Managing Master Page Templates
Available: Liferay DXP/Portal 7.3+
To manage a master page template, follow these steps:
-
Open the Site Menu (
 ) and navigate to Design → Page Templates.
) and navigate to Design → Page Templates. -
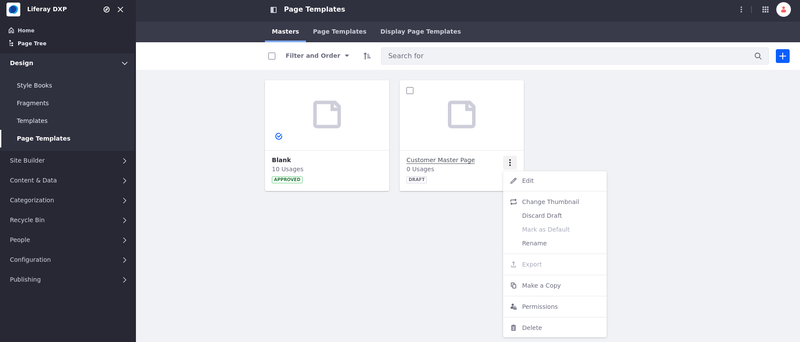
Select the Masters tab.
-
Click Actions (
 ) for a master page template and select one of the options.
) for a master page template and select one of the options.
Edit: Configure the master page template.
Change Thumbnail: Select a thumbnail image to display for the master page template’s card.
Mark as Default: This makes the template the default master page for widget pages. This option is available with approved master page templates.
Rename: Change the name of the template.
Export: Export and download the master page template definition. This option is available with approved master page templates.
Make a Copy: Duplicate the master page template. The copy uses the same name with “Copy” appended to the end.
Permissions: Define permissions for the template.
Delete: Remove the master page template. You can also delete multiple master page templates at once by checking the box for each template and selecting Trash (![]() ) from the management toolbar.
