Updating User Profile Pictures
Users have profile pictures. Administrative Users can upload images in the Edit User form, and Users can update their own account information, including profile image.
Updating a Profile Picture
To update a User profile picture follow these steps:
-
Click My Profile in the User menu or if you’re an administrator, go to Control Panel → Users and Organizations and find the User that needs a profile picture.
-
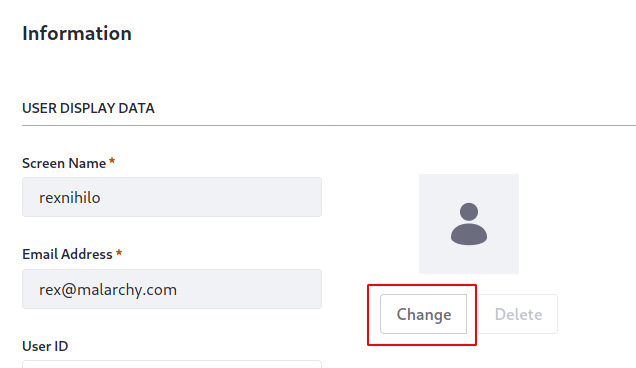
Click the Change button under the generic profile picture.
-
Select an image from your computer, crop it (if necessary), and then click Done.

The Profile image is now updated.
Changing the Default User Profile Picture Image
If no image is explicitly uploaded for a User’s profile picture, a default User icon is assigned as the User avatar comprised of the User’s initials (First Name then Last Name) over a random color.

Disable the Use of Initials for the Default User Profile Image
-
Navigate to Control Panel → Configuration → System Settings.
-
In the Platform section, click Users → User Images.
-
De-select Use Initials for Default User Portrait.

Now, instead of the default icon, the icon is a generic silhouette.
Changing the Order of Initials in the Default User Profile Image
The default user icon (with the user initials) can be configured to work for your locale. These settings are configured in a Language Settings module.
lang.user.default.portrait=initials sets the type of icon to use for avatars. The default value is initials. If set to initials, the next property configures which initials to display, and in what order. Alternatively, specify image, which gives you the same non-initials default image shown above.
lang.user.initials.fields=first-name,last-name determines which initials appear in the user portrait and in what order. The setting here only matters if lang.user.default.portrait is set to initials. Valid values are first-name, middle-name, last-name, with first and last name as the defaults.
Using a Custom Default Profile Image
You can use your own default profile image:
-
Create at least one image that is a 100x100 px square in .png or .jpg format.
-
Place it somewhere on the application server’s classpath. For example, in Tomcat you could place it in the
tomcat/webapps/ROOT/WEB-INF/classesfolder. -
Set the following property in a
portal-ext.propertiesfile:image.default.user.portrait=image-filename-here.pngThis overrides the value of this portal property:
image.default.user.portrait=com/liferay/portal/dependencies/user_portrait.pngTipIf you use the binary gender field to collect information on users’ genders, you have two default images to override. Set these properties instead:
image.default.user.female.portrait=image-filename.png image.default.user.male.portrait=image-filename.png -
Restart the application server.