Displaying Object Entries
Liferay 7.4+
You can display object entries dynamically with Liferay’s page building features. For example, collection displays can show a list of entries while display pages can provide the entry detail view. When combined with the form container, display pages can also serve as the edit screen for object entries.

Collections, display pages and form containers offer the most flexibility and are recommended. However, other display methods are available:
| Object Entry Display Feature | Description | Object Entry View |
|---|---|---|
| Collections | You can create dynamic collections, manual collections, or automatic collections with the collection provider* generated for every object, and display them in the Collection Display fragment or on a Collection Page. This is the preferred method for displaying published object entries on pages. | List view |
| Display Page Templates | You can create a flexible page to display an object entry or its edit form using all the best page creation tools. | Detail view Edit screen |
| Form Containers/ Form Fragments | You can use form container fragments on any content or display page to display an object’s add or edit form. | Creation screen Edit screen |
| Data Sets | Display any data returned from a REST application registered in Liferay. | List view Detail view Creation screen Edit screen |
| Object Widget | You automatically get a widget for your object entries, including a default table view and edit screen. The widget is full-featured but offers limited flexibility, relying on object layouts and views to customize its displays. | List view Detail view Creation screen Edit screen |
| Object Layouts | You can use layouts to provide a customized detail view for the object’s widget. | Detail view |
| Object Views | You can use views to customize the creation and edit form for the object’s widget. | Creation screen Edit screen |
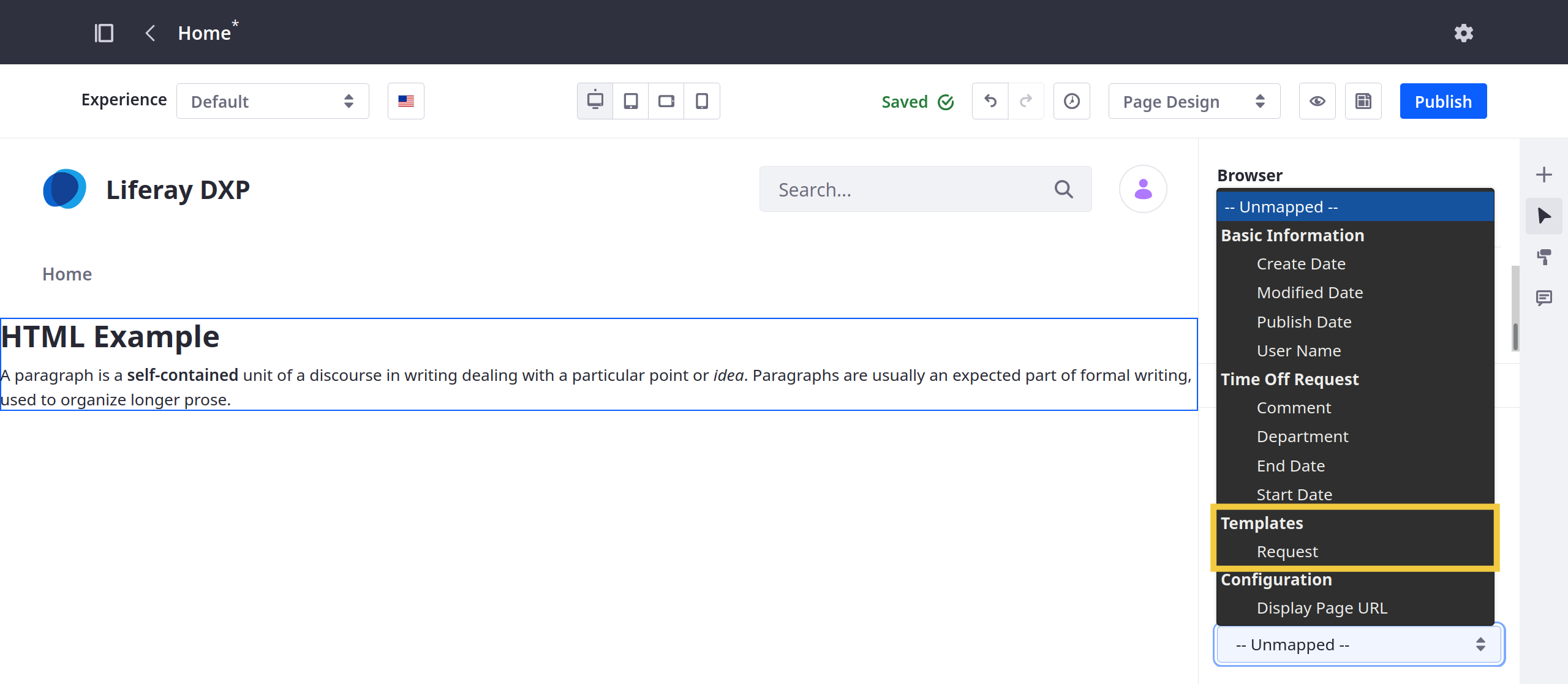
| Information Templates | You can create FreeMarker templates to control how object entries appear in the Content Display fragment and fragments with sub-elements. | Detail view |
| Navigation Menus | Add object entries to navigation menus. | List view |
* DXP users can also use a Search Blueprints Collection Provider ![]() with objects. This is especially useful for displaying instance-scoped objects in a site, where manual and dynamic collections are not available.
