Using a JavaScript Client Extension
Liferay 7.4+
With a JavaScript (JS) client extension, you can run your own JavaScript on any page in Liferay without worrying about dependencies on Liferay code or developing a theme. Here you’ll start with a JavaScript client extension (from a sample workspace).
Prerequisites
To start developing client extensions,
-
Install a supported version of Java.
noteCheck the compatibility matrix for supported JDKs, databases, and environments. See JVM Configuration for recommended JVM settings.
-
Download and unzip the sample workspace:
curl -o com.liferay.sample.workspace-latest.zip https://repository.liferay.com/nexus/service/local/artifact/maven/content\?r\=liferay-public-releases\&g\=com.liferay.workspace\&a\=com.liferay.sample.workspace\&\v\=LATEST\&p\=zipunzip com.liferay.sample.workspace-latest.zip
All the necessary tools and a JS client extension are included in the sample workspace.
Examine the Client Extension
The JS client extension is in the workspace’s client-extensions/liferay-sample-global-js-2/ folder. It’s defined in the client-extension.yaml file:
liferay-sample-global-js-2:
name: Liferay Sample Global JS 2
scriptElementAttributes:
async: true
data-attribute: "value"
data-senna-track: "permanent"
fetchpriority: "low"
type: globalJS
url: global.*.js
The client extension has the ID liferay-sample-global-js-2 and contains the key configurations for a JS client extension, including the script element attributes, the type, and the JavaScript file to add. See the JavaScript YAML configuration reference for more information on the properties.
The optional scriptElementAttributes configuration was added in Liferay DXP 2024.Q2/Portal 7.4 GA120. With it you can add Boolean and string attributes to the generated script HTML element. Booleans that are true appear without a value in the HTML, and do not appear if set to false. For example, you can set foo-boolean: true in the YAML to generate this HTML: <script foo-boolean foo-string="bar" ...>...</script>.
The YAML file also contains the assemble block:
assemble:
- from: build/static
into: static
This specifies that everything in the build/static folder should be included as a static resource in the built client extension .zip file. The JavaScript code in a JS client extension is used as a static resource in Liferay.
The assets/global.js file contains this line of code:
window.alert('Sample Global JS 2 deployed.');
An alert box appears with the message when you open the page. Run additional JavaScript by adding to this file.
Deploy the Client Extension to Liferay
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.120-ga120
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Once Liferay starts, run this command from the client extension’s folder in the sample workspace:
../../gradlew clean deploy -Ddeploy.docker.container.id=$(docker ps -lq)
This builds your client extension and deploys the zip to Liferay’s deploy/ folder.
To deploy your client extension to Liferay SaaS, use the Liferay Cloud Command-Line Tool to run lcp deploy.
To deploy all client extensions in the workspace simultaneously, run the command from the client-extensions/ folder.
Confirm the deployment in your Liferay instance’s console:
STARTED sample-global-js-2_1.0.0
Once your client extension is deployed successfully, configure Liferay to use it.
Use the Client Extension on a Page
Configure a page in Liferay to use your deployed client extension:
-
On a page in your instance, click the Edit icon
 at the top.
at the top. -
In the sidebar, navigate to the Page Design Options menu (
 ), and click the Configuration icon (
), and click the Configuration icon ( ) at the top of the menu.
) at the top of the menu.
