Accessing Custom Fields With Expandos
When you need additional fields in your application, you can always add them in your service model definition and re-run Service Builder. This adds new columns to your database table. This works, but can be a pain: now you have to write an upgrade process to migrate your users to the new schema. But with Liferay’s Expando feature, you can add additional fields without having to modify your database. Expandos work by adding additional properties to an object in Java. The example project demonstrates accessing a custom field to Users.
See the Example Project
Start a new Liferay DXP instance by running
docker run -it -m 8g -p 8080:8080 liferay/dxp:2024.q1.1
Sign in to Liferay at http://localhost:8080 using the email address test@liferay.com and the password test. When prompted, change the password to learn.
Then, follow these steps:
-
Navigate to Control Panel → Users and Organizations. Click the admin user’s Options icon (
 ) and click Edit. In the General tab, scroll down to Custom Fields. Click the Add button.
) and click Edit. In the General tab, scroll down to Custom Fields. Click the Add button. -
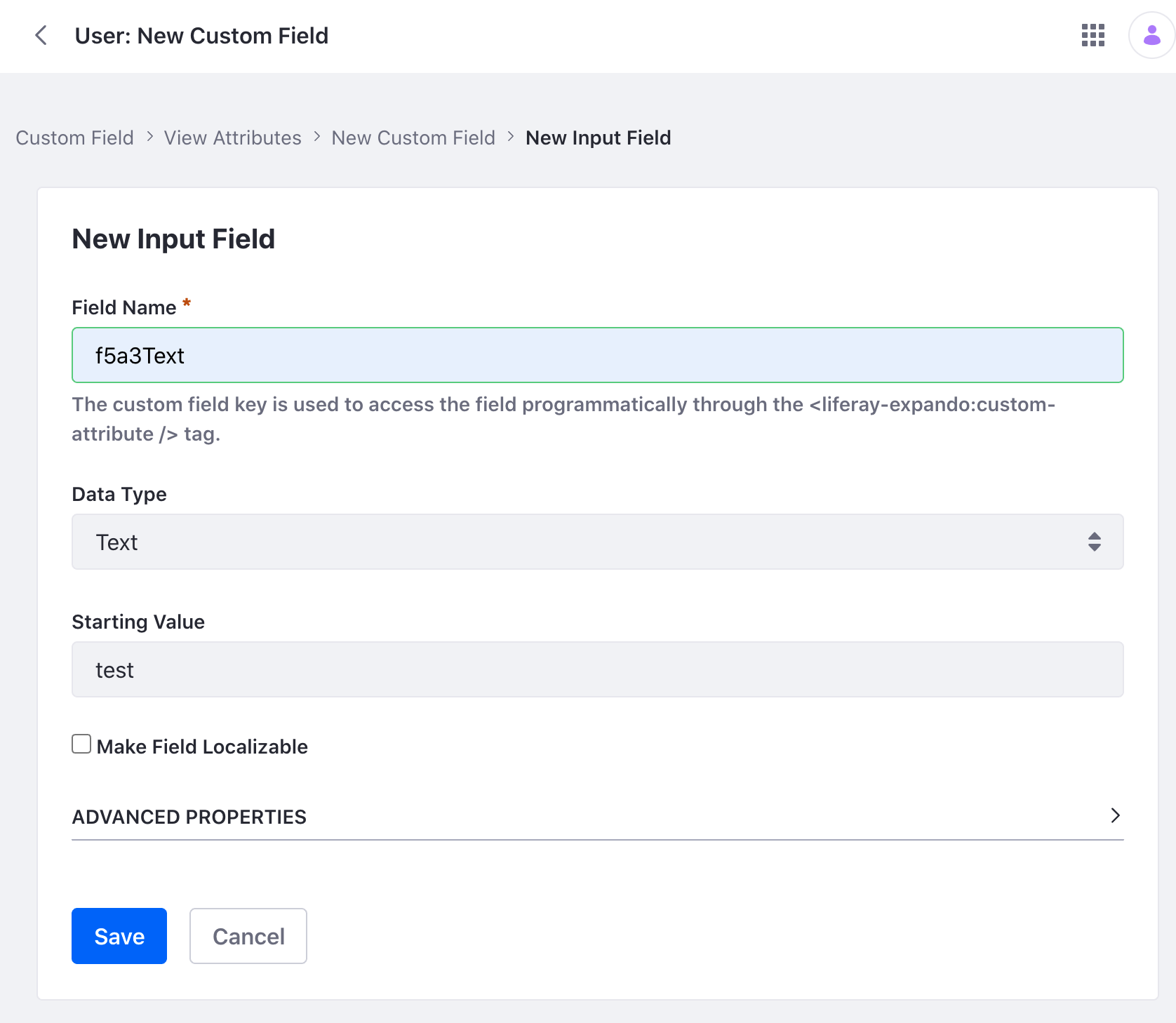
Select Input Field as the field type. Input
f5a3Textas the Field Name. Input a starting value, such astest. Click Save.
-
Download and unzip Accessing Expando.
curl https://resources.learn.liferay.com/dxp/latest/en/building-applications/data-frameworks/expando-framework/liferay-f5a3.zip -Ounzip liferay-f5a3.zip -
From the module root, build and deploy.
./gradlew deploy -Ddeploy.docker.container.id=$(docker ps -lq)noteThis command is the same as copying the deployed jars to /opt/liferay/osgi/modules on the Docker container.
-
Confirm the deployment in the Liferay Docker container console.
STARTED com.acme.f5a3.web_1.0.0 [1034] -
Verify that the example module is working. Open your browser to
https://localhost:8080. -
Navigate to a Site page and click the Edit icon (
 ). Add the F5A3 Portlet to the page. The widget can be found under Sample widgets.
). Add the F5A3 Portlet to the page. The widget can be found under Sample widgets.
The portlet displays the user’s custom field that you just created.
Examine the Portlet
The example project uses a simple MVC Portlet to render a JSP file that displays the custom field. There’s no code in the portlet, as it only displays the default JSP file.
To learn more, see Using MVC.
Examine the JSP File
The <liferay-theme:defineObjects> tag is included in the JSP to access the Liferay User object. Like many Liferay objects, the User object has an inherited ExpandoBridge service that includes a way to create (i.e. addAttribute()), set (i.e. setAttribute()), and get (i.e. getAttribute()) custom field values. See the ExpandoBridge javadocs to see all the interfaces’s methods.
<%@ taglib uri="http://liferay.com/tld/theme" prefix="liferay-theme" %>
<%@ page import="com.liferay.expando.kernel.model.ExpandoBridge" %>
<liferay-theme:defineObjects />
<h4>F5A3 Portlet</h4>
<%
ExpandoBridge expandoBridge = user.getExpandoBridge();
%>
F5A3 Text: <%= expandoBridge.getAttribute("f5a3Text") %>
The sample project shows a simple example of getting the value associated with the f5a3Text custom field of the user. In your application, write your own code to create, set, and get custom fields.