with objects. This is especially useful for displaying instance-scoped objects in a site, where manual and dynamic collections are not available.
Information Templates can be used in Content Display fragments and any other fragment with sub-elements (e.g., text, rich text) that can be mapped to objects.
Together, these integrations enable users to leverage Liferay’s WYSIWYG page building capabilities while delivering personalized user experiences.
Creating Display Page Templates for Objects
When created, each object entry is assigned automatically a dedicated friendly URL that uses the following pattern: server-address/l/objectEntryId (e.g., https://mysite.com/l/44337). To view an entry at its URL, you must first create a Display Page Template for the object.
-
Open the Site Menu (
 ), expand Design, and go to Page Templates.
), expand Design, and go to Page Templates. -
Click the Display Page Templates tab.
-
Click the Add button (
 ) and select the Blank template.
) and select the Blank template.This opens a modal window.
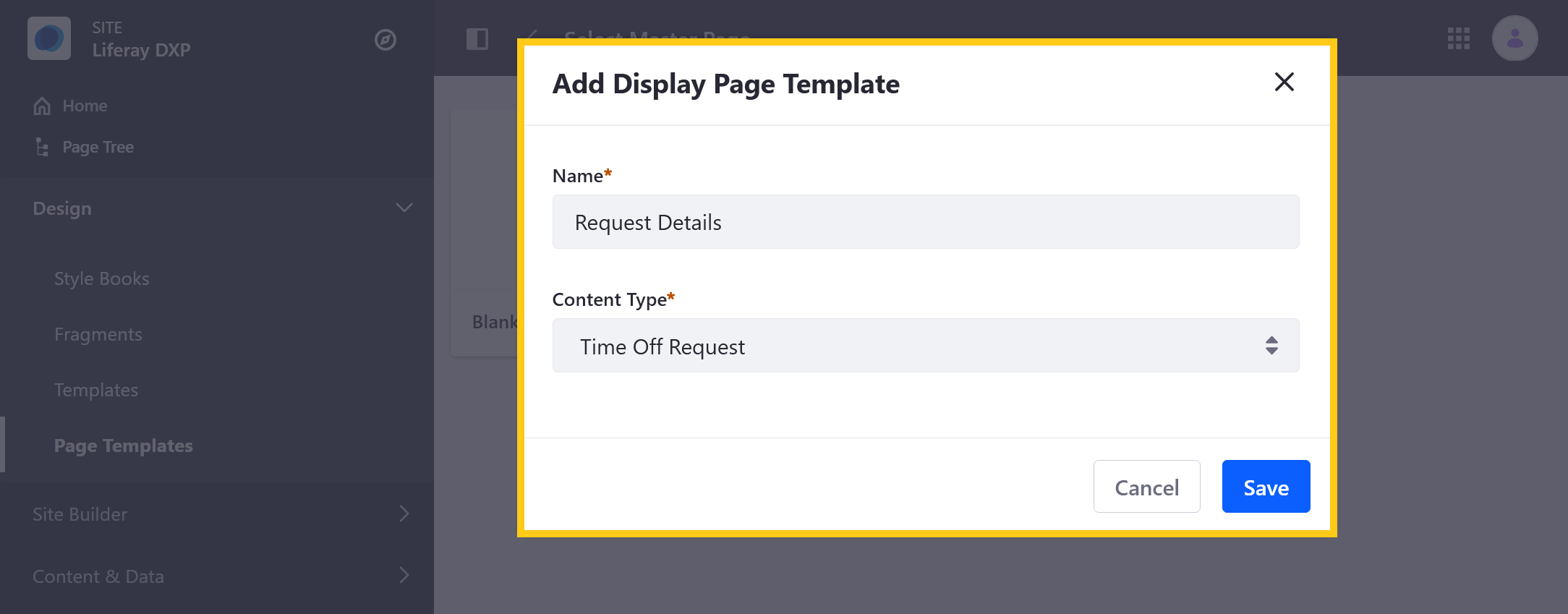
-
Enter a name and select the desired Object for Content Type.

