How to add application/ld+json in specific page

written-by
Santhosh Kumar
How To articles are not official guidelines or officially supported documentation. They are community-contributed content and may not always reflect the latest updates to Liferay DXP. We welcome your feedback to improve How To articles!
While we make every effort to ensure this Knowledge Base is accurate, it may not always reflect the most recent updates or official guidelines.We appreciate your understanding and encourage you to reach out with any feedback or concerns.
legacy-article
learn-legacy-article-disclaimer-text
Issue
- The user wants to add an
application/Id+json script on a specific page.
Environment
- Liferay DXP 7.3
- Liferay DXP 7.4
Resolution
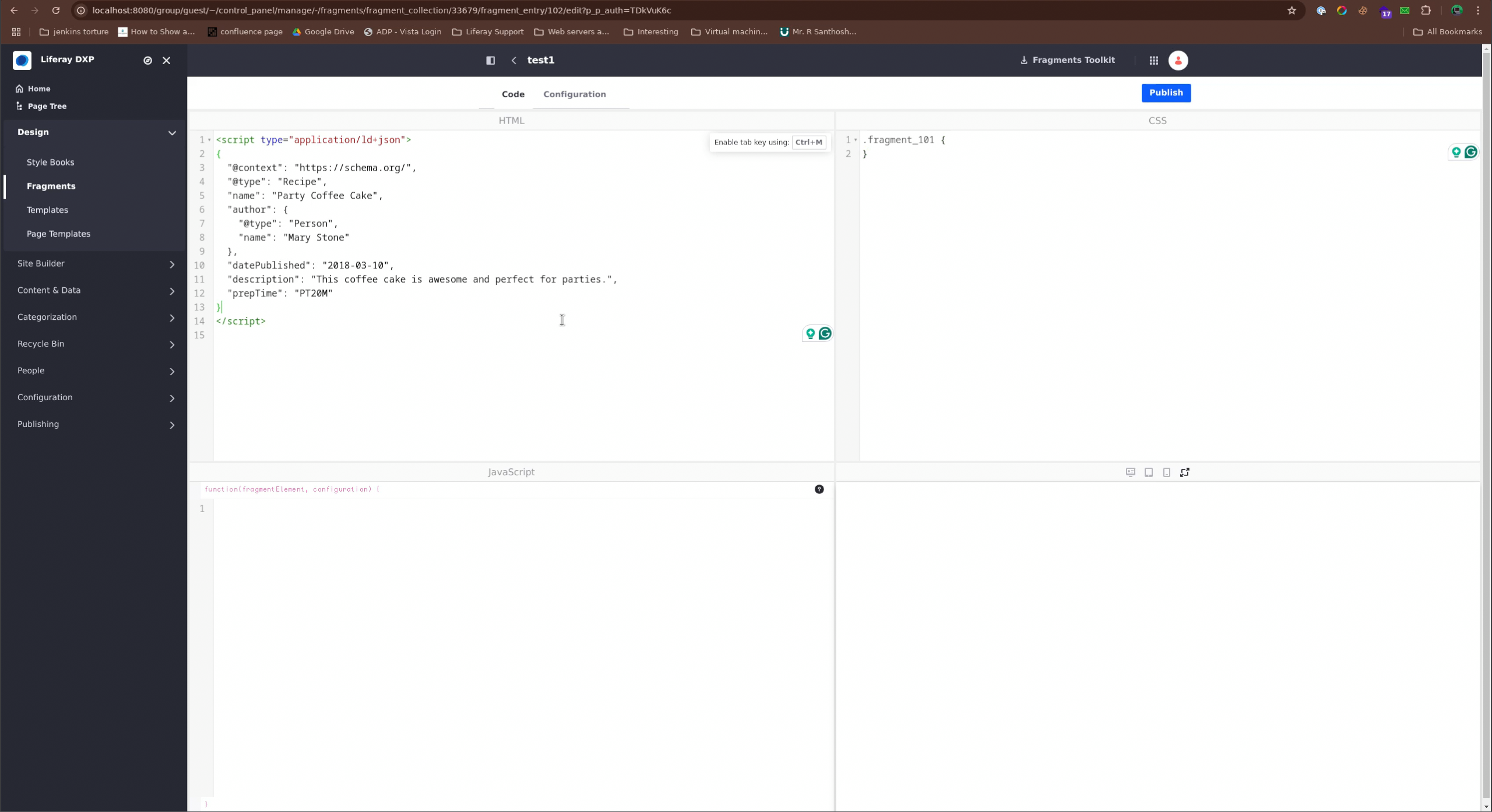
- Create a fragment from Design -> Fragments
- Paste the below script, just for reference:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>