) from the management toolbar.
Discard Draft: Discard the master page draft. This option is available with drafts.
After changes are made and published, they are propagated to all pages that use the master page template.
Changing the Master Page Template of a Page
You can change a page’s master page template in the content page editor. Follow these steps to change the template of a page:
-
Navigate to the page where you want to change the master page template.
-
Click Edit (
 )
) -
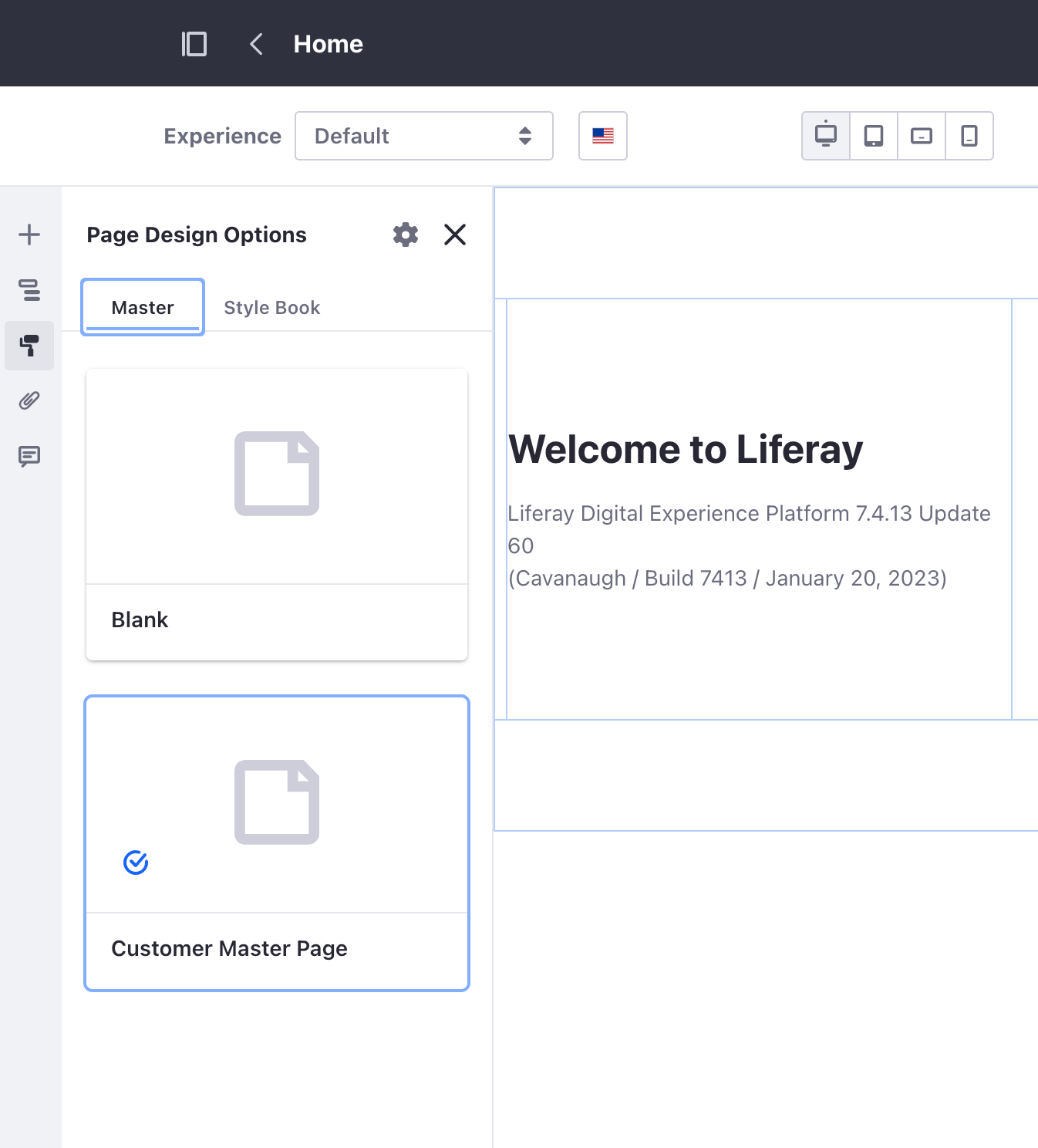
In the editing sidebar, click the Page Design Options menu (
 ).
). -
Under the Masters section, select the master page template you want to use.

Changing a Master Page Template’s Design
-
Open the Site Menu (
 ) and navigate to Design → Page Templates.
) and navigate to Design → Page Templates. -
Select the Masters tab.
-
Click Actions (
 ) for the master page template you want to configure → Edit.
) for the master page template you want to configure → Edit. -
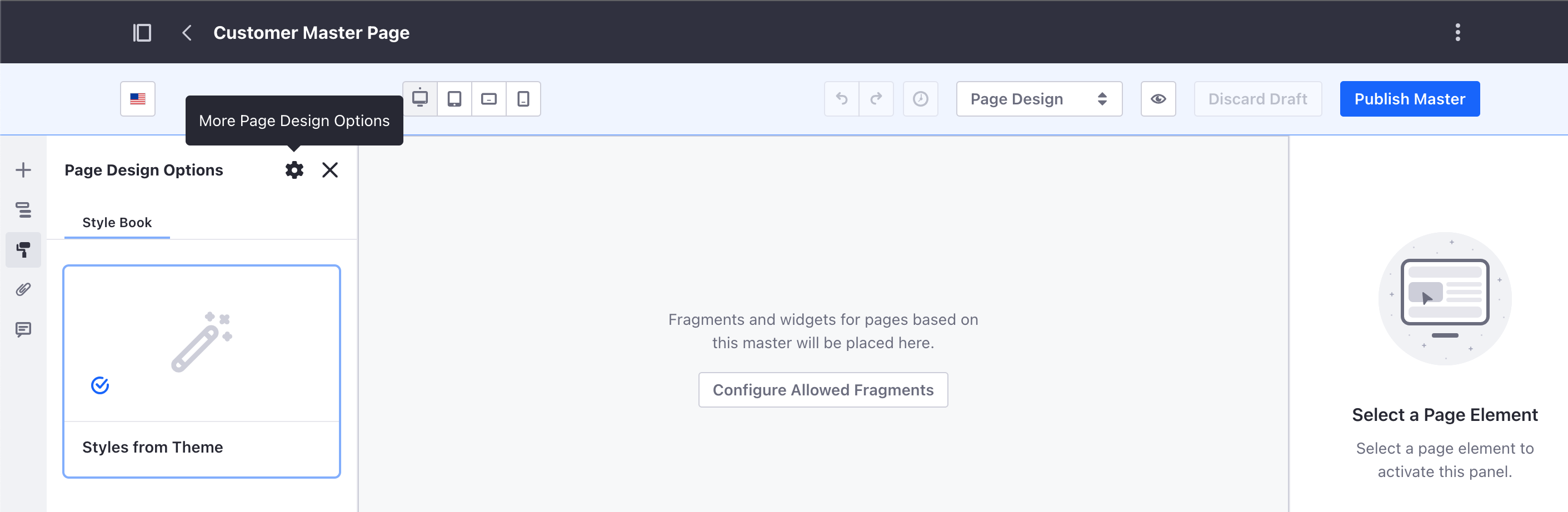
Click the Page Design Options menu (
 ) → More Page Design Options(
) → More Page Design Options( )
)
-
