Clay Alerts
Clay alerts come in two types: embedded and stripe. Both types, along with several examples of each, are shown below.
Embedded Alerts
Embedded alerts are usually used inside forms. The element that contains it determines an embedded alert’s width. The close action is not required for embedded alerts. The following embedded alerts can be created with Clay taglibs:
Danger alert (embedded):
<clay:alert
displayType="danger"
message="This is an error message."
title="Error"
/>

Success alert (embedded):
<clay:alert
displayType="success"
message="This is a success message."
title="Success"
/>

Info alert (embedded):
<clay:alert
displayType="info"
message="This is an info message."
title="Info"
/>

Warning alert (embedded):
<clay:alert
displayType="warning"
message="This is a warning message."
title="Warning"
/>

Stripe Alerts
Stripe alerts are placed below the last navigation element (either the header or the navigation bar), and they usually appear on Save action, communicating the status of the action once received from the server. Unlike embedded alerts, stripe alerts require the close action. A stripe alert is always the full width of the container and pushes all the content below it. The following stripe alerts can be created with Clay taglibs:
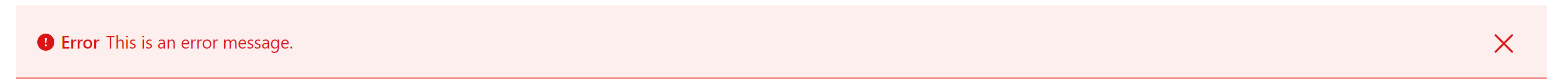
Danger alert (stripe):
<clay:stripe
displayType="danger"
message="This is an error message."
title="Error"
/>

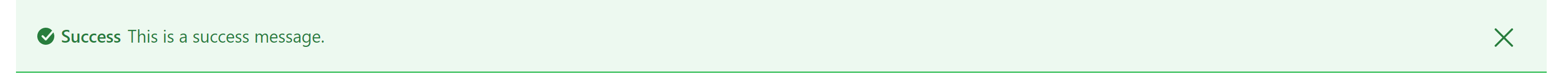
Success alert (stripe):
<clay:stripe
displayType="success"
message="This is a success message."
title="Success"
/>

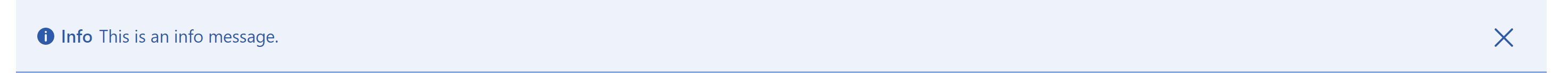
Info alert (stripe):
<clay:stripe
displayType="info"
message="This is an info message."
title="Info"
/>

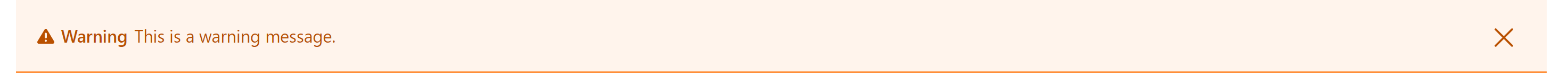
Warning alert (stripe):
<clay:stripe
displayType="warning"
message="This is a warning message."
title="Warning"
/>

Now you know how to alert users!