Load Balancer
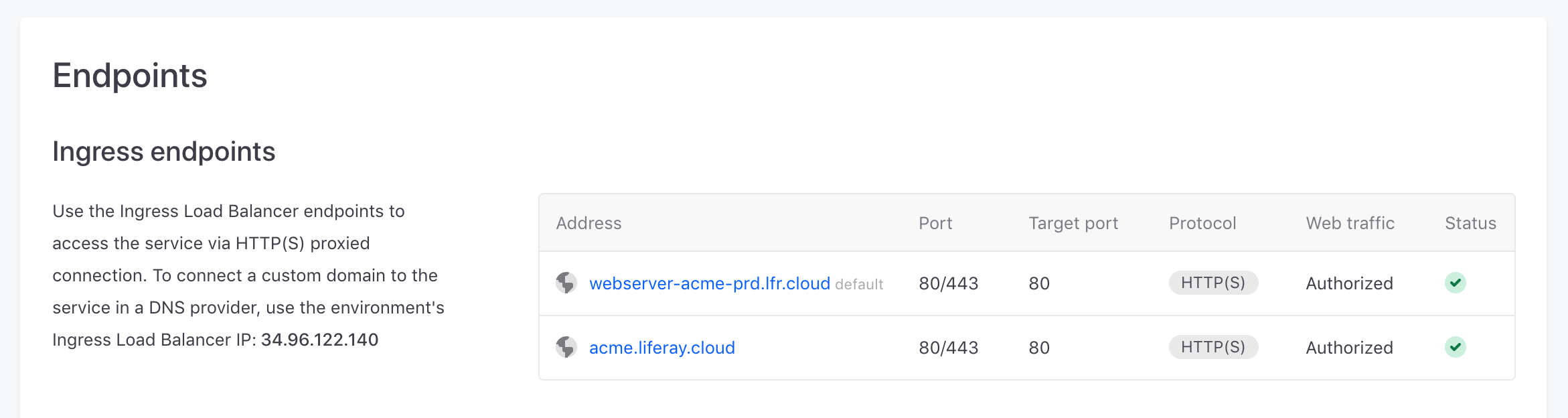
The Ingress Load Balancer gives internet access to your environment’s services via proxied HTTP(S) connections using TLS (1.2 or 1.3) protocol. Each load balancer has a static IP that you can use to set up custom domains.

Having a dedicated load balancer provides a myriad of enhanced features, such as port configuration, custom SSL certificates, and a CDN. These features can be configured in a service’s LCP.json file:
{
"id": "webserver",
"loadBalancer": {
"cdn": true,
"targetPort": 80,
"certs": [
{
"customDomains": ["acme.liferay.cloud"],
"key": "...",
"crt": "..."
}
]
}
}
CDN
Liferay’s Content Delivery Network (CDN) is a built-in feature of Liferay Cloud. It acts as a proxy between the client and origin servers, caching and serving content from points-of-presence (POPs) closer to users, instead of sending them to backend servers (instances).
In the event of a DDoS attack for cacheable content, the requests are sent to globally distributed POPs instead of the origin servers, thereby providing a larger set of locations to absorb the attack. Caching your global, static content also greatly enhances delivery speed.
By default, the CDN is enabled in all environments except dev environments. You can enable or disable the CDN for a service (in its LCP.json file) by setting the value of cdn within the loadbalancer object:
{
"loadBalancer": {
"cdn": true
}
}

Clearing the CDN Cache
The CDN improves performance by reducing latency for delivering static content to users. However, it is possible that some of this content is delivered to users before the cache is updated, when the content is no longer valid.
If it is necessary to clear the CDN cache to force the content to be retrieved again, then you can manually clear it from the Liferay Cloud console:
-
Log into the Liferay Cloud console and navigate to the appropriate environment.
-
Click Network from the menu on the left.
