Creating Dropdown Menus with Fragments
Liferay DXP/Portal 7.4+
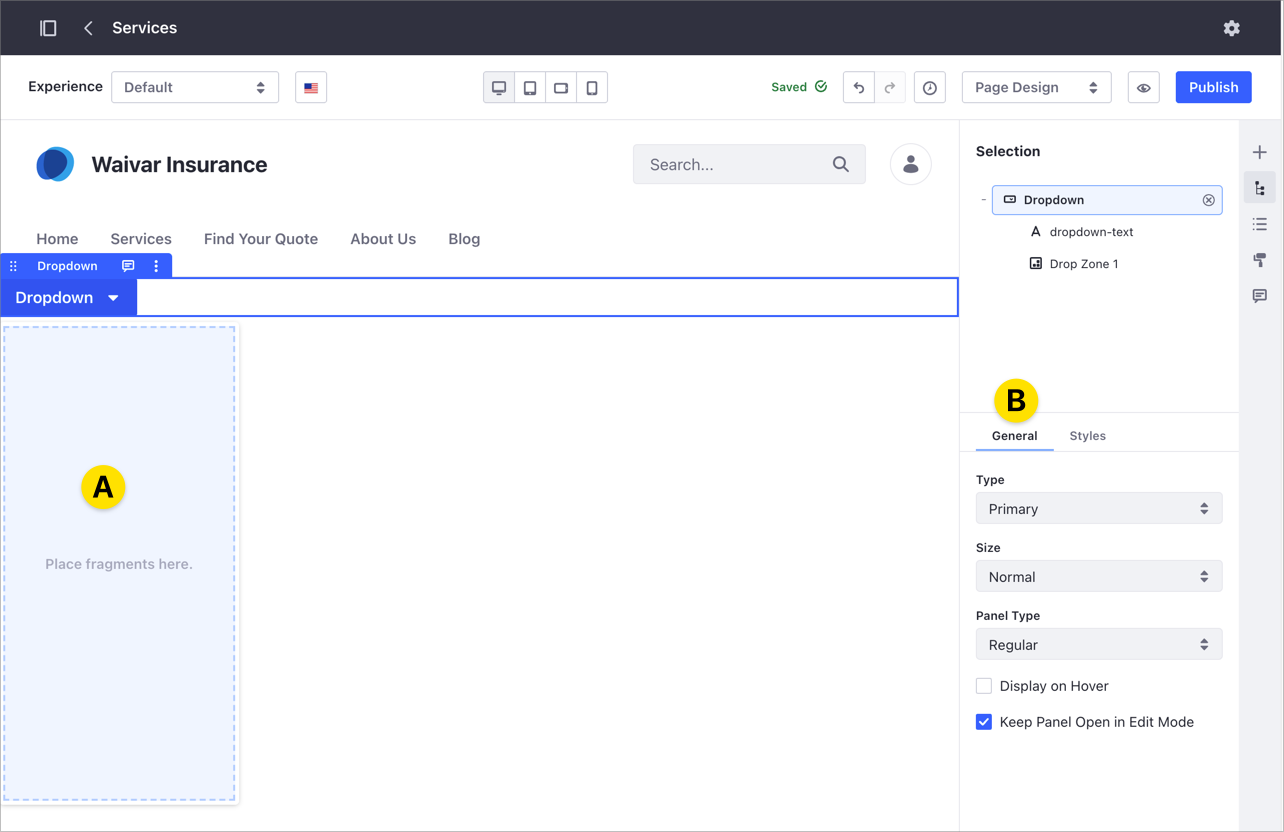
Liferay provides the Dropdown fragment to create advanced drop-down menus (A). With it, you can define drop zones for additional page fragments and widgets. These elements are then displayed to end users when they click on or hover over the Dropdown fragment.

