Creating a Master Page Template
Available: Liferay DXP/Portal 7.3+
Although there are default master page templates you can use to define the look and feel of the headers and footers for your site’s pages, you may want a more custom solution. You can create custom master page templates for this:
-
Open the Site Menu (
 ) and navigate to Design → Page Templates.
) and navigate to Design → Page Templates. -
Under the Masters tab, click Add (
 ) to create a new Master Page Template.
) to create a new Master Page Template. -
Enter the Name of your new master page template.
-
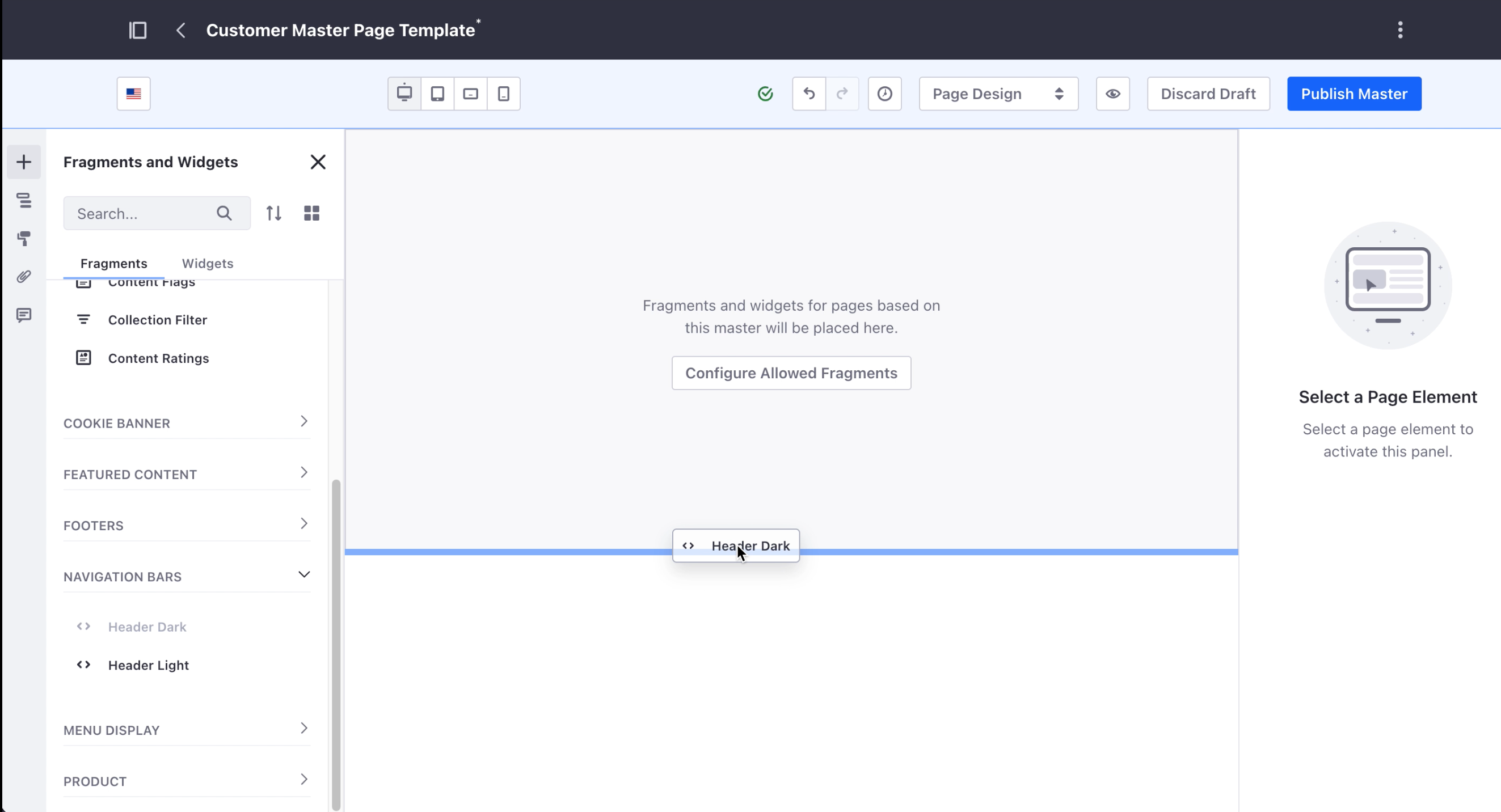
In Fragments and Widgets (
 ) on the sidebar, add fragments for the common elements that you require.
