Using a Theme Favicon Client Extension
Liferay 7.4+
With a theme favicon client extension, you can override the theme’s favicon on the selected page. Start with the sample workspace to build and deploy your client extension.
Prerequisites
To start developing client extensions,
-
Install a supported version of Java.
noteCheck the compatibility matrix for supported JDKs, databases, and environments. See JVM Configuration for recommended JVM settings.
-
Download and unzip the sample workspace:
curl -o com.liferay.sample.workspace-latest.zip https://repository.liferay.com/nexus/service/local/artifact/maven/content\?r\=liferay-public-releases\&g\=com.liferay.workspace\&a\=com.liferay.sample.workspace\&\v\=LATEST\&p\=zipunzip com.liferay.sample.workspace-latest.zip
Now you have the tools to deploy your first theme favicon client extension.
Examine the Client Extension
The theme favicon client extension is in the sample workspace’s client-extensions/liferay-sample-theme-favicon/ folder. It is defined in the client-extension.yaml file:
liferay-sample-theme-favicon:
name: Liferay Sample Theme Favicon
type: themeFavicon
url: favicon.ico
The client extension has the ID liferay-sample-theme-favicon and contains the key configurations for a theme favicon client extension, including the type and the favicon file to add. See the Theme Favicon YAML Configuration Reference for more information on the available properties.
It also contains the assemble YAML block:
assemble:
- from: assets
into: static