-
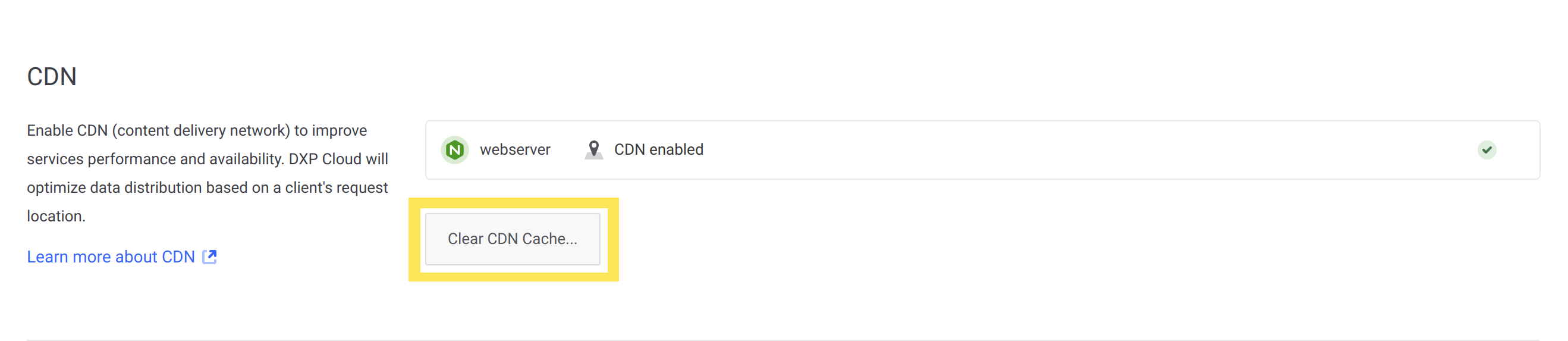
Under the CDN section, click Clear CDN Cache…

-
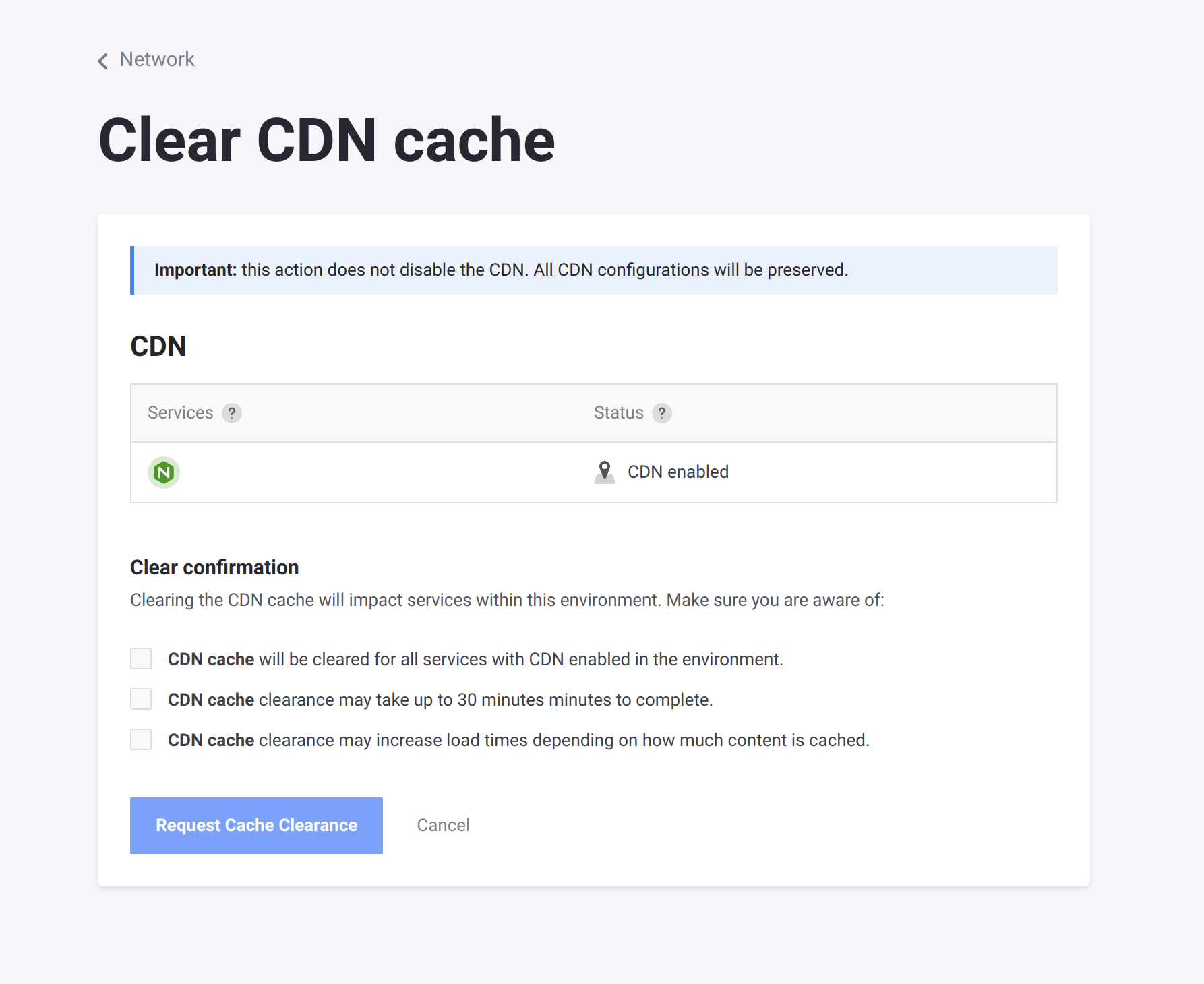
On the Clear CDN cache page, select all the checkboxes to confirm that you understand the consequences of clearing the cache, and that it applies to all services with CDN enabled.