-
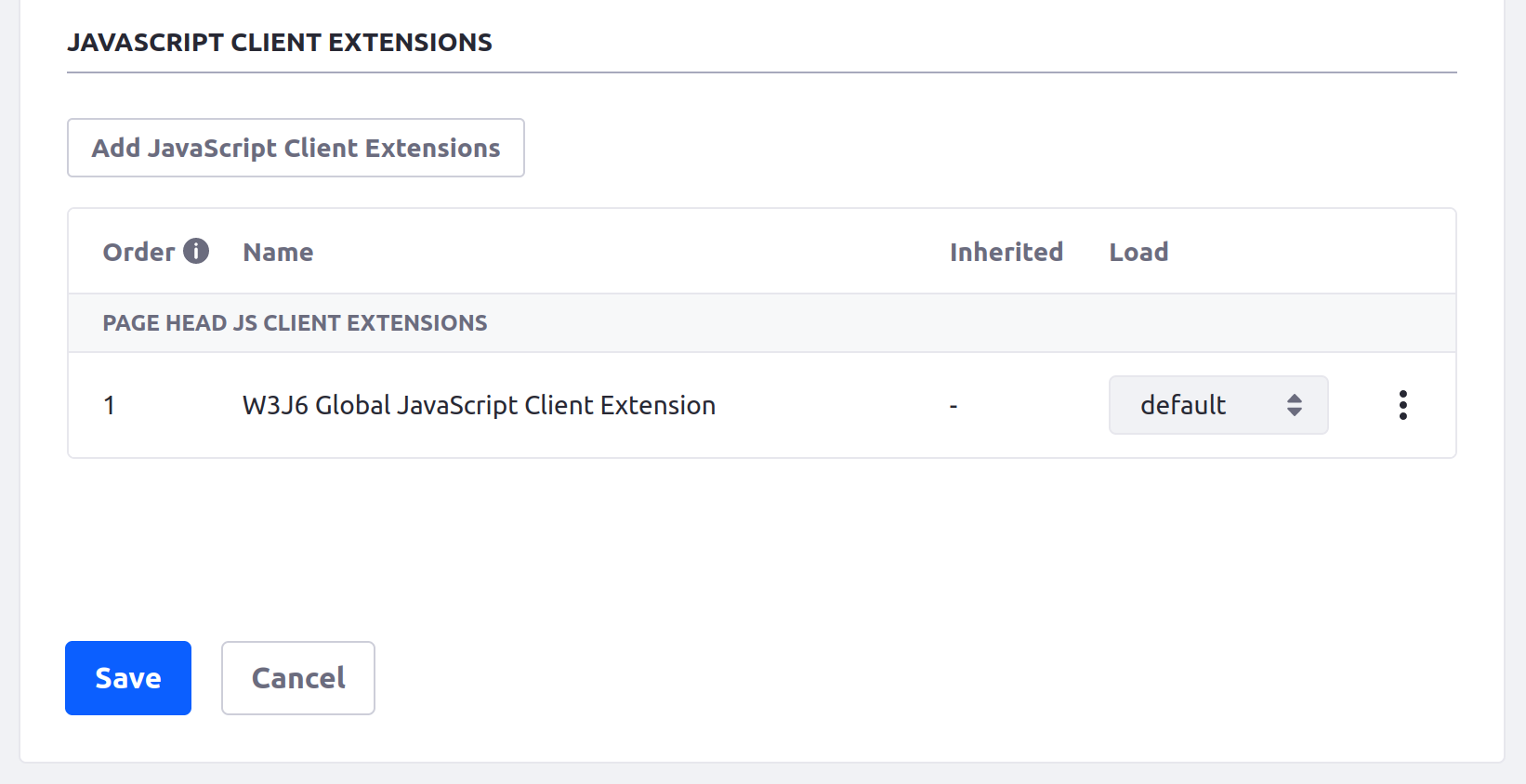
Click the Advanced tab and expand the JavaScript section toward the bottom of the page to find the JavaScript Client Extensions configuration section.
-
Click Add JavaScript Client Extensions to add the new client extension to the page head or page bottom.
 Note
NoteIf you set the Boolean
asyncordeferattributes in the client extension, you cannot configure this behavior when adding the client extension to a page (see the above screenshot). If you set bothasyncanddeferin the client extension, theasyncattribute is applied, and thedeferattribute is ignored. -
Click Save.
-
Optionally, publish the page so your JavaScript executes on the page outside of Edit mode.
Now your client extension is configured and active. On the page you configured, you can see the alert window pop up with the client extension’s message.

If the alert window does not appear at first, do a hard refresh of the page to clear your browser’s cache (CTRL + SHIFT + R for most browsers). If you change your client extension and redeploy it, you may need to remove it from the page and re-add it to see the changes.
Use the Client Extension throughout the Instance
Liferay DXP 2024.Q4+/Portal 7.4 GA129+
You can set the client extension’s scope property to company to apply the JavaScript Client Extension to all the pages of an instance, including the administrative pages. For example, see the client-extension.yaml file for the Liferay Sample Global JS 3 project:
assemble:
- from: build/static
into: static
liferay-sample-global-js-3:
name: Liferay Sample Global JS 3
scope: instance
scriptLocation: head
type: globalJS
url: global.*.js
Once deployed, you can visit any page in the instance and look at the browser console to see the JavaScript that ran in the page head:
console.log('Sample Global JS 3 deployed.');
You can only configure the scope of the JavaScript in a workspace-based client extension. If creating a JavaScript Client Extension through the UI, you cannot set the scope or the script location; the client extension is always page-scoped and is usable only on site pages.
Next Steps
You have successfully used a JS client extension in Liferay. Next, try deploying other client extension types.