Using a Theme CSS Client Extension
Liferay 7.4+
With a theme CSS client extension, you can override the current theme’s CSS files (main.css and clay.css) to change the look and feel of a page. Start with a client extension from the sample workspace.
Beginning with Liferay DXP 7.4 Q2/Portal 7.4 GA120, you can provide a frontend token definition in a theme CSS client extension. Earlier releases required a theme module. You must use at least version 10.1.1 of the workspace plugin, com.liferay.gradle.plugins.workspace. Set this in the settings.gradle file at the root of the workspace:
classpath group: "com.liferay", name: "com.liferay.gradle.plugins.workspace", version: "10.1.1"
Prerequisites
-
Install a supported version of Java.
noteCheck the compatibility matrix for supported JDKs, databases, and environments. See JVM Configuration for recommended JVM settings.
-
Download and unzip the sample workspace:
curl -o com.liferay.sample.workspace-latest.zip https://repository.liferay.com/nexus/service/local/artifact/maven/content\?r\=liferay-public-releases\&g\=com.liferay.workspace\&a\=com.liferay.sample.workspace\&\v\=LATEST\&p\=zipunzip com.liferay.sample.workspace-latest.zip
Now you have the tools to deploy your first theme CSS client extension.
Examine How the Theme’s Styles are Overridden
The theme CSS client extension is in the sample workspace’s client-extensions/liferay-sample-theme-css-1/ folder. It is defined in the client-extension.yaml file:
liferay-sample-theme-css-1:
clayURL: css/clay.css
mainURL: css/main.css
name: Liferay Sample Theme CSS 1
type: themeCSS
The client extension has the ID liferay-sample-theme-css-1 and contains the key configurations for a theme CSS client extension, including the type and path to the two CSS resource files. See the Theme CSS YAML Configuration Reference for more information on the available properties.
It also contains the assemble YAML block:
assemble:
- from: build/buildTheme/img
into: static/img
This specifies that after building the theme, everything in the build/buildTheme/img/ folder should be included as a static resource in the built client extension .zip file. The image file included in the theme CSS client extension is used as a static resource in Liferay.
The package.json file contains the following code:
{
"dependencies": {
"sassy-inputs": "1.0.6"
},
"liferayDesignPack": {
"baseTheme": "styled"
},
"main": "package.json",
"name": "@liferay/liferay-sample-theme-css-1",
"version": "1.0.0"
}
The dependencies section includes the sassy-inputs library. This is not used in the example, but shows how to import and use an npm module in your theme CSS client extension. The liferayDesignPack section declares the base theme used for the styles. Using the styled theme ensures that the existing styles specified on pages, fragments and widgets are not impacted. The other fields main, name and version provide required metadata.
You can set the base theme to styled or unstyled. The unstyled theme contains a set of basic styles and the styled theme contains all styles from the unstyled theme along with additional styling. All themes in Liferay use the unstyled or styled theme as the base.
If you apply the theme CSS client extension to a page that uses a different theme, the client extension’s styling replaces the styling from the theme. If you have custom styles in your original theme, make sure you add those to the _custom.scss file so that those elements are not affected when you apply the client extension.
If you change the theme of a page that already uses a theme CSS client extension, the client extension is removed.
The src/css/_custom.scss file contains this SCSS:
@import 'sassy-inputs/sass/main';
header {
background-image: url(../img/header_bg.jpg);
}
The first line imports the npm module added in package.json. The CSS modifies the header to use an image as its background.
Your code is present inside _custom.scss while the client-extension.yaml file points to clay.css and main.css. This is because the theme CSS client extension runs the full Clay CSS build process resulting in a compiled clay.css and main.css file that also contains the compiled CSS code from _custom.scss.
