Using Information Templates
Available 7.4+
With Information Templates, you can create FreeMarker templates for any item type that implements the Info Framework. Supported item types include web contents, documents, assets, blogs, categories, and objects. Once created, you can map fragment fields to your template to determine how an item is rendered in content and display Pages. This can help you implement a consistent style for your site.
Information templates are only available in fragments and are not available in widgets. If you want to design FreeMarker templates for web content that’s displayed in widgets, use web content templates.
Creating Information Templates
-
Open the Site Menu (
 ), expand Design, and go to Templates → Information Templates.
), expand Design, and go to Templates → Information Templates. -
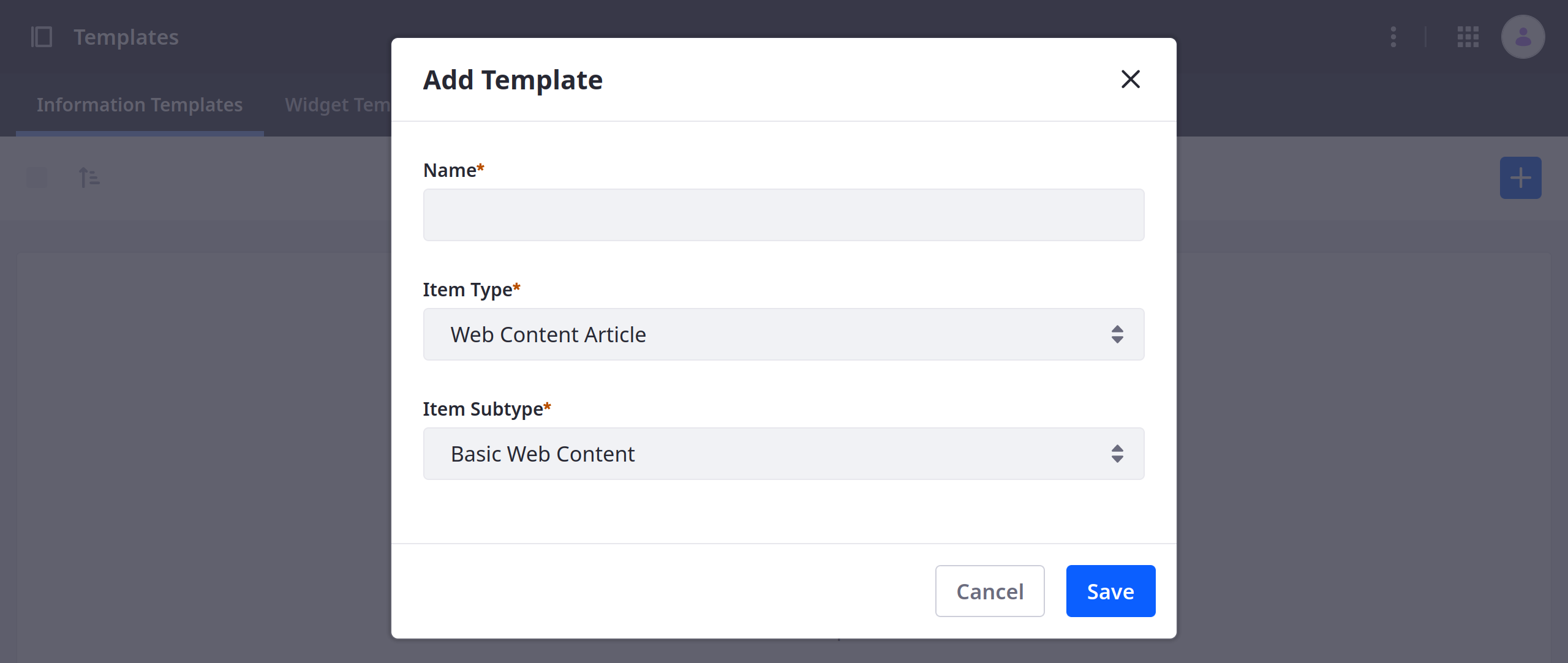
Click New, enter a name, select an Item Type, and (if applicable) select an Item Subtype.

-
Click Save. This redirects you to the template design page.