-
Click Save.
This creates a blank template with the selected object as its default mapping source and redirects you to the template editing page.
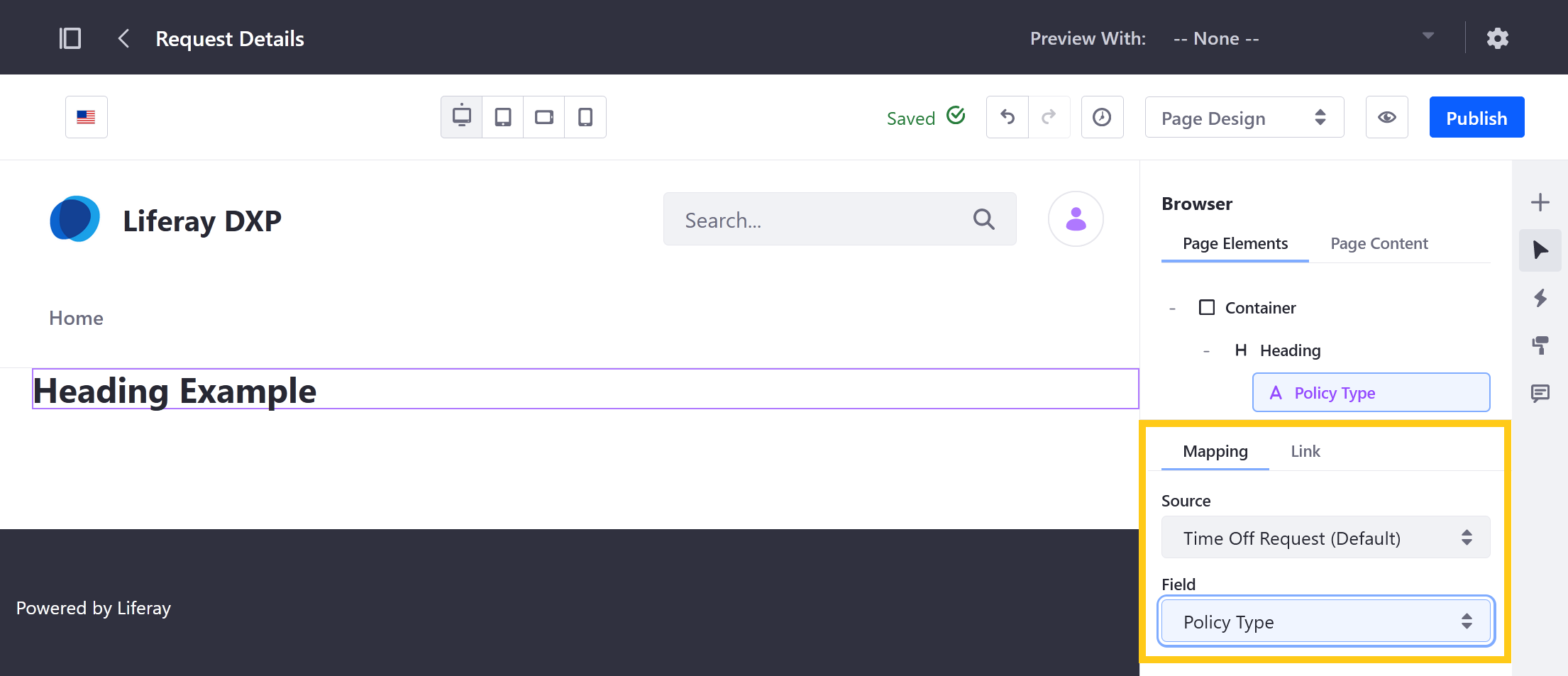
-
Use page fragments and widgets to create flexible, dynamic displays for object entries. See Using Display Page Templates for information.

