スタイルリファレンス
コレクション表示フラグメントを除くすべてのフラグメントには、スタイル設定セクションがあります。 スタイル設定を使って、フラグメントのルックアンドフィールを設定します。 これらのオプションの多くはCSSクラスに対応しており、スタイルブックでサポートされるトークンが定義されています。 その他のフラグメント設定オプションについては、 一般設定リファレンス および フラグメントサブ要素リファレンス を参照してください。
デフォルトでは、スタイル設定はフラグメント全体に適用されるため、フラグメント内のすべての要素は、そのCSSが許す限り、これらの変更を継承します。それ以外の場合、内部要素は無視されます。 カスタムフラグメントを設定することで、一部の内部要素にのみスタイル変更を適用することができます。 詳しくは、 フラグメントにスタイルを適用する を参照してください。
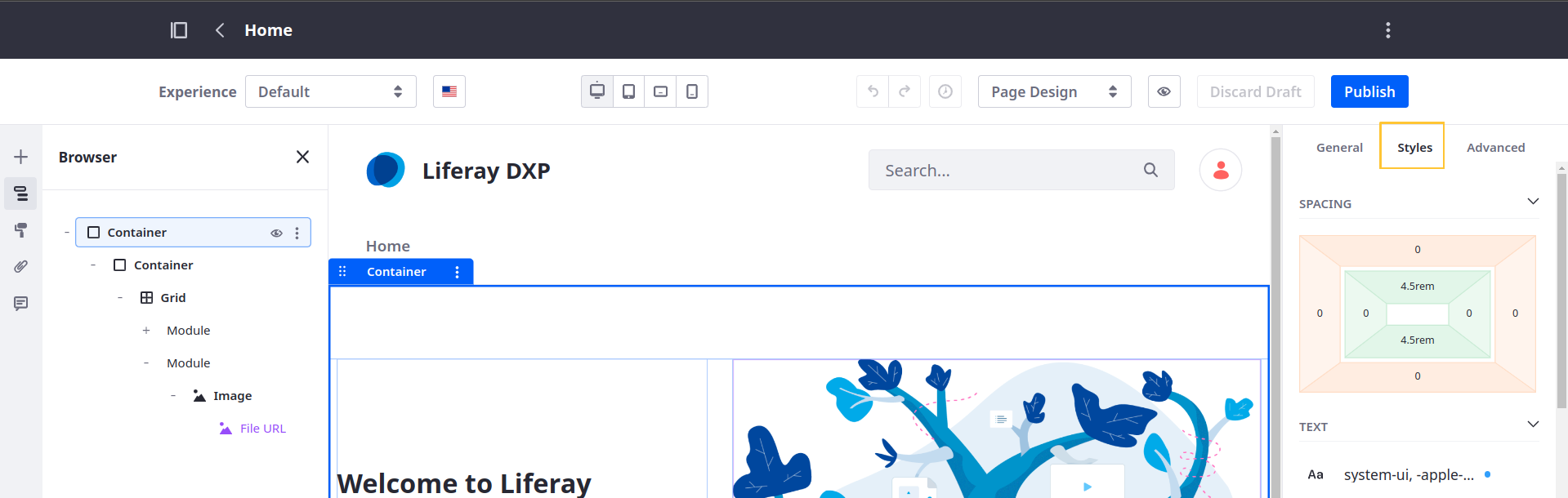
フラグメントのスタイルメニューにアクセスするには、
フラグメントをサポートするページまたはテンプレートの編集を開始します。
サイドバーメニューの ブラウザー パネル(
 ) を開き、目的のフラグメントを選択する。
) を開き、目的のフラグメントを選択する。または、ページやテンプレート内の目的のフラグメントをクリックします。
ページ要素サイドメニューの スタイル タブをクリックします。

多くのスタイルには、スタイルブックでサポートされるトークンが定義されています。 トークンの値はスタイルブックから継承することができ、その場合は表示される値の横に青い点または value from stylebook アイコン(! スタイルブックからの値 )が表示されます。 詳細については、 Creating a Style Book および スタイルブックトークンの定義 を参照してください。

Liferay 7.4 U31+/GA31+ では、画面上部のデバイスボタンをクリックするか、背景画像に adaptive media を設定することで、個々のビューポートにフラグメントスタイルを設定できます。 それ以前のバージョンでは、さまざまなデバイスに対してテキストと間隔のスタイルのみを設定できます。
間隔
liferay 7.4 U47+/GA47+用。
設定する間隔寸法のボタンをクリックします。 内側のボタンはフラグメントのパッディングを決定し、外側のボタンはマージンを決定します。 この文脈では、 padding はフラグメントのフレームとそのコンテンツの間のスペースを指し、 margin はフラグメントのフレームとその周囲のコンテキストの終わりの間のスペースを指す。