-
(Optional) Import an existing FreeMarker script from an
.ftlfile. -
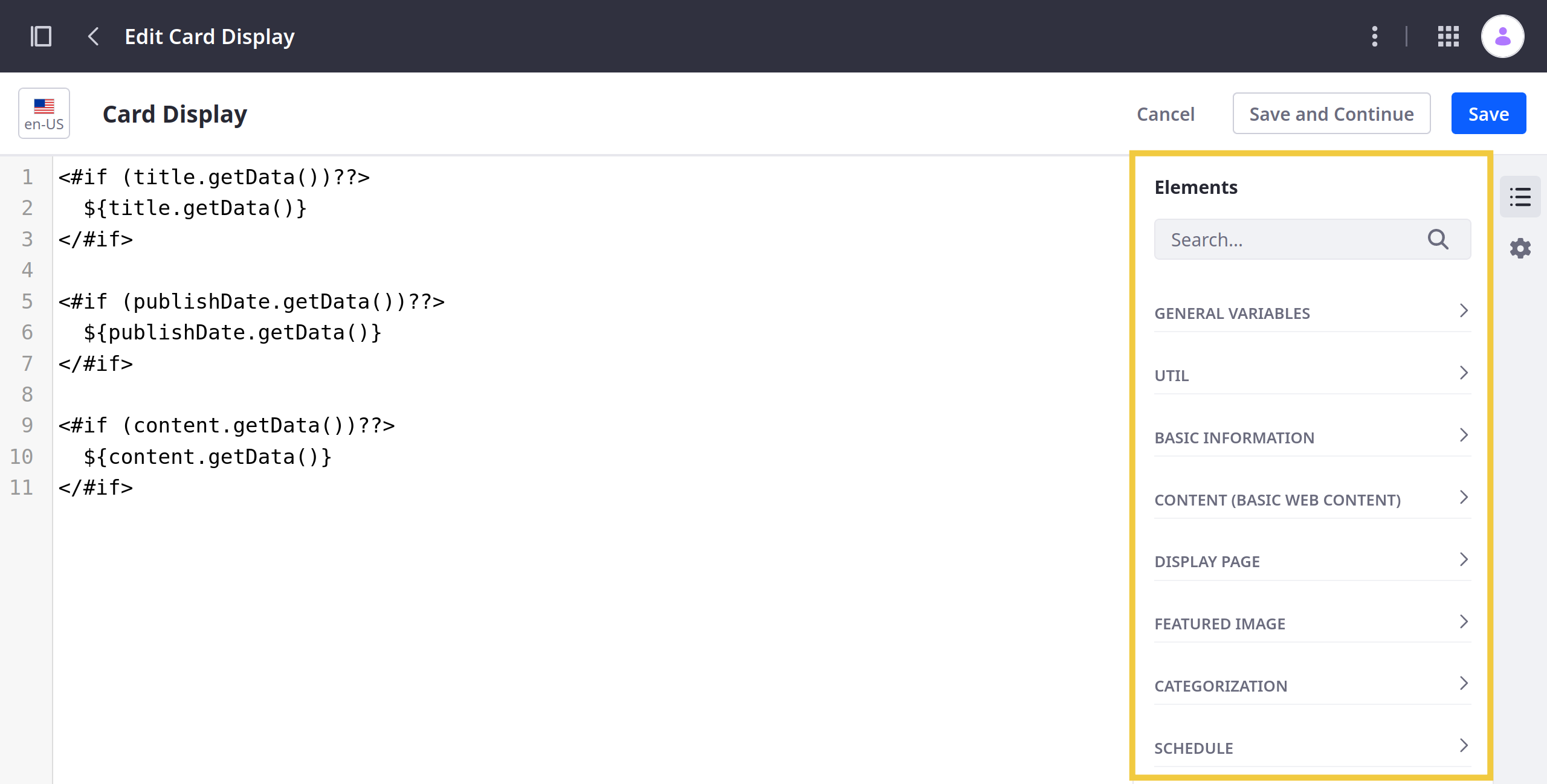
Design your template using FreeMarker.
You can type
${in the editor to use the autocomplete feature.In the Elements side panel (
 ), you can quickly access available fields from the selected item type’s structure.
), you can quickly access available fields from the selected item type’s structure. Note
NoteThe Elements side panel does not include fields based on templates (e.g., Journal Article templates, Info templates). This is to prevent infinite loops.
-
(Optional) Add a description or image to the template in the Properties side panel (
 ).
). -
Click Save when finished.
Once created, Info templates can be used in Content Display fragments and any other fragment with sub-elements that can be mapped, such as text and rich text. When selected, they determine how an item is rendered in content pages and display page templates.