-
Add the Page Comments widget so end users can comment on entry display pages.
NoteYou must enable comments for the object definition. Otherwise, the widget is hidden in the display page.
-
When finished, click Publish.
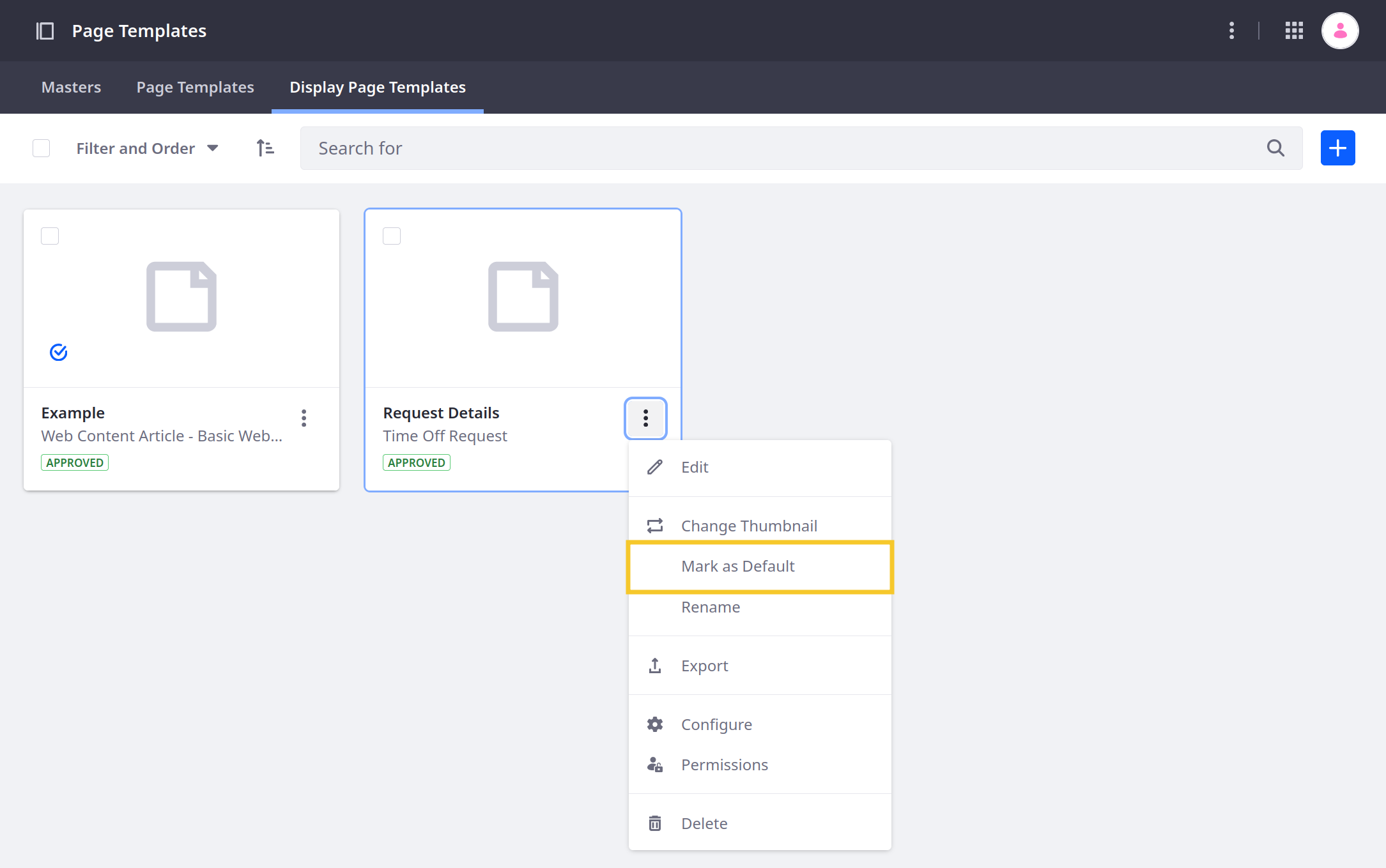
-
Click the Actions button (
 ) for your template and select Mark as Default.