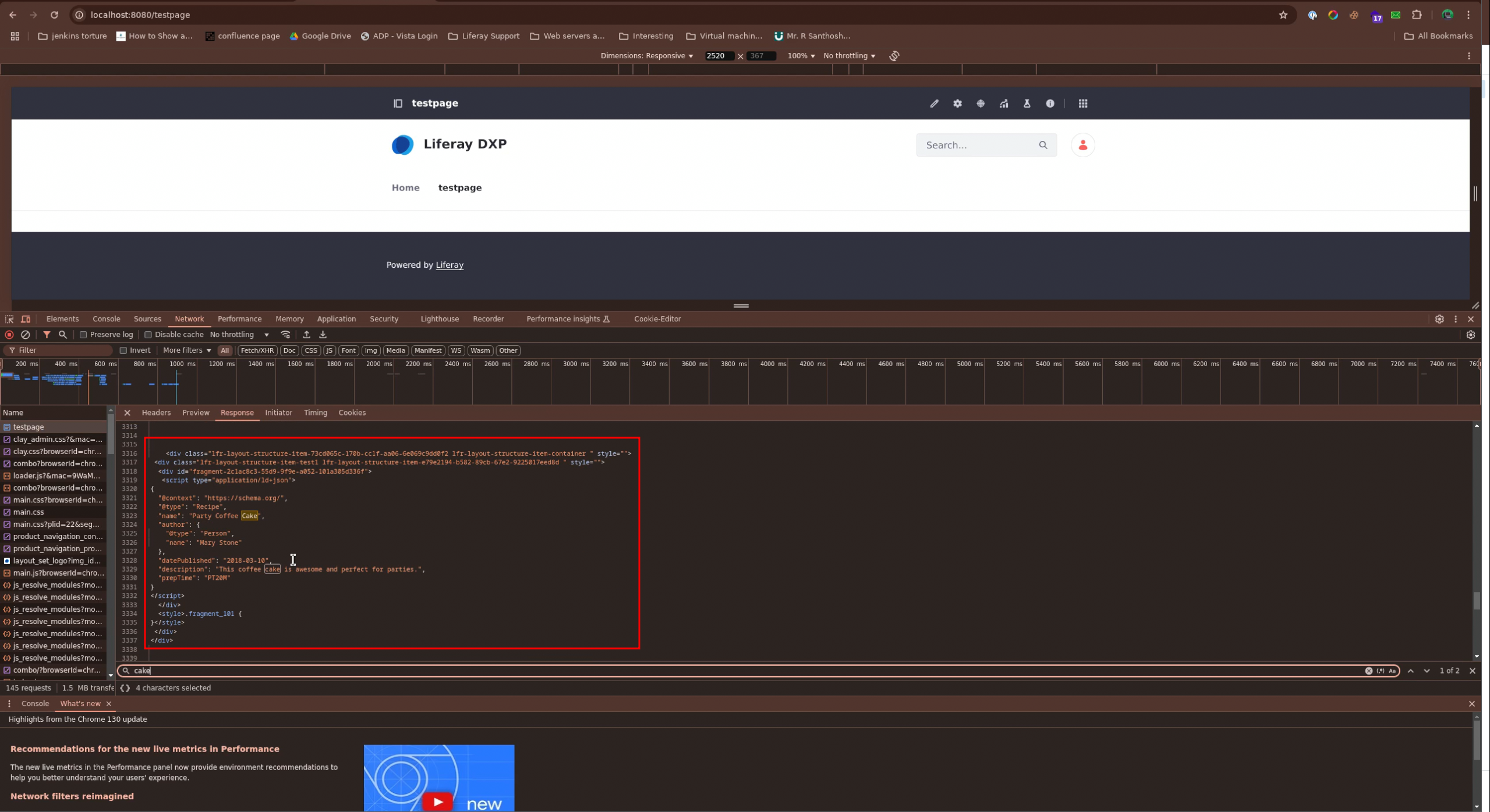
- Add the created fragment to the specific page and check the inspect tab in the browser console.

did-this-article-resolve-your-issue