This specifies that everything in the assets/ folder should be included as a static resource in the built client extension .zip file. The favicon file in a theme favicon client extension is used as a static resource in Liferay.
Deploy the Client Extension to Liferay
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.120-ga120
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Once Liferay starts, run this command from the client extension’s folder in the sample workspace:
../../gradlew clean deploy -Ddeploy.docker.container.id=$(docker ps -lq)
This builds your client extension and deploys the zip to Liferay’s deploy/ folder.
To deploy your client extension to Liferay SaaS, use the Liferay Cloud Command-Line Tool to run lcp deploy.
To deploy all client extensions in the workspace simultaneously, run the command from the client-extensions/ folder.
Confirm the deployment in your Liferay instance’s console:
STARTED liferay-sample-theme-favicon_1.0.0
Use the Client Extension on a Page
Configure a page in Liferay to use your deployed client extension:
-
On a page, click Edit (
 ) at the top.
) at the top. -
In the sidebar, navigate to the Page Design Options menu (
 ) and click configuration (
) and click configuration ( ) at the top of the menu.
) at the top of the menu. -
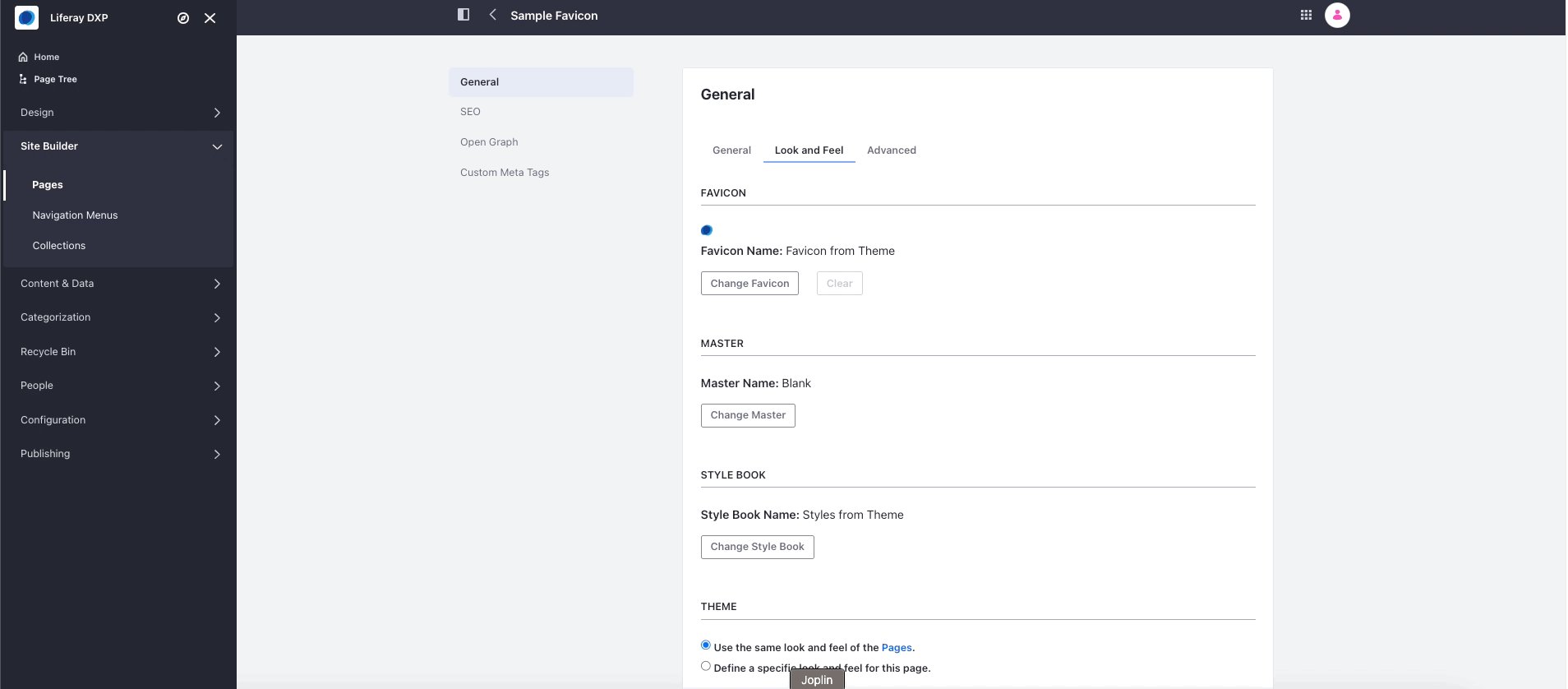
In the Favicon section under the Look and Feel tab, click Change Favicon.
-
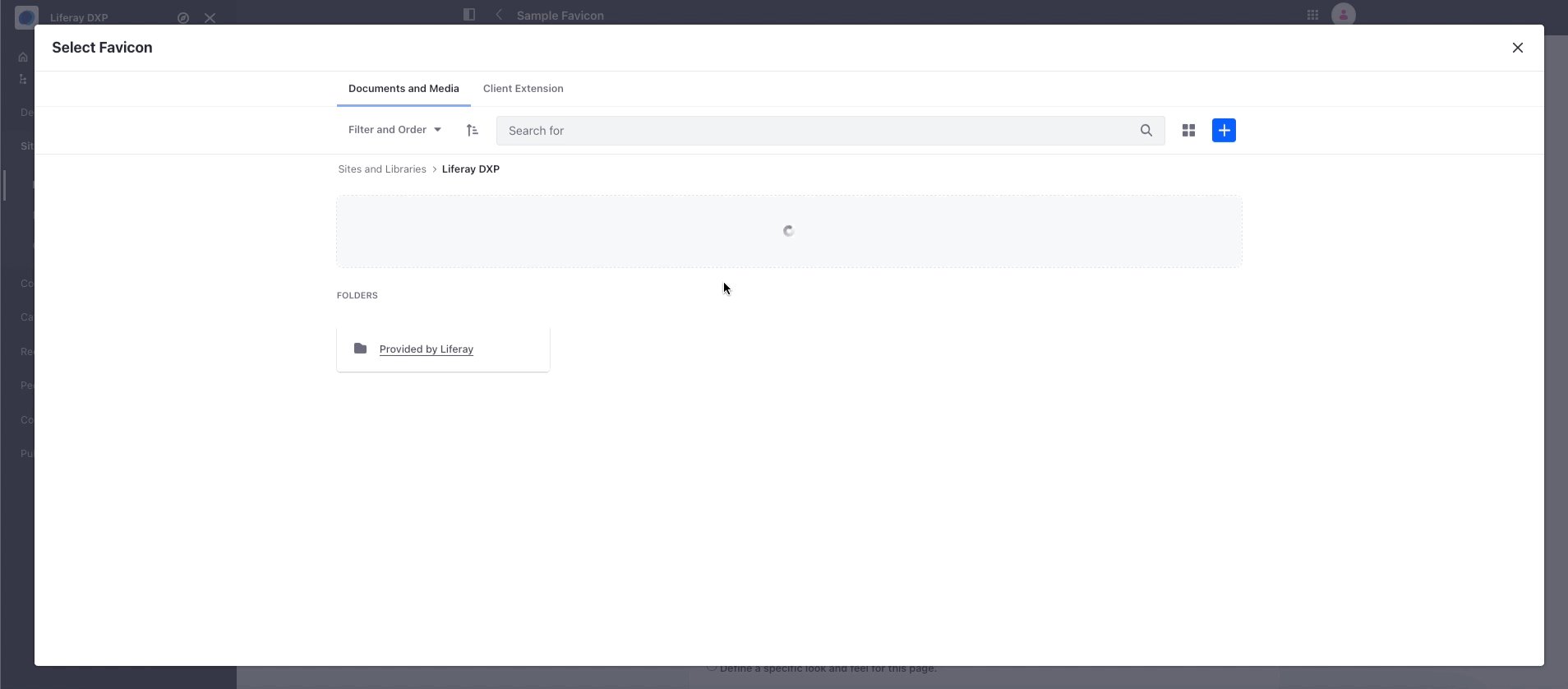
Click Client Extensions and select the newly deployed favicon, Sample Theme Favicon.

