Using an IFrame Client Extension
Liferay 7.4+
IFrame client extensions use Liferay’s frontend infrastructure to register external applications as <iframe> HTML elements. They’re added to Liferay pages as widgets. Unlike other frontend client extensions, IFrames do not provide a static resource.
Start with a client extension from the sample workspace.
Prerequisites
To start developing client extensions,
-
Install a supported version of Java.
NoteCheck the compatibility matrix for supported JDKs, databases, and environments. See JVM Configuration for recommended JVM settings.
-
Download and unzip the sample workspace:
curl -o com.liferay.sample.workspace-latest.zip https://repository.liferay.com/nexus/service/local/artifact/maven/content\?r\=liferay-public-releases\&g\=com.liferay.workspace\&a\=com.liferay.sample.workspace\&\v\=LATEST\&p\=zipunzip com.liferay.sample.workspace-latest.zip
Now you have the tools to deploy your IFrame client extension.
Specify a URL for the IFrame Client Extension to Load
The client-extensions/liferay-sample-iframe-1/client-extension.yaml file defines the IFrame client extension project in the sample workspace:
liferay-sample-iframe-1-counter-app:
name: Counter App
type: iframe
url: https://arnab-datta.github.io/counter-app
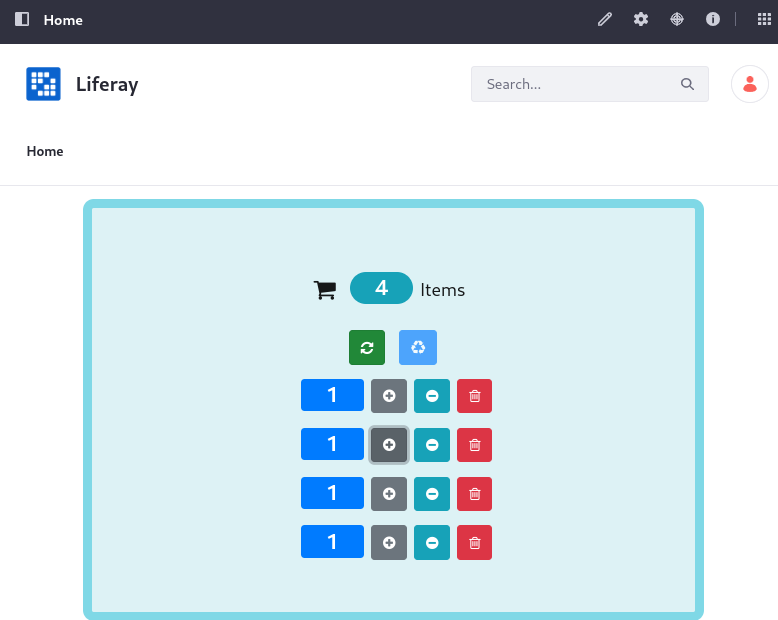
This client extension has the ID liferay-sample-iframe-1 and contains the key configurations for an IFrame client extension, including the name, type and the URL of the app to ingest as an IFrame. The Counter App running at the example’s url is a basic React app that simulates adding items to a shopping cart. After deploying the client extension, you can add the app to a page in Liferay as you would any widget.
See the IFrame YAML configuration reference for more information on the available properties.
Deploy the IFrame Client Extension
To deploy your client extension to Liferay SaaS, use the Liferay Cloud Command-Line Tool to run lcp deploy.
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.132-ga132
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Next, go to the client extension’s folder in the sample workspace and run
../../gradlew clean deploy -Ddeploy.docker.container.id=$(docker ps -lq)
This builds your client extension and deploys the zip to Liferay’s /deploy folder.
To deploy all client extensions in the workspace simultaneously, run the command from the /client-extensions folder.
Confirm the deployment in your Liferay instance’s console:
STARTED liferay-sample-iframe-1_1.0.0 [1592]
Now that your client extension is deployed, configure Liferay to use it.
Add the IFrame Client Extension as a Widget
The IFrame is added to a page as a widget.
-
Click Edit (
 ) at the top of any page.
) at the top of any page. -
Add the widget to the page. In the Fragments and Widgets sidebar (
 ), click Widgets.
), click Widgets. -
Find the Client Extensions → Counter App widget and drag it onto the page. Click Publish.

Confirm the Counter App is working by adding some items.