) on the sidebar, add fragments for the common elements that you require.
-
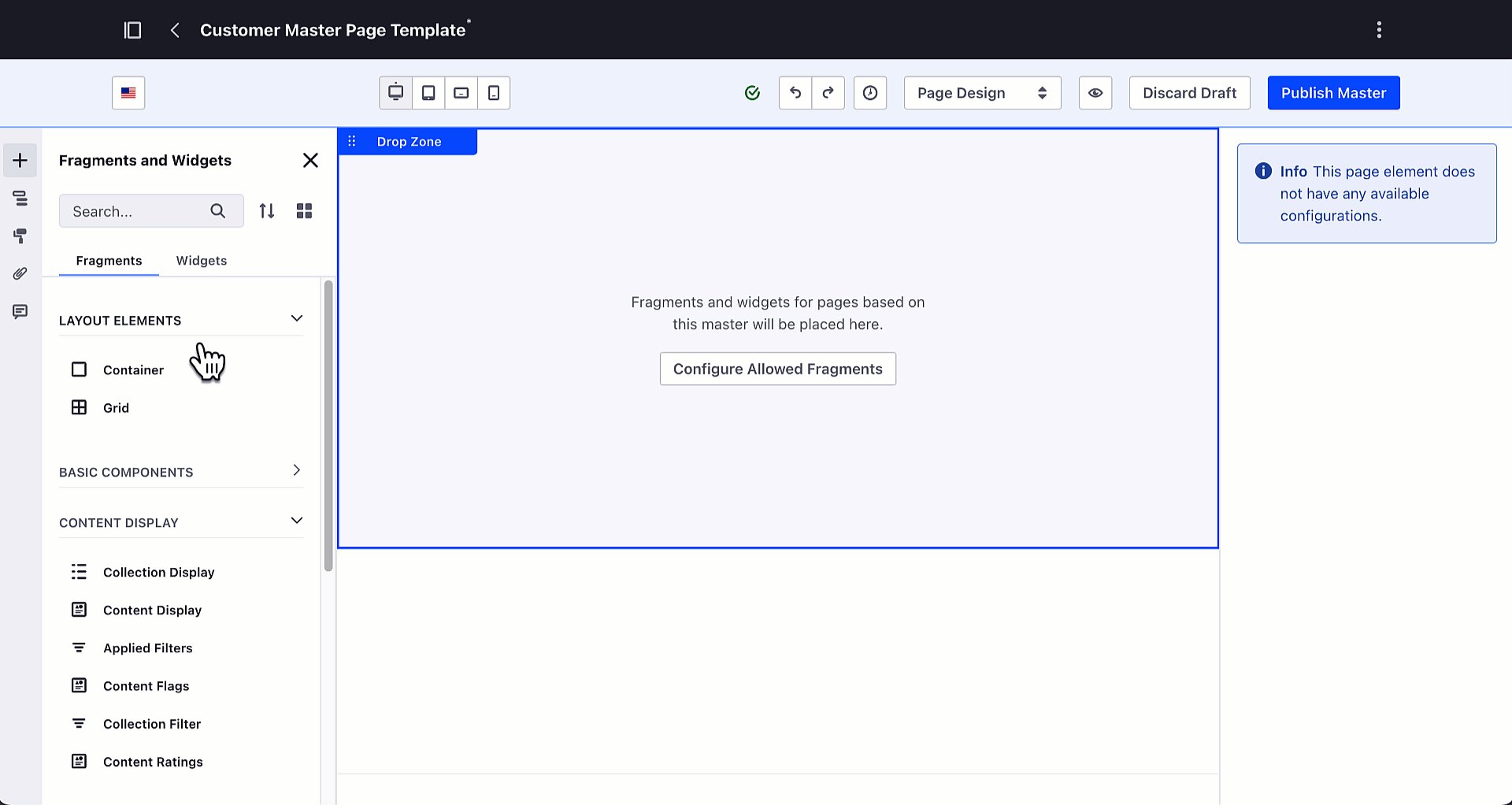