-
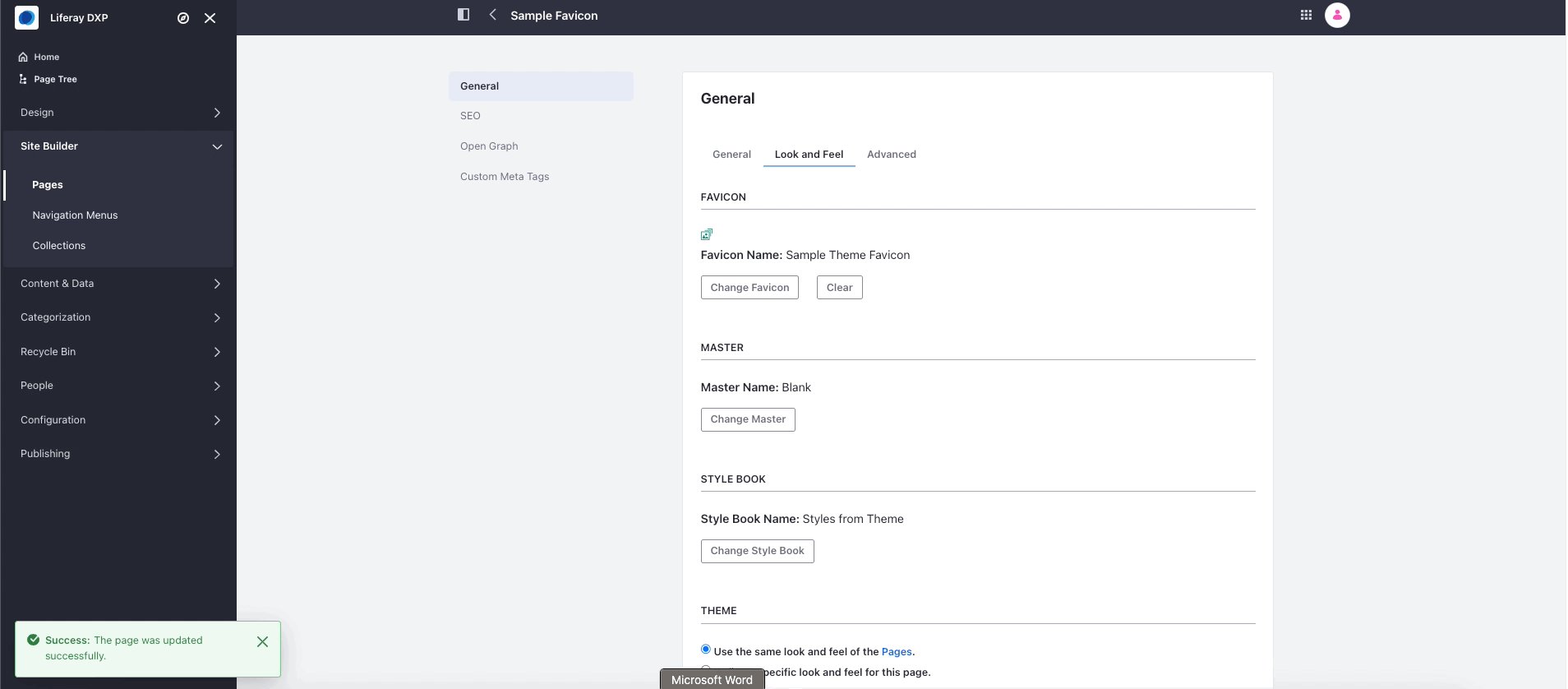
Scroll down and click Save.
-
Go back to the page. The new favicon appears on the browser tab.
![]()
Next Steps
You have successfully used a theme favicon client extension in Liferay. Next, try deploying other client extension types.