Liferay’s Headless API services are available in the template editor through the restClient object. See Calling Headless APIs in the Template Editor for usage details.
Importing and Exporting Scripts
When editing an Info template, you can import and export FreeMarker scripts to reuse in other contexts:
-
Open the Site Menu (
 ), expand Design, and go to Templates → Information Templates.
), expand Design, and go to Templates → Information Templates. -
Select the desired Info Template.
-
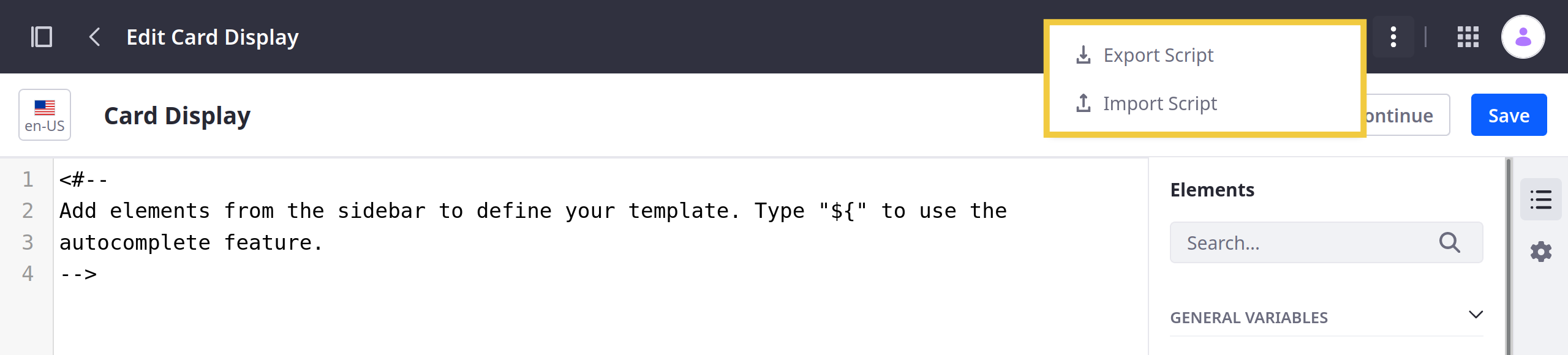
Click Actions
 in the Application Bar and select Export Script or Import Script.
in the Application Bar and select Export Script or Import Script.
When exporting, the current FreeMarker script is saved as a script.ftl file.
When importing, the selected file replaces the template’s current FreeMarker script.
Managing Info Templates
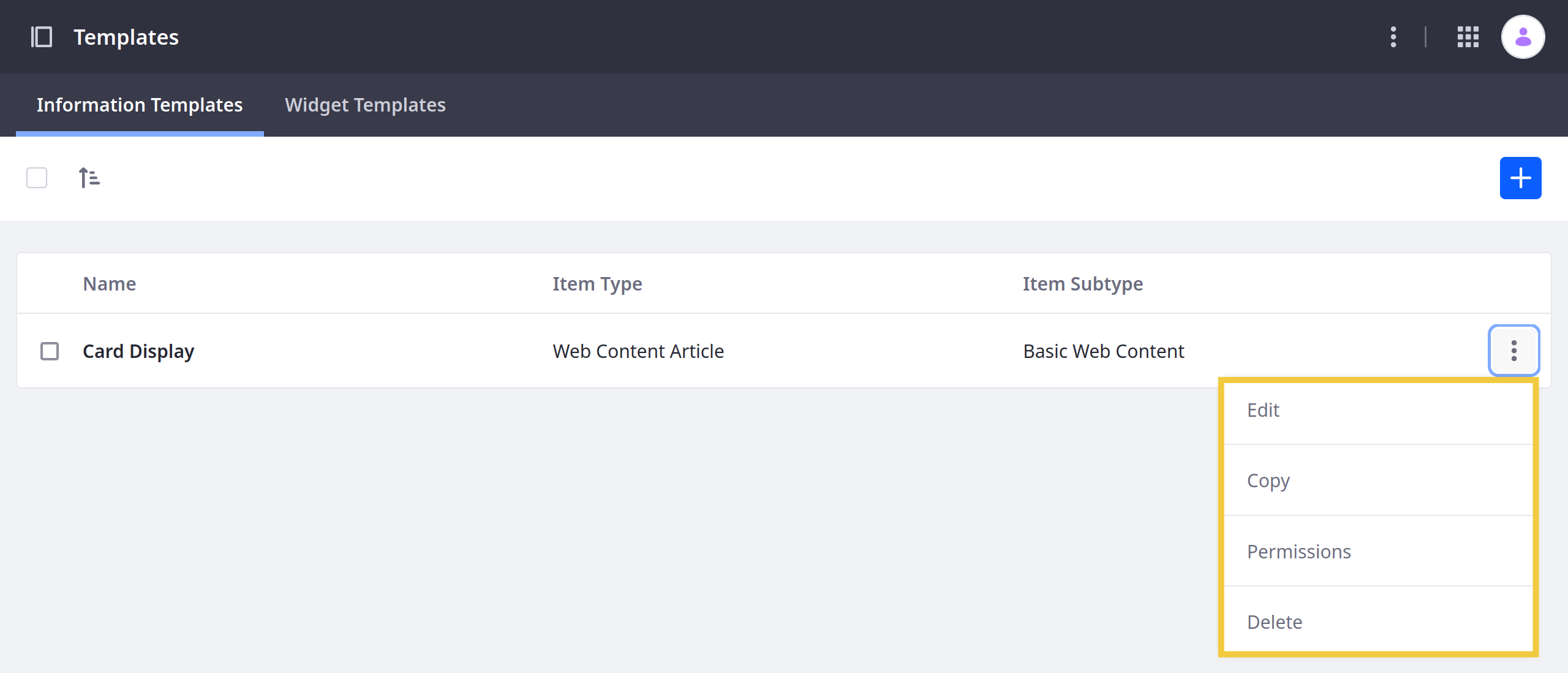