Modify the Theme CSS
Add CSS to create a hover effect for all images. Open the _custom.scss file and add a declaration for img:hover:
img:hover{
border: 2px solid red;
border-radius: 10%;
}
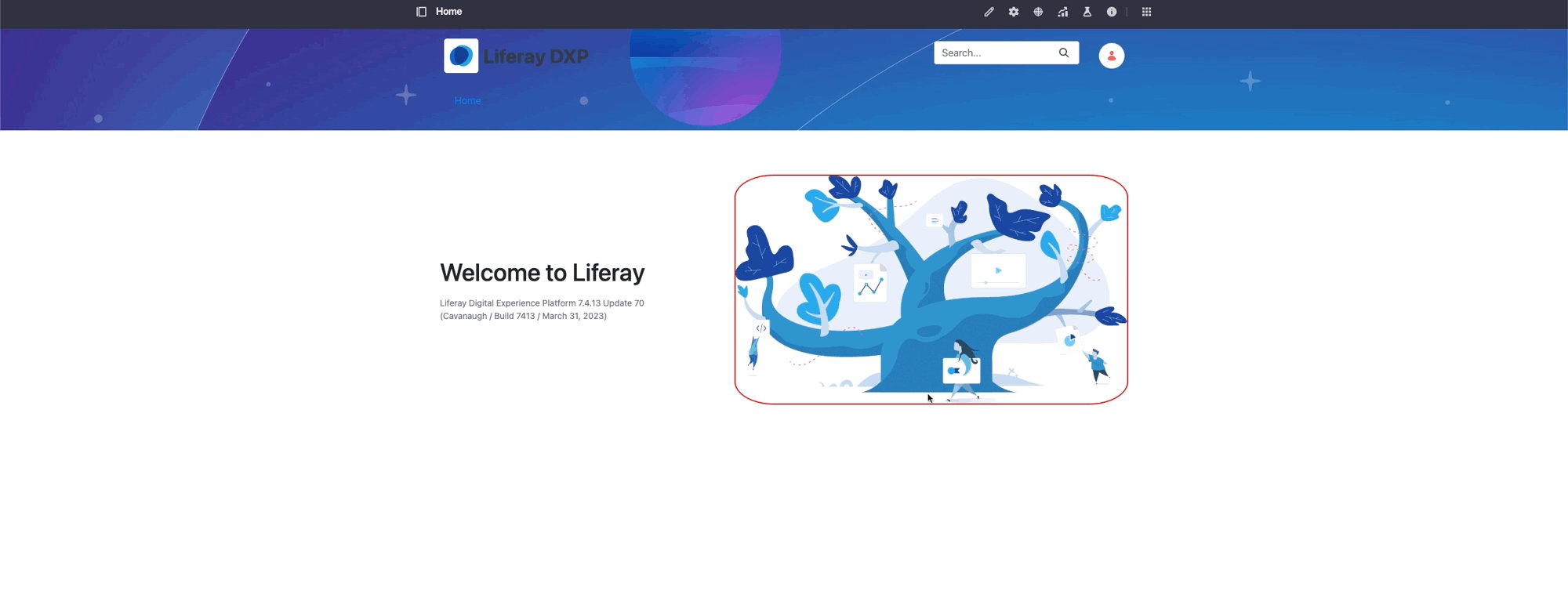
This defines images as having a 2px red border and rounded edges on hover.
Now deploy the client extension.
Deploy Your Theme CSS Client Extension
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.120-ga120
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Once Liferay starts, run this command from the client extension’s folder in the sample workspace:
../../gradlew clean deploy -Ddeploy.docker.container.id=$(docker ps -lq)
This builds your client extension and deploys the zip to Liferay’s deploy/ folder.
To deploy your client extension to Liferay SaaS, use the Liferay Cloud Command-Line Tool to run lcp deploy.
To deploy all client extensions in the workspace simultaneously, run the command from the client-extensions/ folder.
Confirm the deployment in your Liferay instance’s console:
STARTED liferay-sample-theme-css-1_1.0.0
Apply the Theme CSS Client Extension to a Page
You can apply the theme CSS client extension to all pages at once. In fact, to provide a frontend token definition using a theme CSS client extension, you must apply the client extension this way:
-
Open Site Menu (Site Menu), expand Site Builder, and click Pages.
-
Click Options (Options) → Configuration.