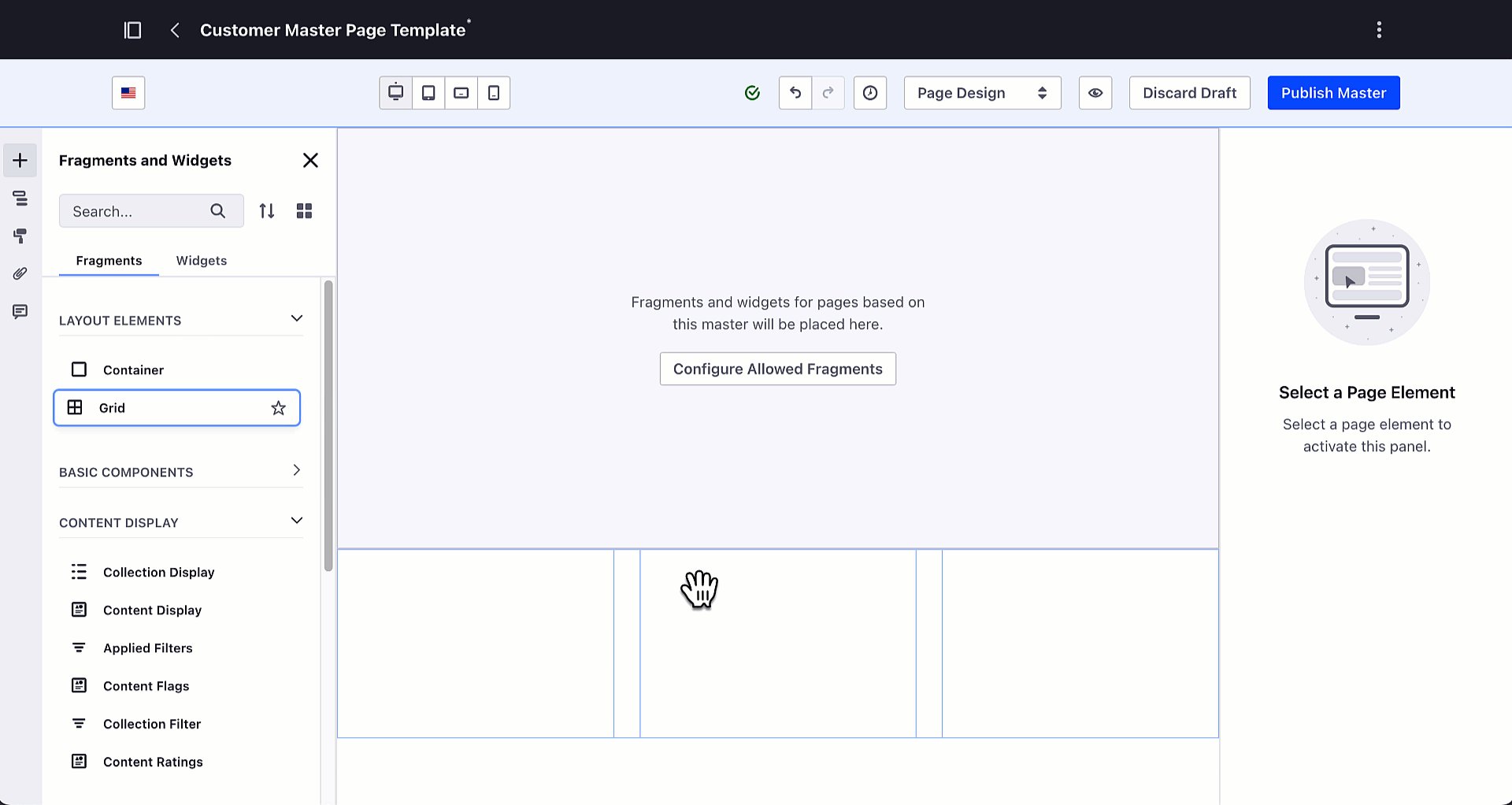
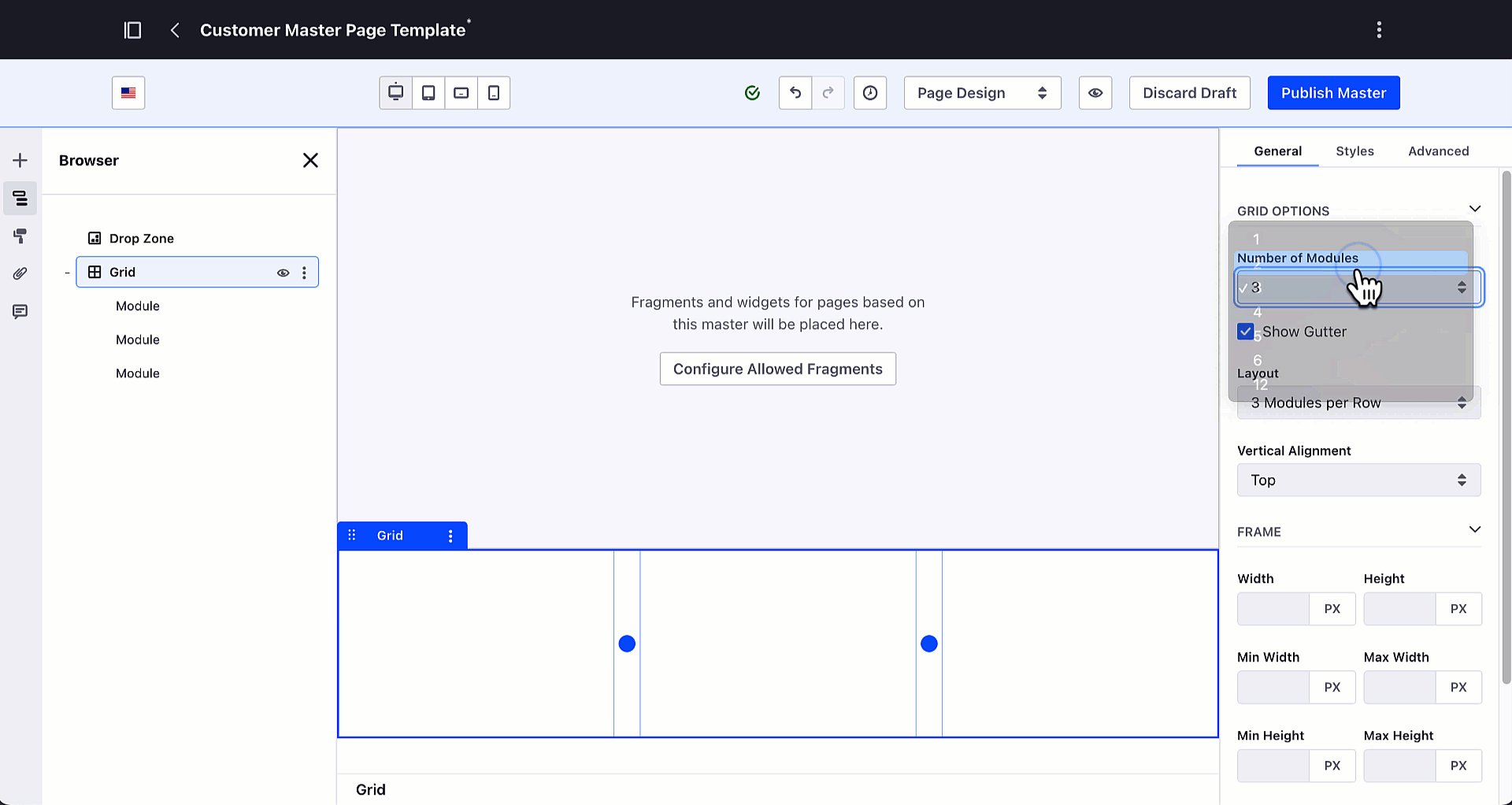
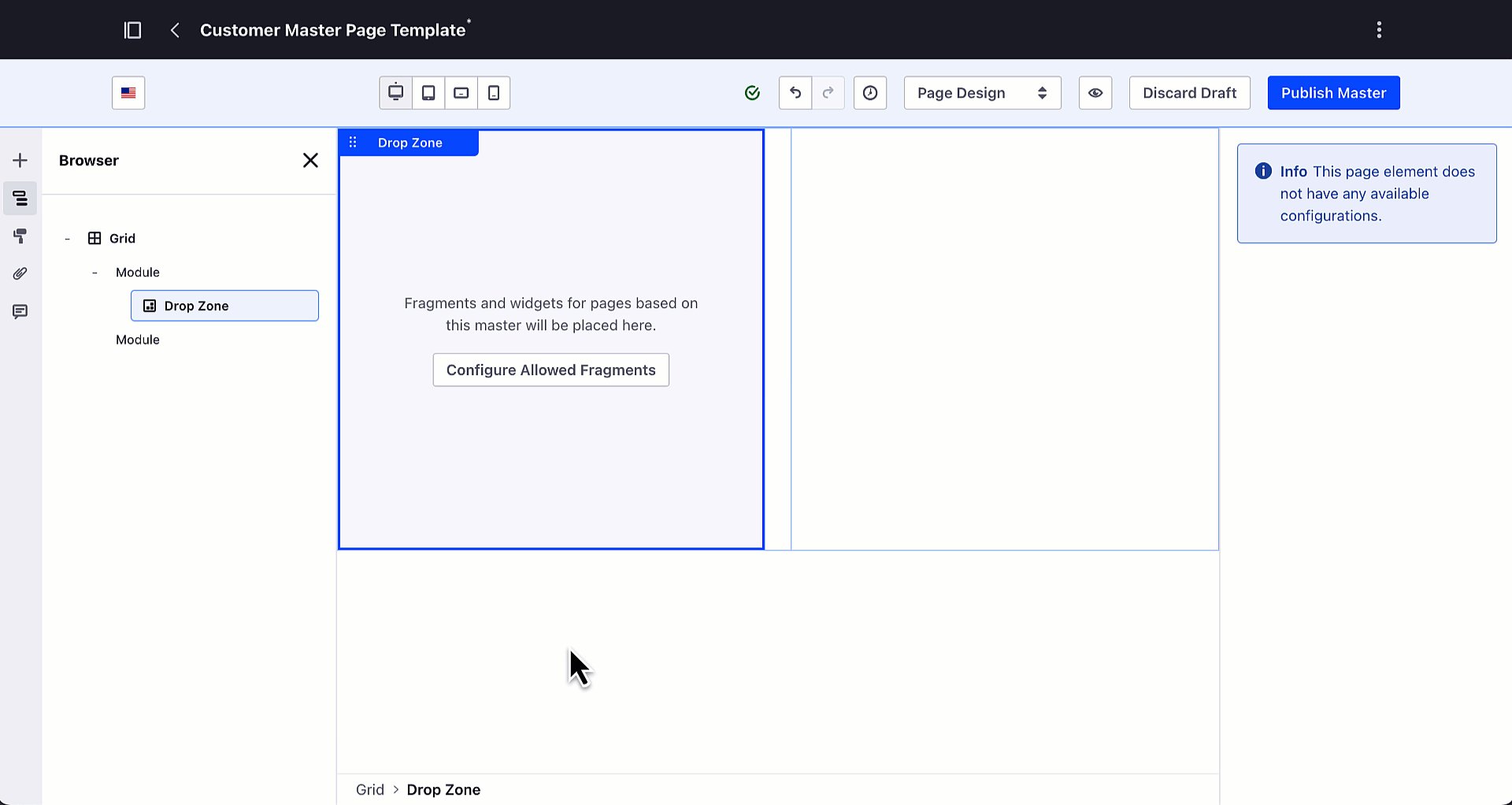
(Optional) Drag and drop the Drop Zone to a new location in the layout. For example, you can add a grid with two modules and move the drop zone to one module, so users can only add page fragments to that portion of the grid.