) for your template and select Mark as Default.This template is now used to render the object’s entries whenever users visit their friendly URLs.

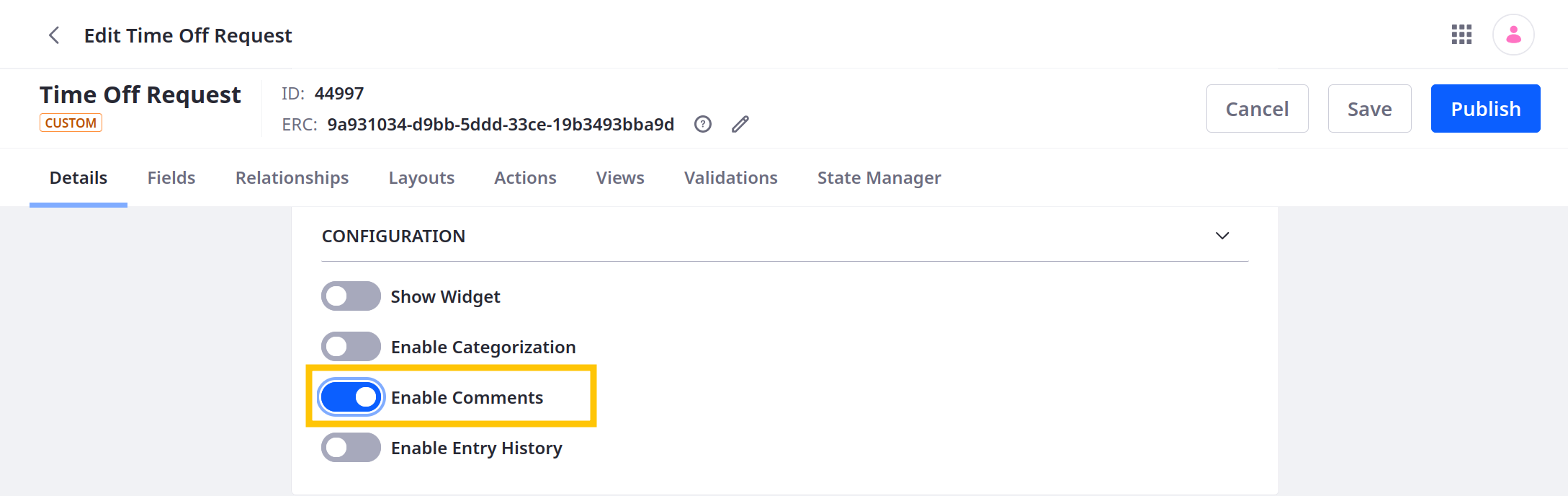
Enabling Comments
-
Open the Global Menu (
 ), go to the Control Panel tab, and click Objects.
), go to the Control Panel tab, and click Objects. -
Edit an object definition.
-
In the Details tab, enable comments and click Save.

Creating Information Templates for Objects
With information templates, you can use FreeMarker to template objects.
-
Open the Site Menu (