パッディングやマージンのボタンをクリックすると、既存のトークンから選択するか、変更値を入力することができます。 定義済みのトークンは、スタイルブックの [Spacing] カテゴリにある番号付きの[Spacer]フィールドに由来します。 カスタム値を入力する場合は、その単位を選択します(例:px、rem)。 フィールドを初期値に戻すには、 リセット ボタン ( ![]() ) をクリックします。
) をクリックします。
7.4 U46/GA46以前のバージョンでは、スタイルブックがスペーシング値の定義にピクセル以外の単位を使用している場合(例えばrem)、フラグメントの設定時にピクセルに変換されます。
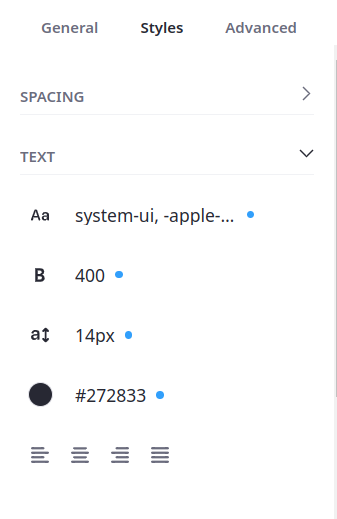
テキストボックス
フラグメントのテキストをフォーマットします。
| 項目 | 説明 |
|---|---|
| フォントファミリー ( |
要素のフォントを指定します。 |
| フォントウェイト ( |
テキスト内の太字または細字の表示方法を設定します。 |
| フォントサイズ ( |
フォントのサイズを設定します。 |
| 文字色 ( |
テキストの色を選択します。 使用可能なカラーパレットは、フラグメント開発者が設定できます。 詳しくは、 フラグメント設定タイプのリファレンス を参照してください。 |
| 文字揃え ( |
要素内のテキストの水平方向の配置を指定します。 左 、 中央 、 右 、または ジャスティファイ から選択します。 |

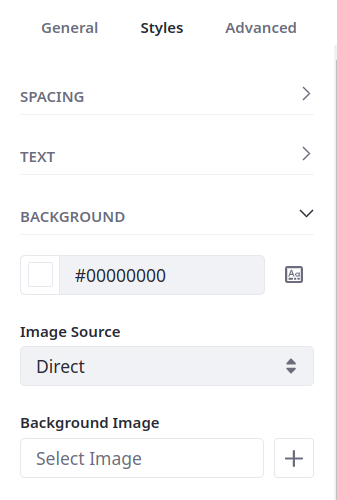
背景
フラグメントの背景を構成します。
| 項目 | 説明 |
|---|---|
| 背景色 ( |
パレットから背景色を選択します。 使用可能なカラーパレットは、フラグメント開発者が設定できます。 詳しくは、 フラグメント設定タイプのリファレンス を参照してください。 |
| 画像ソース | Direct に設定すると、ユーザーは背景画像をアップロードできます。 マッピング に設定すると、ユーザーはドキュメントとメディア、ウェブコンテンツ、ブログ、カテゴリーから選択できる。 |
| 背景画像 (直接) | ライブラリから画像を選択するか、画像URLを入力します。 |
| アイテム (マッピング) | ドキュメントとメディア、Webコンテンツ、ブログ、またはカテゴリから特定の項目に背景をマップします。 選択したら、 Actions ボタン( |
| フィールド (マッピング) | 項目のどのフィールドを背景画像に使用するかを決定します。 |

背景を項目のフィールドにマッピングする場合、そのストラクチャー内のフィールドからのみ選択できます。 たとえば、Webコンテンツ項目を選択した場合、そのストラクチャー内の画像フィールドからのみ選択でき、コンテンツ項目内の画像からは選択できません。
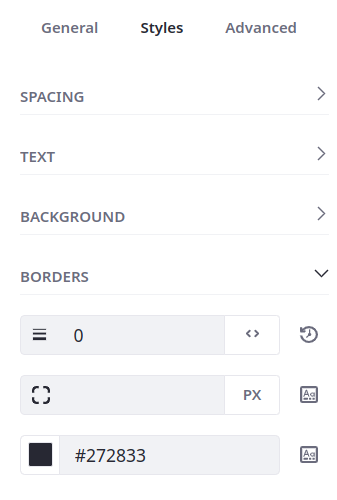
枠線
フラグメントの枠線の幅、半径、および色を決定します。
| 項目 | 説明 |
|---|---|
| ボーダー幅 ( |
要素の4つの枠線の幅を設定します。 単位 ボタン ( px, rem) を選択します。 リセット** ボタン ( |
| ボーダー半径 ( |
要素の角の半径を定義し、丸みを帯びた角を追加できます。 |
| ボーダーカラー ( |
要素の4つの枠線の色を設定します。 使用可能なカラーパレットは、フラグメント開発者が設定できます。 詳しくは、 フラグメント設定タイプのリファレンス を参照してください。 |

効果
フラグメントの不透明度を設定し、影を持たせるかどうかを決定します。
| 項目 | 説明 |
|---|---|
| 不透明度 | 透明度レベルを設定します。 100がデフォルトで、0は透明です。 |
| 影 ( |
ボックスの周囲に影を追加します。 小、中、大の影から選択します。 |

Liferay 7.4 U20以前
7.4 U20/GA20以前のバージョンでは、間隔の構成はマージンとパディングのセクションに分かれています。
マージン
フラグメントのフレームとその周囲のコンテキストの終わりの間のスペースを構成します(たとえば、フレームとページの端の間、またはフレームとそのコンテナまたはグリッドの端の間)。
| 項目 | 説明 |
|---|---|
| 上マージン | 要素の上マージンを設定します。 |
| 下マージン | 要素の下マージンを設定します。 |
| 左マージン | 要素の左マージンを設定します。 |
| 右マージン | 要素の右マージンを設定します。 |
パッディング
フラグメントのフレームとそのコンテンツの間のスペースを構成します。
| 項目 | 説明 |
|---|---|
| 上パディング | 要素の上パッディング(間隔)を設定します。 |
| 下パディング | 要素の下パッディングを設定します。 |
| 左パディング | 要素の左パッディングを設定します。 |
| 右パディング | 要素の右パッディングを設定します。 |