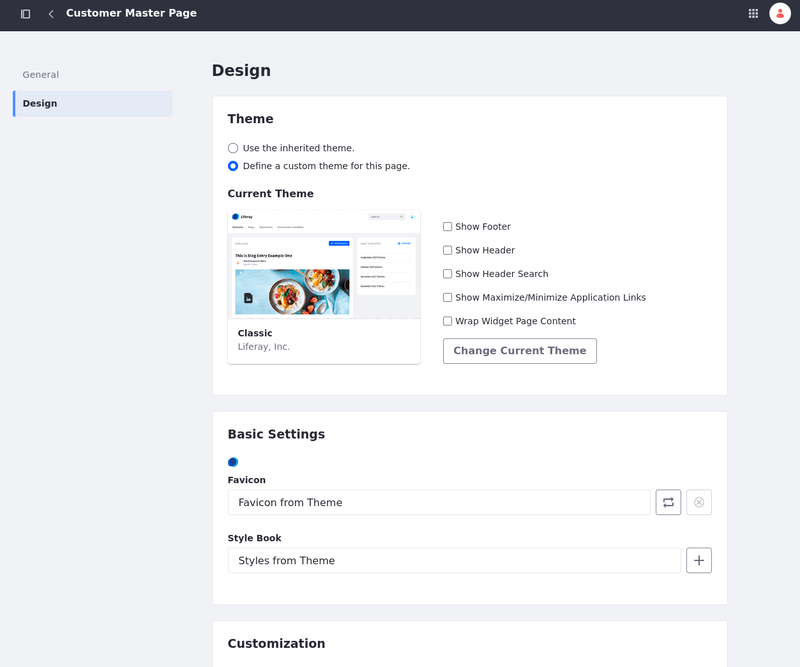
In the Design tab, you can alter the style of your master page template.

Theme: Select whether to use theme from pages of a site or select a specific theme for the current master page template.
Favicon: Change the default favicon applied from the theme.
Style Book: Change the default style book applied from the theme.
Theme CSS Client Extension: Add theme CSS client extensions to replace the default CSS fully from a theme without deploying an entire theme.
CSS Client Extensions: Add CSS client extensions to override CSS styling of a content page that uses the master page template.
Custom CSS: Custom CSS can also be applied and is loaded after the theme. Custom CSS is disabled when using the inherited theme.
JavaScript Client Extension and Custom JavaScript: JavaScript client extentions can be added to have JavaScript run when the page using this master page template is visited. Custom JavaScript code can be added that is executed at the bottom of the page.
A theme is applied to a content page through a master page template. When a master page template is applied to a content page, the design of the content page is defined by the master page template.