-
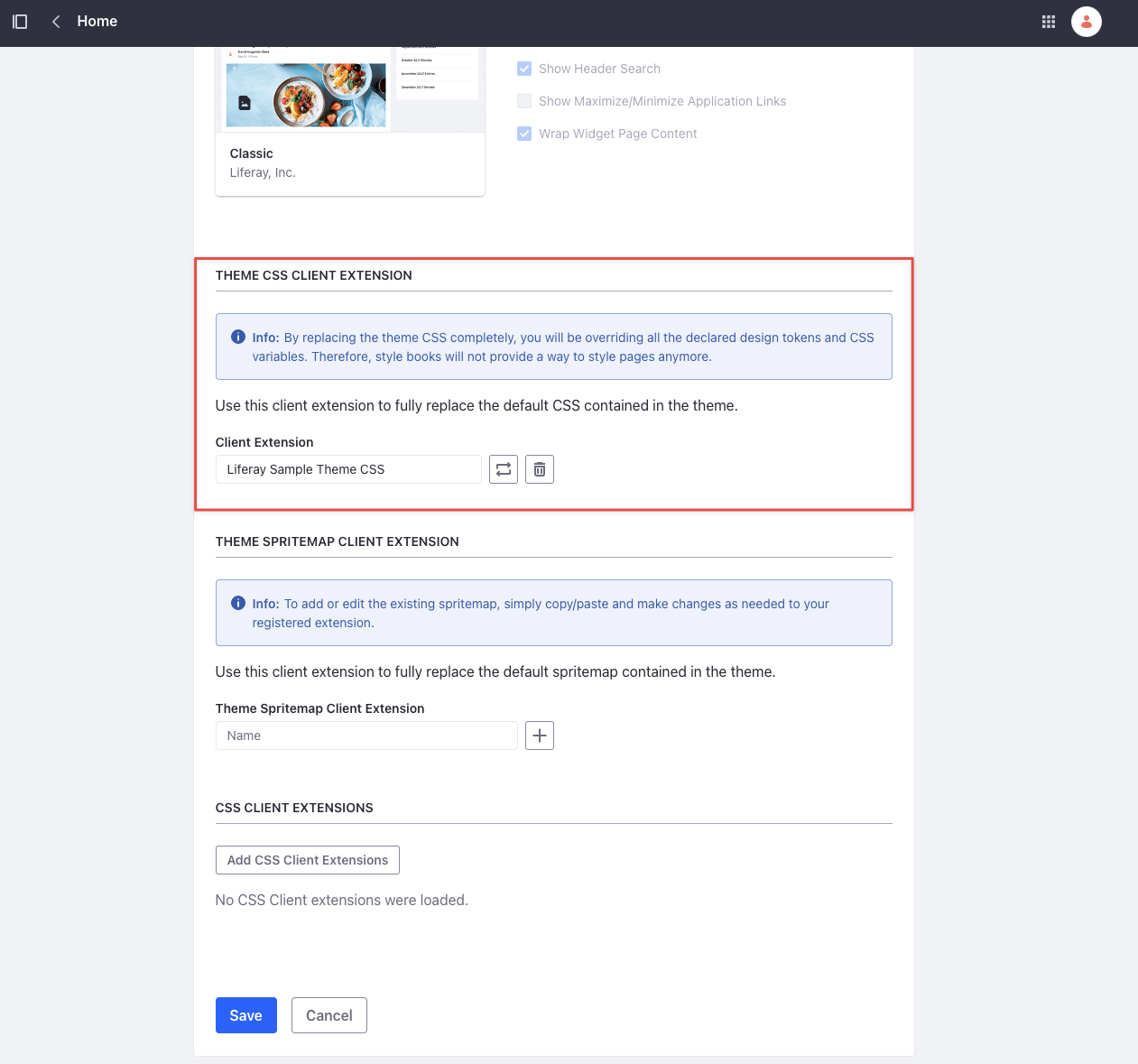
Scroll down to Theme CSS Client Extension and apply it to all pages.

To configure a single page to use your theme CSS:
-
On a page, click Edit (
 ) at the top.
) at the top. -
In the sidebar, navigate to the Page Design Options menu (
 ) and click Configuration (
) and click Configuration ( ) at the top of the menu.
) at the top of the menu. -
In the Theme CSS Client Extension section under the Look and Feel tab, click Add (
 ).
). -
Select the newly deployed client extension, Liferay Sample Theme CSS 1.

-
Scroll down and click Save.
In the page editor, the background on the header is an image, and every link that you hover over has changed background and text color. To see your changes applied on the page outside Edit mode, you must publish the page.

Next Steps
You have successfully used a theme CSS client extension in Liferay. Next, try deploying other client extension types.
- Using a CSS Client Extension
- Using a JS Client Extension
- Using a Theme Favicon Client Extension
- Using a Theme Sprite Map Client Extension