 ) and go to Design → Templates → Information Templates.
) and go to Design → Templates → Information Templates. -
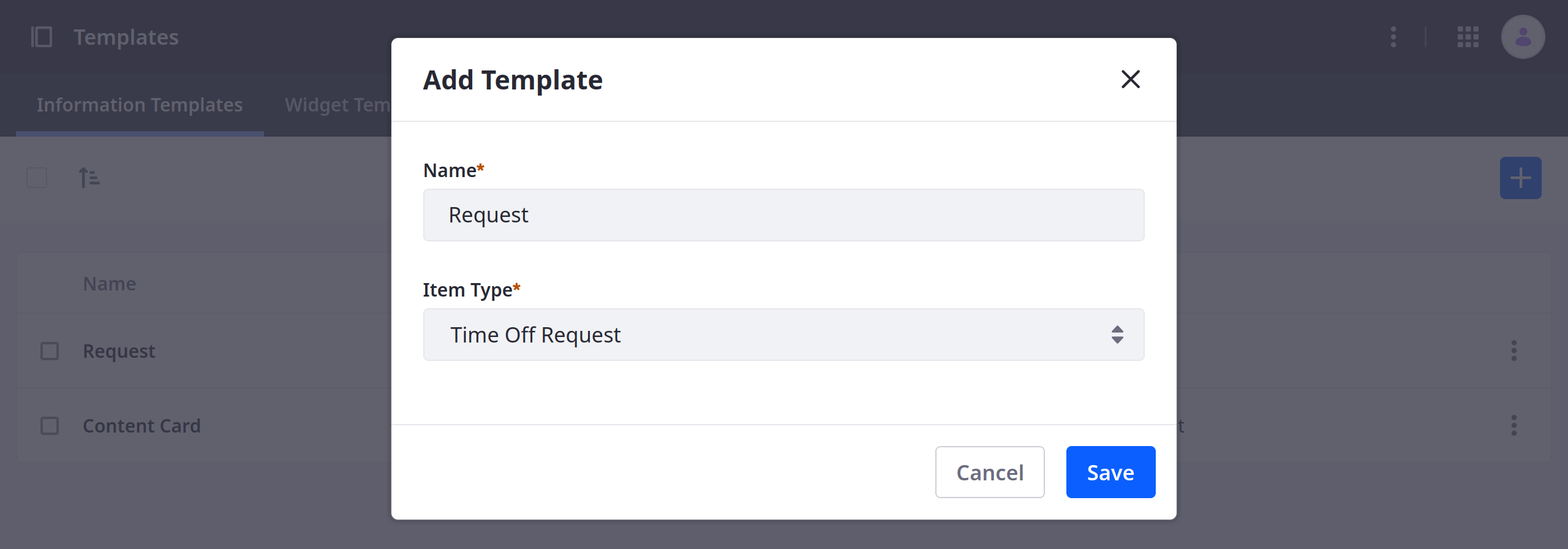
Click Add (
 )
) -
Enter a name and select the desired Object.

-
Click Save. This redirects you to the template design page.
-
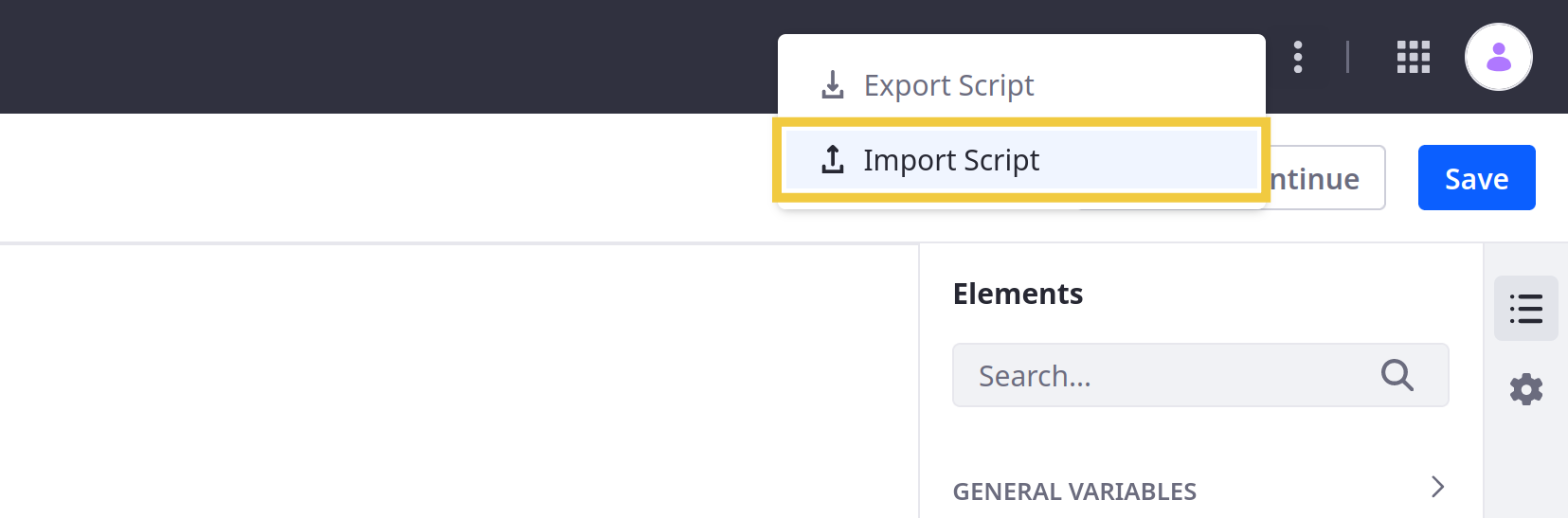
(Optional) Click Actions (
 ) in the Application Bar, select Import Script, and choose an
) in the Application Bar, select Import Script, and choose an .ftlfile to import. This replaces the current template with the file’s FreeMarker script.
