Spline Charts
Spline charts contain multiple sets of data. A spline chart connects points of data with a smooth curve. Each data series (created with the addColumns() method) is defined with a new instance of the MultiValueColumn object, which takes an ID and a set of values. Follow these steps to configure your portlet to use spline charts.
-
Import the chart taglib along with the
SplineChartConfigandMultiValueColumnclasses into your bundle’sinit.jspfile:<%@ taglib prefix="chart" uri="http://liferay.com/tld/chart" %> <%@ page import="com.liferay.frontend.taglib.chart.model.point.spline.SplineChartConfig" %> <%@ page import="com.liferay.frontend.taglib.chart.model.MultiValueColumn" %> -
Add the following Java scriptlet to the top of your
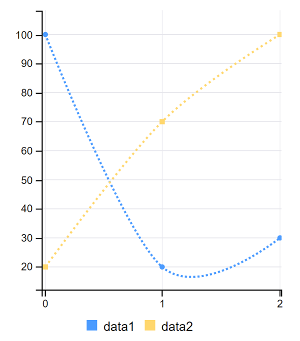
view.jsp:<% SplineChartConfig _splineChartConfig = new SplineChartConfig(); _splineChartConfig.addColumns( new MultiValueColumn("data1", 100, 20, 30), new MultiValueColumn("data2", 20, 70, 100)); %> -
Add the
<chart>taglib to theview.jsp, passing the_splineChartConfigas theconfigattribute’s value:<chart:spline config="<%= _splineChartConfig %>" />

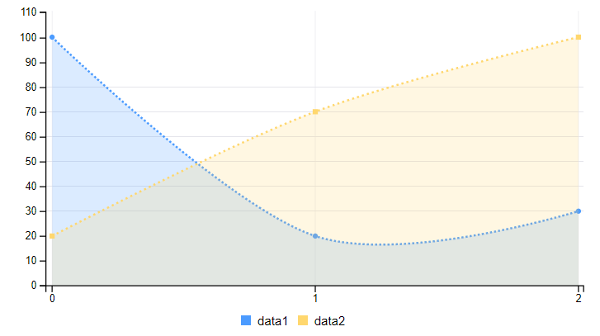
You can also use an area spline chart if you prefer. An area spline chart highlights the area under the spline curve.
<chart:area-spline
config="<%= _splineChartConfig %>"
/>

Awesome! Now you know how to create spline charts for your apps.