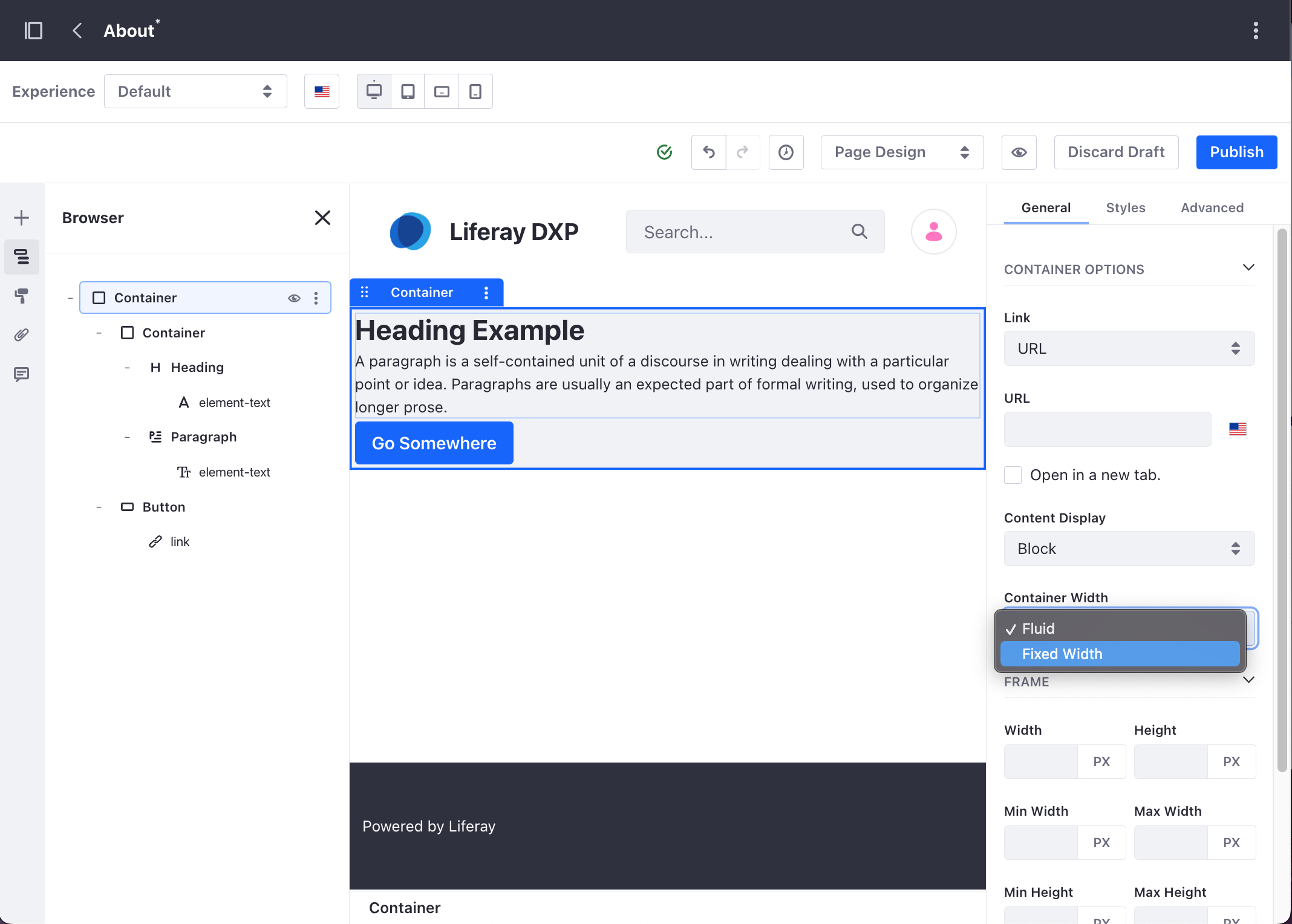
Open the Browser (
 ), then click the inner container fragment.
), then click the inner container fragment. -
In the General tab, set the Container Width property to Fixed Width.

-
Click the Page Design Options (
 ) and, under the Style Book section, verify the active Style Book.
) and, under the Style Book section, verify the active Style Book.
-
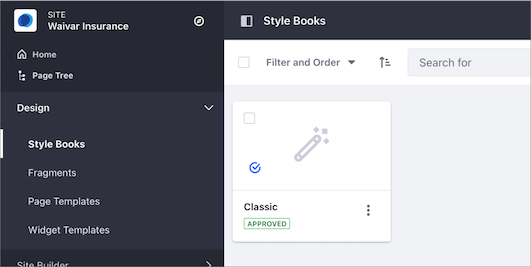
Under the Site Menu, go to Design → Style Books.

-
Click Actions (
 ) for the style book corresponding to your content page and select Edit.
) for the style book corresponding to your content page and select Edit. -
On the style book editor, select your content page from the Page Preview drop-down menu.

-
Select the Layout option on the right-hand side drop-down menu, and set a maximum width value (in pixels) for the fixed width elements in the Extra Large option.

-
Click Publish to update your style book with the new configuration.
Creating Advanced Compositions with the Container Fragment
Liferay DXP/Portal 7.4+
When you configure one or more containers inside another container fragment, you can define advanced display options using a Flex display.
-
Under the Site Menu, go to Site Builder → Pages.
-
Create a new content page or open an existing page with a container-based composition. You can use the banner composition example to create a basic composition using the container fragment.
-
Open the Browser (
 ) and select the container fragment that groups the elements where you want to apply the advanced composition. For example, if you have a container with fragments in it, select the outer container.
) and select the container fragment that groups the elements where you want to apply the advanced composition. For example, if you have a container with fragments in it, select the outer container. -
Under the Styles section, click the Content Display drop-down menu and select one of the available Flex options.
-
Set the Align Items and Justify Content settings to your preference.