-
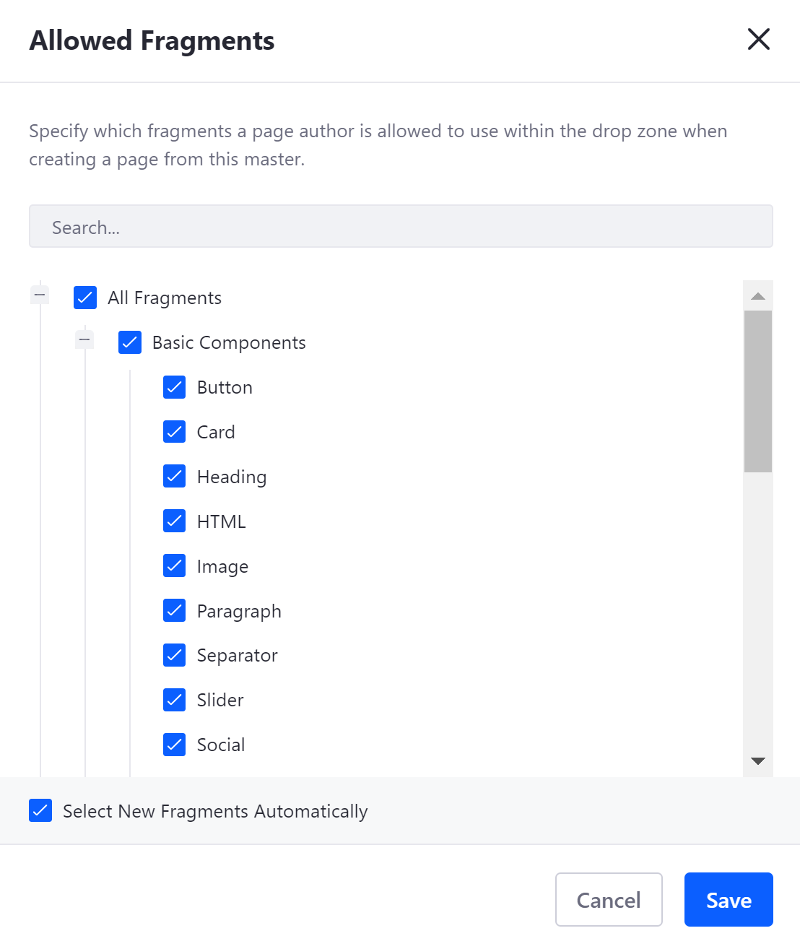
(Optional) Specify which page fragments can be added to the Drop Zone by clicking the Configure Allowed Fragments button.
Check the page fragments you want to allow in this master page template.
Check the Select New Fragments Automatically box to include new fragment types in the list of allowed fragments.

Click Save to close the Allowed Fragments dialog.
-
(Optional) To preview your content page, click Options (
 ) at the top right corner → Preview in a New Tab.
) at the top right corner → Preview in a New Tab. -
Click Publish Master to create the master page template.
You can revert any action using the Undo (![]() ) or Redo (
) or Redo (![]() ) buttons, or you can return to a previous version of your edits using the History (
) buttons, or you can return to a previous version of your edits using the History (![]() ) button.
) button.
If a custom master page template is used for a page, the theme for the page is defined through the master page template and can’t be changed through the page’s settings. See Changing a Master Page Template’s Design for more information.