-
Click Request Cache Clearance.
The request is sent to clear the cache when you click the button. Allow up to 30 minutes for the cache to be cleared.
Clearing the CDN cache too frequently can negatively impact server performance, because it can cause a short-term spike in requests to your services that the cache would have served otherwise. Limit clearing the cache to exceptional circumstances to mitigate this impact.
Port
You can set which internal port (targetPort) the load balancer’s service endpoint routes to. Liferay Cloud automatically configures the correct port for the services it provides.
"targetPort": 3000

Custom SSL
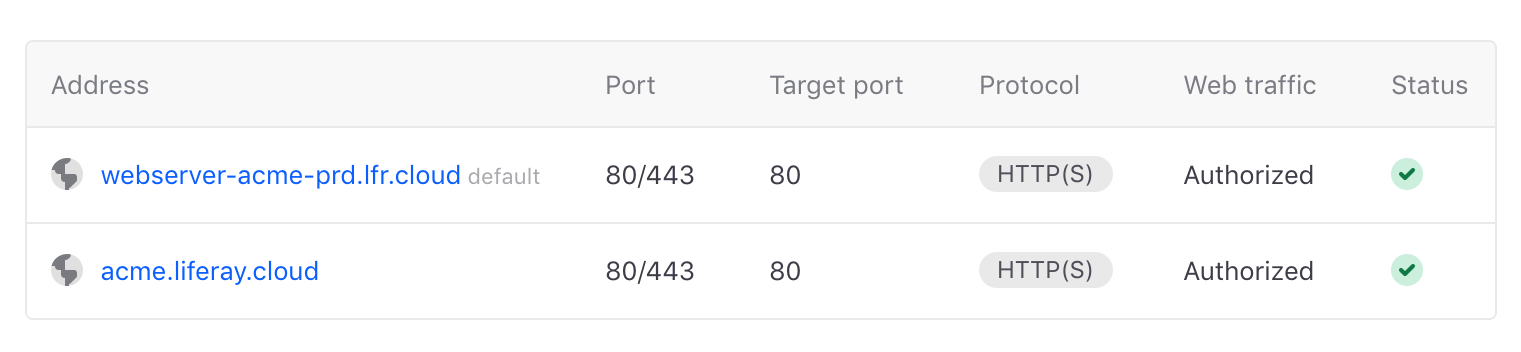
When you specify the load balancer attribute for a service, it adds a service endpoint using the following naming pattern:
<SERVICE-NAME>-<PROJECT-NAME>-<ENVIRONMENT-NAME>.lfr.cloud
Domains created by Liferay Cloud’s infrastructure at .lfr.cloud are covered by a wildcard certificate that is not displayed in the Network page’s SSL certificates section.
For all custom domains added through the console or LCP.json, Liferay Cloud reaches out to Let’s Encrypt for a certificate that renews automatically and covers all custom domains you create.
Adding Custom SSL Certificates
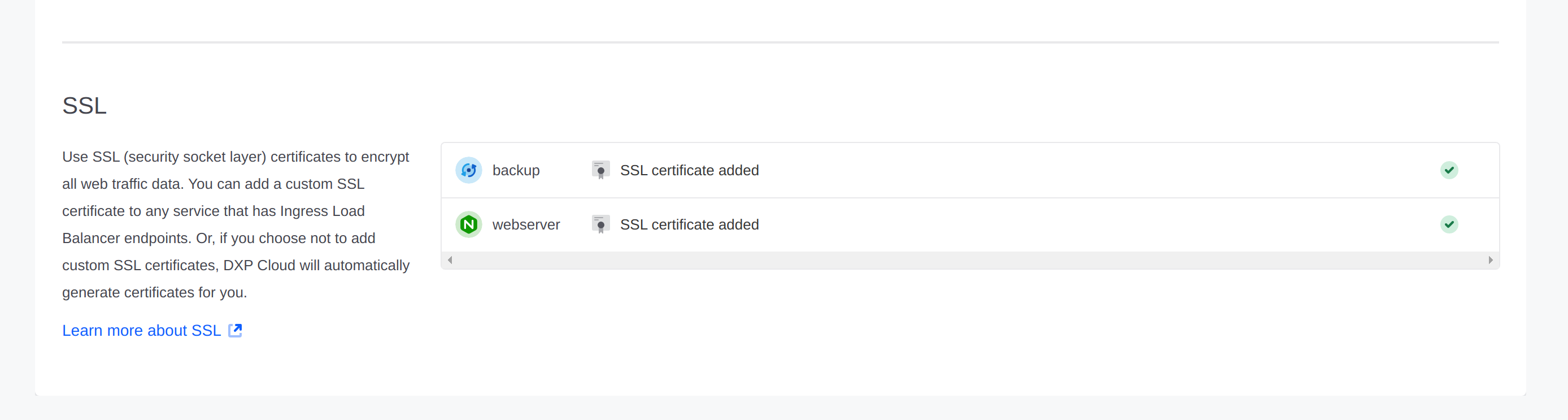
You can also add your own SSL certificate to cover any custom domains you create. You can either use the SSL certificate provided by Let’s Encrypt (for any custom domains added through the Liferay Cloud console), or you can define one or more custom certificates by referencing secret values in your webserver service’s LCP.json file. If certificates exist in both places, then any custom certificates defined in the LCP.json file take precedent.