-
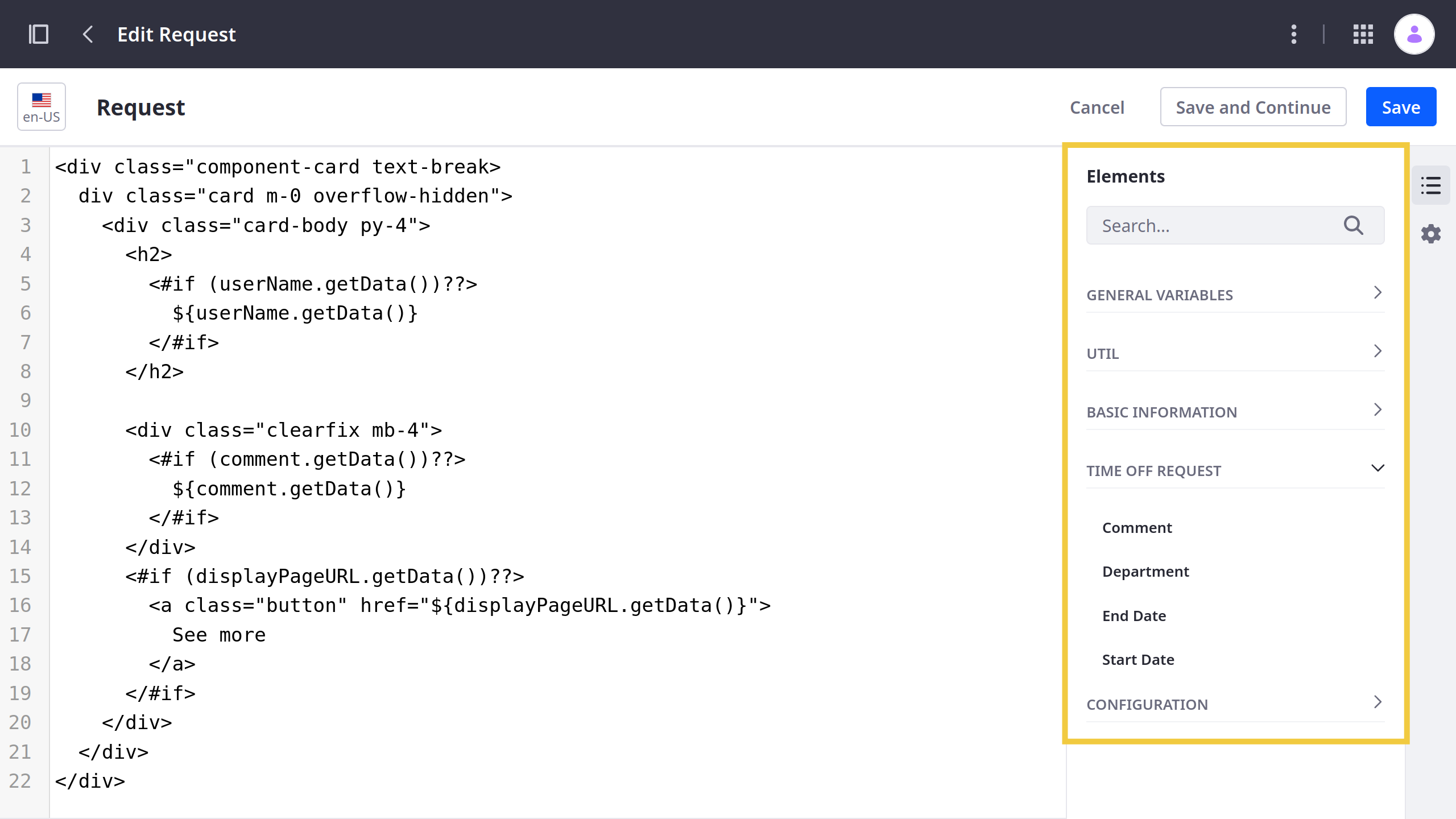
Use FreeMarker to design your template.
In the Elements side panel (
 ), you can access available fields from the selected object’s structure.
), you can access available fields from the selected object’s structure.