The following table lists the Dropdown fragment’s General options (B):
| Option | Description |
|---|---|
| Type | Controls the Dropdown fragment style. |
| Size | Sets the Dropdown fragment size. |
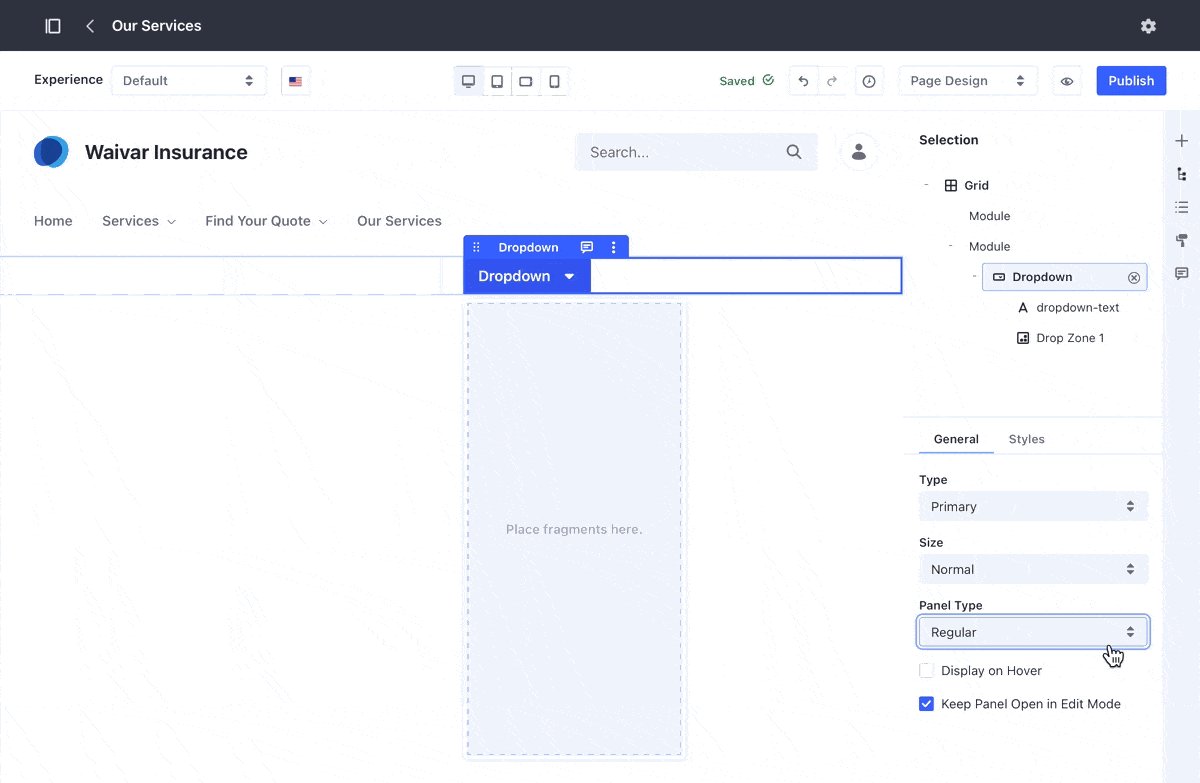
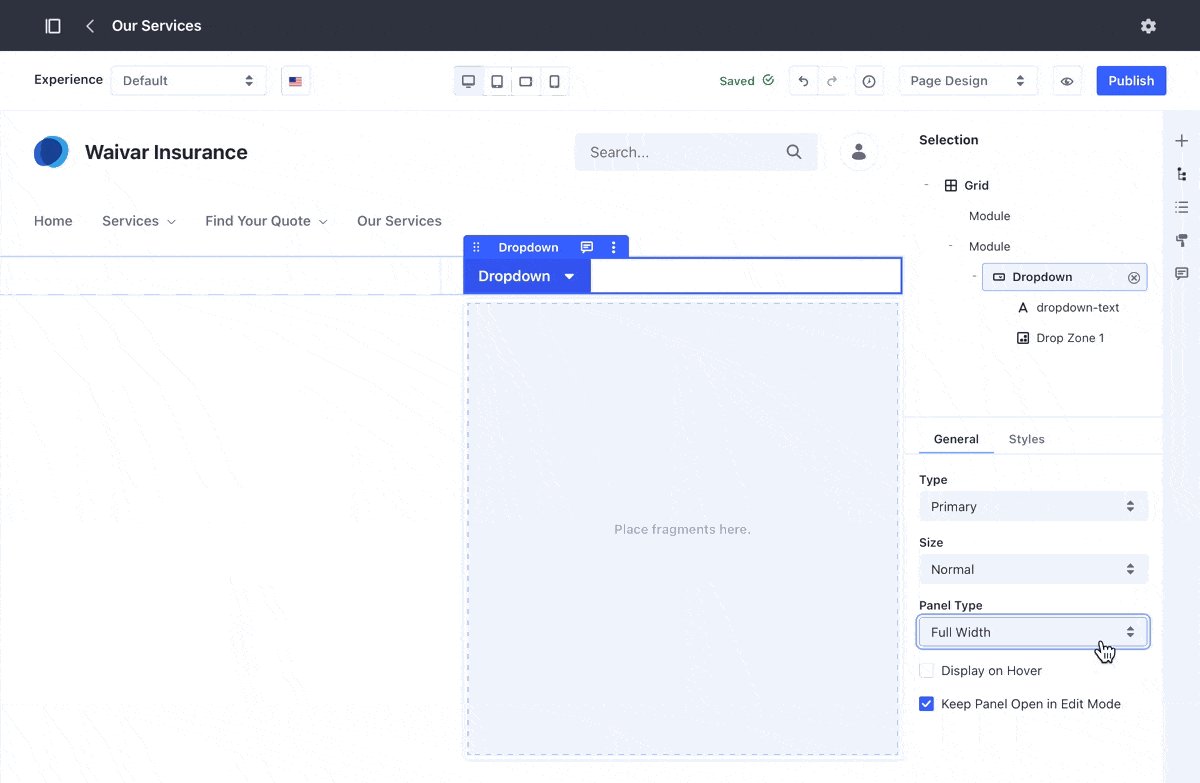
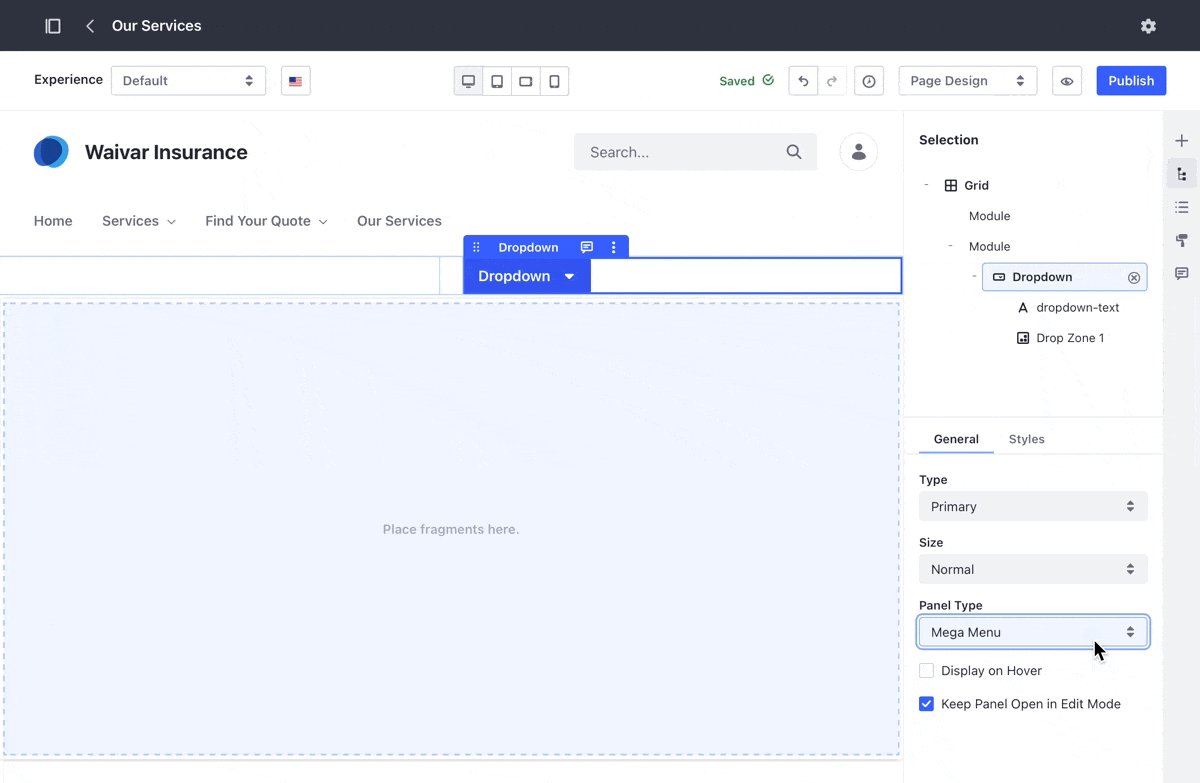
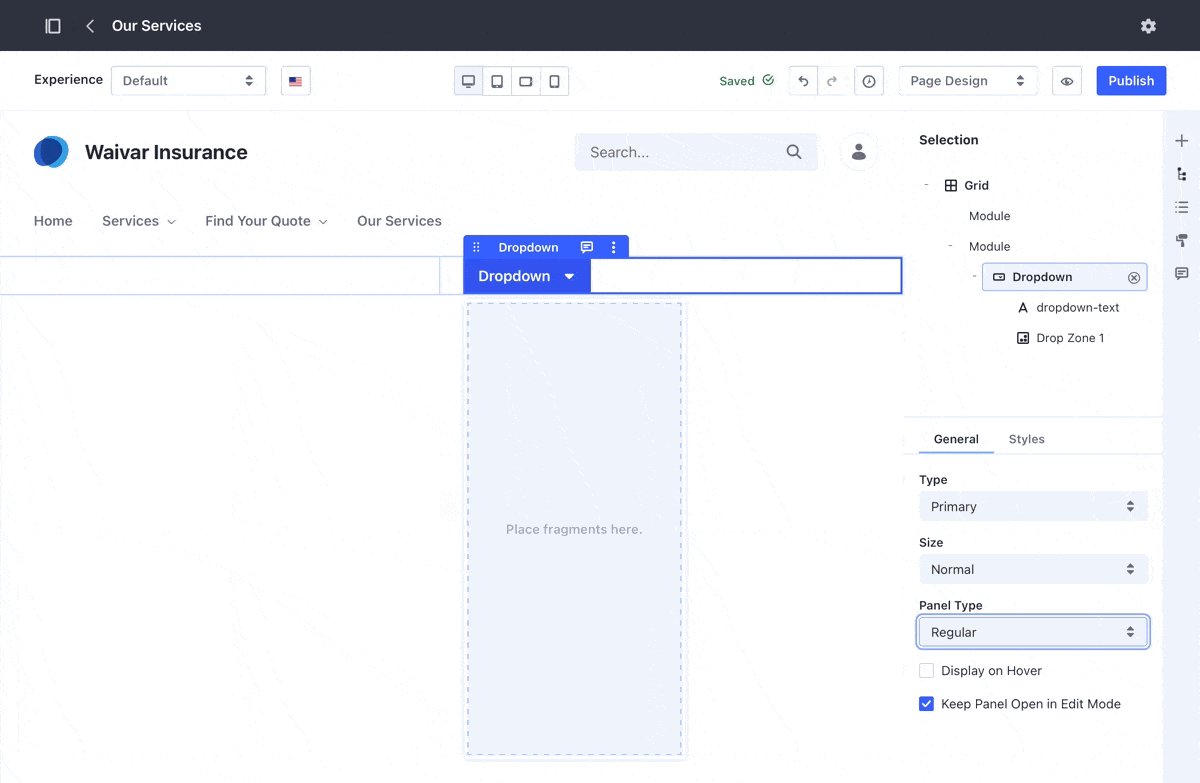
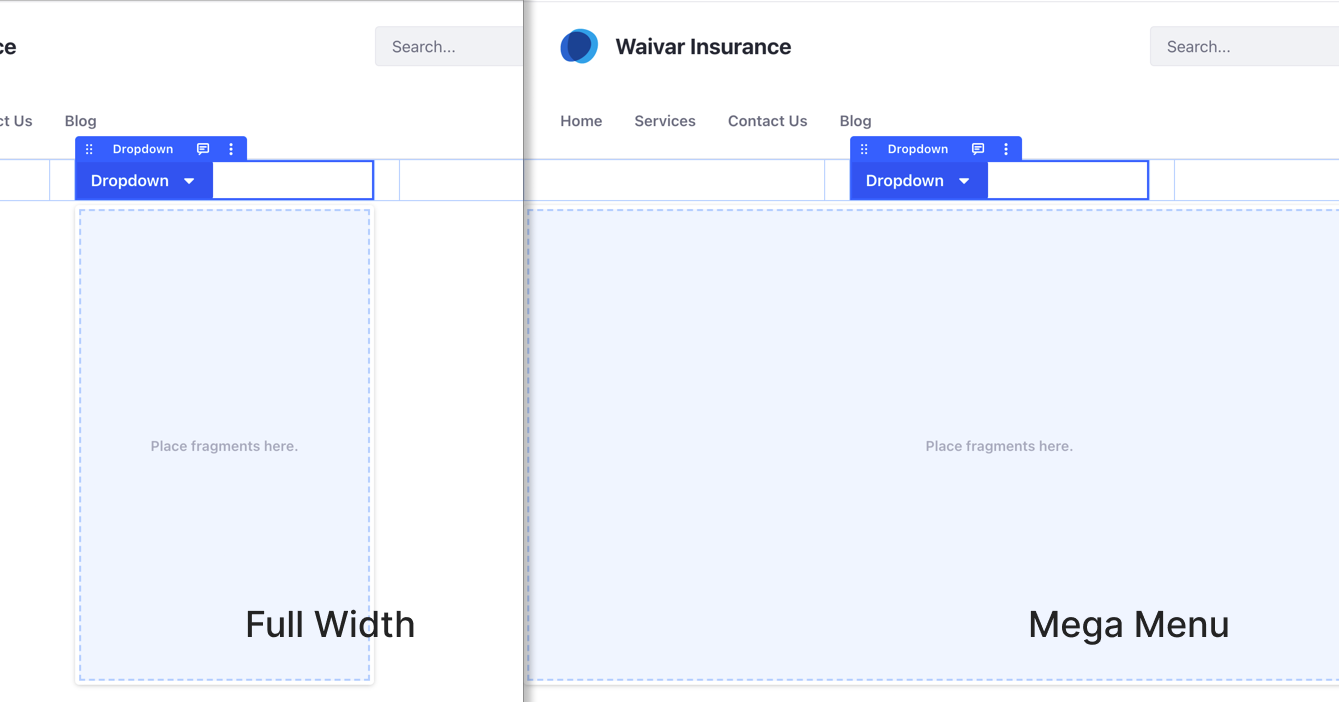
| Panel Type | Defines the drop zone size:
|
| Display on Hover | When you check this option, the Dropdown fragment opens on mouse-over. |
| Keep Panel Open in Edit Mode | Check this option to keep the drop-zone open while you edit the Dropdown fragment content. |

Tip
Place the Dropdown fragment inside a Grid fragment to observe the differences between the Full Width and Mega Menu panel types.