Mapping multiple SSL certificates to your custom domains requires adding the certs property to the webserver service’s LCP.json file. Adding custom domains through the Liferay Cloud console instead maps all of the custom domains to a single certificate.
When creating custom certificates, note that Liferay Cloud only accepts keys and certificates in the proper PEM format with Base64 encoding, which must include encapsulation boundaries.
-
Add secret variables to your chosen environment for the certificate’s
keyandcrtvalues. -
In your project repository’s
webserver/LCP.jsonfile, use thecertsproperty in theloadbalancerobject to create a list of certificates that you can use. Add an object in thecertsarray withkeyandcrtvalues that reference the keys for the secrets you added. Group thekeyandcrtvalues for each certificate together with the custom domains they map to:
{
"loadbalancer": {
"certs": [
{
"customDomains": ["acme.liferay.cloud"],
"key": "@ssl-key-secret",
"crt": "@ssl-crt-secret"
},
{
"customDomains": ["acme2.liferay.cloud", "acme3.liferay.cloud"],
"key": "@ssl-key-secret-2",
"crt": "@ssl-crt-secret-2"
}
]
}
}
When adding or updating an SSL certificate for custom domains, deploy a build to the web server service and restart it.
Generating an SSL Certificate
When generating a key, you must use either RSA-2048 or ECDSA P-256 encryption algorithms and avoid using passphrase protected keys.
Once custom certificates are made, users are responsible for managing them (e.g., updating them when new custom domains are added, renewing them when they expire).
If it has not already been encoded, then the certificate and key files may both contain text like the following snippet (with either CERTIFICATE or KEY in the begin/end tags, respectively):
-----BEGIN CERTIFICATE-----
base64encodedcertificate
-----END CERTIFICATE-----
To encode the contents of these files and use them, perform the following steps:
-
Create a new file for both the
keyandcertcontents:touch originalkeyfile.keytouch originalcertfile.crt -
Open the
keyfile and copy all of the contents including the begin and end key tags, and then copy them into the new file created for it (in this example,originalkeyfile.key). Save the file. -
Open the
certfile and copy all of the contents including the begin and end cert tags, and then copy them into the new file created for it (in this example,originalcertfile.crt). Save the file. -
Run the following commands (or use any other preferred encoding method) to convert the files into new files with base64 encoding:
openssl base64 -A -in originalkeyfile.key -out base64keyfile.keyopenssl base64 -A -in originalcertfile.crt -out base64certfile.crt -
Copy all of the contents from the new, encoded
keyandcertfiles (in this example,base64keyfile.keyandbase64certfile.crt) and add two secret variables to store them in your chosen environment. -
In your project repository’s
webserver/LCP.jsonfile, reference the keys for the secrets you added in thekeyandcrtvariables.
The key and cert values are now encoded and usable in your web server configuration.
It is possible to include multiple values for the cert by concatenating certificates together into a single string, and then encoding the result in base-64 for the crt field.
The Network page shows any custom certificates, with a maximum of one per service. For more information, see Custom Domains.

Environment Variables Reference
| Name | Value | Description |
|---|---|---|
cdn | false | CDN is disabled by default; can be enabled by setting to true |
customDomains | [“example.com”, “www.example.com”] | Name of the custom domain; can list more than one |
targetPort | 3000 | Port number for the load balancer |
key | - | SSL certificate’s key in Base64 format. Group this in an ssl object, or a certs object (to list multiple certificates). |
crt | - | SSL certificate’s signed certificate in Base64 format. Group this in an ssl object, or a certs object (to list multiple certificates). |