Creating a Basic Custom Element
Liferay 7.4+
Custom element client extensions use Liferay’s frontend infrastructure to register external, remote applications with the Liferay platform and render them as widgets.
Custom Element client extensions can use any technology, regardless of how it’s built, packaged, or hosted.
Prerequisites
To start developing client extensions,
-
Install a supported version of Java.
NoteCheck the compatibility matrix for supported JDKs, databases, and environments. See JVM Configuration for recommended JVM settings.
-
Download and unzip the sample workspace:
Now you have the tools to deploy your first Custom Element client extension.
Examine and Modify the Custom Element Client Extension
The Custom Element client extension is in the sample workspace’s client-extensions/liferay-sample-custom-element-1/ folder. It’s defined in the client-extension.yaml file:
The client extension has the ID liferay-sample-custom-element-1 and contains the key configurations for a Custom Element client extension, including the type and the url property that defines the JavaScript resource file’s location. See the Custom Element YAML configuration reference for more information on the available properties.
It also contains the assemble block:
This specifies that everything in the assets/ folder should be included as a static resource in the built client extension .zip file. The JavaScript and CSS files in a client extension are used as static resources in Liferay.
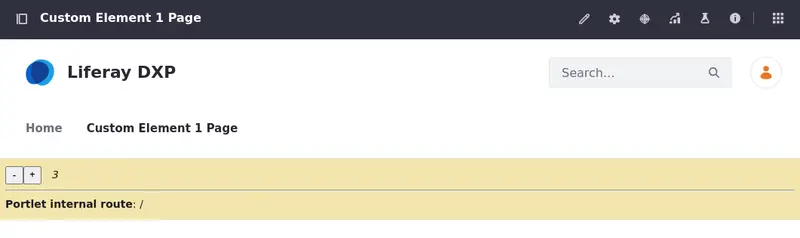
The assets/index.js file defines a custom HTML element named vanilla-counter that represents a simple counter component. It creates buttons to increment and decrement the counter, displays the current counter value, and shows the internal route based on the URL. Additionally, it attaches event listeners for button clicks and provides methods to handle counter updates and route information.
Other Custom Element client extension samples that use different frameworks/programming languages/libraries are available through the sample workspace. Try deploying and using them too.
Now, deploy the client extension.
Deploy the Custom Element Client Extension to Liferay
Start a new Liferay instance by running
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Once Liferay starts, run this command from the client extension’s folder in the sample workspace:
This builds your client extension and deploys the zip to Liferay’s deploy/ folder.
To deploy your client extension to Liferay SaaS, use the Liferay Cloud Command-Line Tool to run lcp deploy.
To deploy all client extensions in the workspace simultaneously, run the command from the client-extensions/ folder.
Confirm the deployment in your Liferay instance’s console:
Now that your client extension is deployed, check if the widget is working properly.
Add the Custom Element Client Extension as a Widget
-
Click Edit (
 ) at the top of any page.
) at the top of any page. -
Add the widget to the page. In the Fragments and Widgets sidebar (
 ), click Widgets.
), click Widgets. -
Find the Client Extensions → Liferay Sample Custom Element 1 widget and drag it onto the page. Click Publish.

Confirm the widget app is working by using the buttons to increase/decrease the counter.
You have successfully used a Custom Element client extension in Liferay. Next, try working with the routes in a React custom element.