-
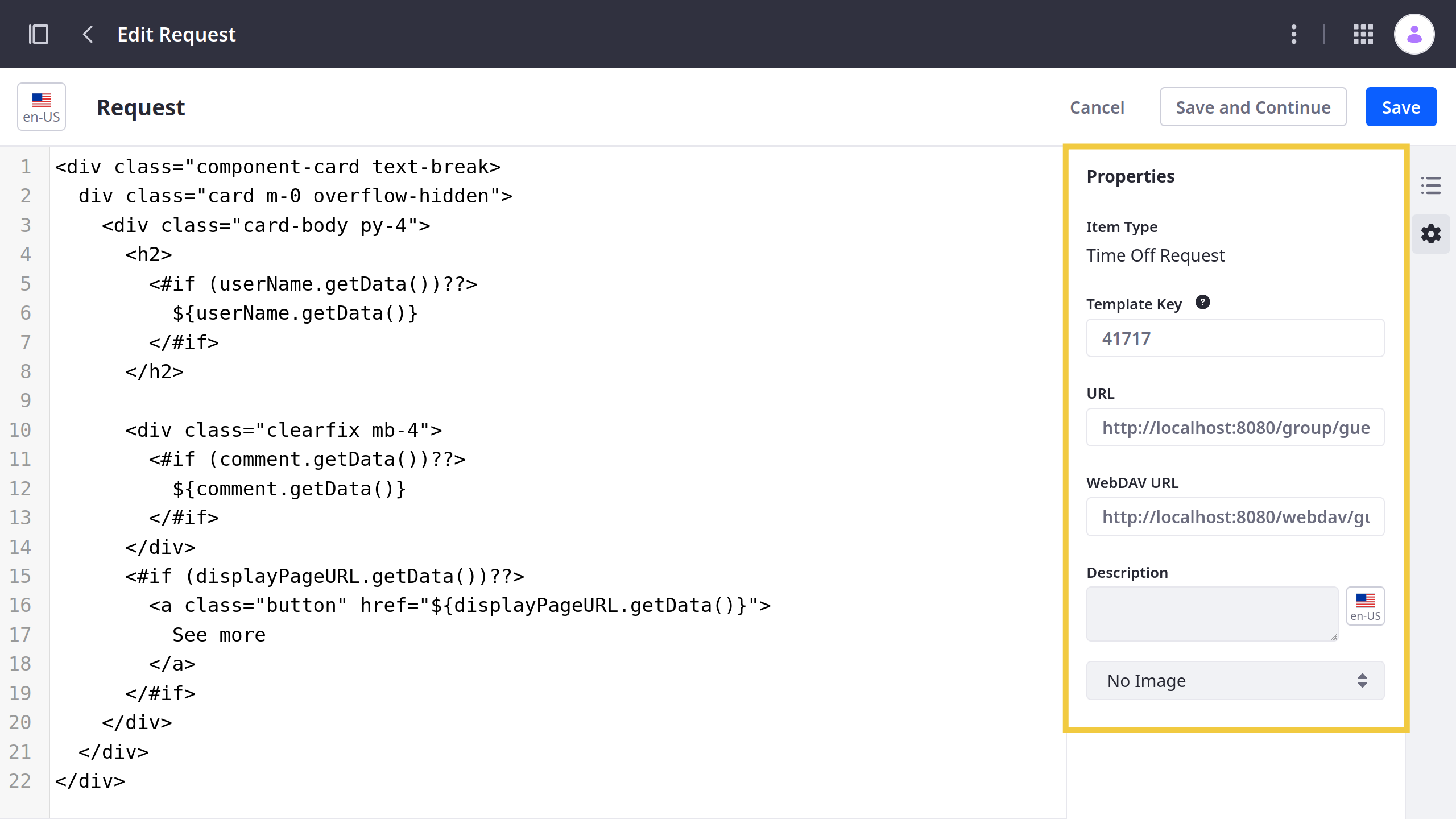
(Optional) Add a description or image to the template in the Properties side panel (
 ).
).
-
Click Save when finished.
You can now select from the template when mapping object entries to fragment fields.

Adding Entries to Navigation Menus
Since objects are integrated with the info framework, you can add object entries to navigation menus to provide quick access. All published objects automatically appear as available sources for menu elements. See Using the Navigation Menus Application for more information.