クロスオリジン・リソース共有の実現
異なるドメインのサーバーがLiferayのWebサービスにアクセスしようとすると、CORS(Crossorigin Resource Sharing)ポリシーが各リクエストを許可または拒否します。 詳しくは、 CORSの設定 をご覧ください。
クラリティ・ビジョン・ソリューションズは、ユーザーがカスタマイズされたプロファイル・フィールドを持てるように、 オブジェクト を作成することを選択できます。 以下の手順に従って、ローカルで実行するReactアプリケーションの例をご覧ください。
-
Liferay オブジェクトを作成します。
- グローバルメニュー(
 ) → コントロールパネル → オブジェクト に移動する。
) → コントロールパネル → オブジェクト に移動する。 - 追加(
 ) をクリックします。
) をクリックします。 - 以下のオブジェクトを入力する:
- ラベル
J4X7-Object - 複数のラベル
J4X7-オブジェクト - 名前
J4X7Object
- ラベル
- [保存] をクリックします。
- 先ほど作成したJ4X7-Objectを選択します。 Fields タブをクリックする。
- Add(
 )に以下のフィールドを追加する:
)に以下のフィールドを追加する:
- ラベル:
名前: - フィールド名:
name - タイプ
テキスト
- ラベル:
- [保存] をクリックします。
- Add(
 )に以下のフィールドを追加する:
)に以下のフィールドを追加する:
- ラベル:
説明: - フィールド名:
説明: - タイプ
テキスト
- ラベル:
- [保存] をクリックします。
- 詳細 タブに戻り、 パブリッシュ をクリックします。
- グローバルメニュー(
-
Reactアプリケーションをダウンロードして解凍します。
curl https://resources.learn.liferay.com/dxp/latest/en/building-applications/developing-a-javascript-application/using-react/liferay-j4x7.zip -Ounzip liferay-j4x7.zipcd liferay-j4x7 -
アプリケーションのフォルダに移動し、Reactサーバーを起動する。
cd j4x7-custom-elementyarn start -
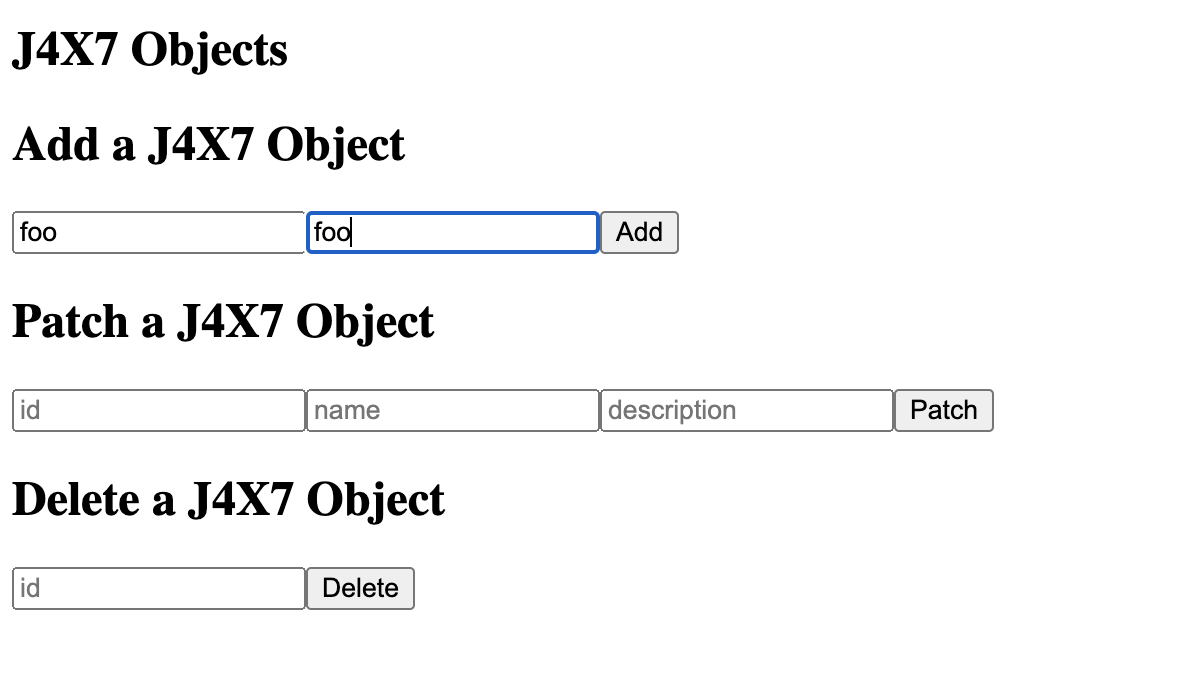
J4X7オブジェクトエントリを追加してみてください。 名前と説明に
fooと入力し、 Add をクリックする。
エントリーの追加が阻止されたことを確認する。
-
Liferay で Global Menu(
 ) → Control Panel → Instance Settings に移動します。
) → Control Panel → Instance Settings に移動します。 -
オブジェクトのCORSポリシーを追加する。
- セキュリティツール をクリックする。
- 左ナビゲーションの Portal Cross-Origin Resource Sharing (CORS) をクリックします。
- [Add] をクリックします。
- 名前は Foo と入力してください。
/o/c/j4x7objects/*の値で URLパターン を追加し、 更新 をクリックする。
-
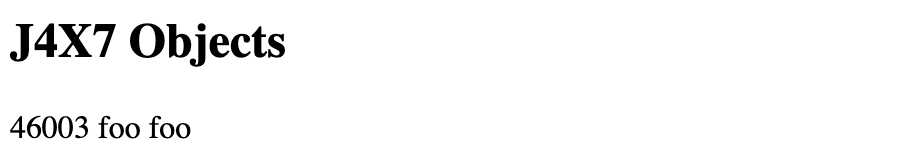
Reactアプリに戻って、J4X7オブジェクトのエントリーを追加する。 名前と説明に
fooと入力し、 Add をクリックする。
CORSポリシーが更新され、J4X7オブジェクトエントリが正常に追加されました。
これでCORSの設定が完了し、Securing Web Servicesモジュールが完成しました。
次へ 認証とシングルサインオン