Scatter Charts
Scatter charts contain multiple sets of data. A scatter chart models the data as individual points. Each data series (created with the addColumns() method) is defined with a new instance of the MultiValueColumn object, which takes an ID and a set of values. Follow these steps to configure your portlet to use scatter charts.
-
Import the chart taglib along with the
ScatterChartConfigandMultiValueColumnclasses into your bundle’sinit.jspfile:<%@ taglib prefix="chart" uri="http://liferay.com/tld/chart" %> <%@ page import="com.liferay.frontend.taglib.chart.model.point.scatter.ScatterChartConfig" %> <%@ page import="com.liferay.frontend.taglib.chart.model.MultiValueColumn" %> -
Add the following Java scriptlet to the top of your
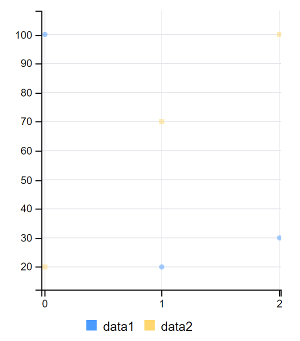
view.jsp:<% ScatterChartConfig _scatterChartConfig = new ScatterChartConfig(); _scatterChartConfig.addColumns( new MultiValueColumn("data1", 100, 20, 30), new MultiValueColumn("data2", 20, 70, 100)); %> -
Add the
<chart>taglib to theview.jsp, passing the_scatterChartConfigas theconfigattribute’s value:<chart:scatter config="<%= _scatterChartConfig %>" />

Awesome! Now you know how to create scatter charts for your apps.