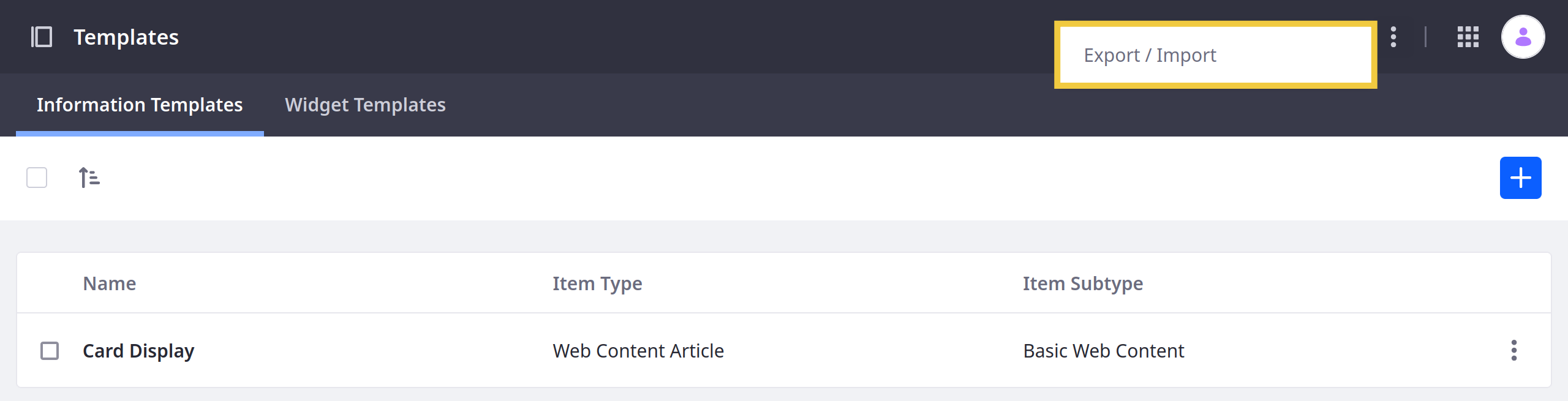
In the Templates application, you can view and manage all existing Info templates. Each existing template appears with its type (e.g., Web Content Article) and sub-type (e.g., Basic Web Content). You can click Actions (![]() ) for a template to access the following actions:
) for a template to access the following actions:
| Action | Description |
|---|---|
| Edit | Edit the template. |
| Copy | Create a new template with the selected template’s content. |
| Permissions | Manage basic permissions for the template. |
| Delete | Delete the template. |

Here you can also export and import Info templates as LAR files to share them between sites and environments. To do this, click Actions in the Application Bar and select Export/Import.

By default, Info template exports include Widget templates. However, you can configure which templates are included in the LAR file.