Client Extensions
Liferay Self-Hosted Liferay SaaS Liferay PaaS
Liferay 7.4
When you want to extend Liferay, either by modifying its look and feel or by calling functions outside of Liferay, you should use a client extension (CX). Client extensions extend Liferay without having to deploy code directly to Liferay. You can deploy client extensions to any Liferay environment, whether you host it yourself or on Liferay Cloud. They are also the primary way to customize Liferay with Liferay Cloud, together with built-in configurations like Liferay objects.
While other Liferay extensions like OSGi modules or themes modify or add functionality to Liferay itself, client extensions interface only with Liferay’s APIs. This loose coupling makes client extensions more flexible and easier to apply to environments after an upgrade, since they depend only on APIs that rarely change between versions. You can also create client extensions using whatever programming languages or technologies you wish, because your client extensions run outside of Liferay and integrate with objects, with no extra code required to connect them.

With client extensions, you can
- Apply custom JavaScript or CSS, while avoiding dependencies on Liferay’s code
- Embed applications hosted remotely into a custom element on a Liferay page
- Apply the same configurations or objects to multiple environments, by converting them into client extensions
- Call custom services or functions running outside of Liferay (e.g., a REST endpoint), using the programming languages or technologies of your choice
Types of Client Extensions
You use Liferay Workspace to develop and deploy Client extensions. Client extensions communicate with Liferay via headless APIs.
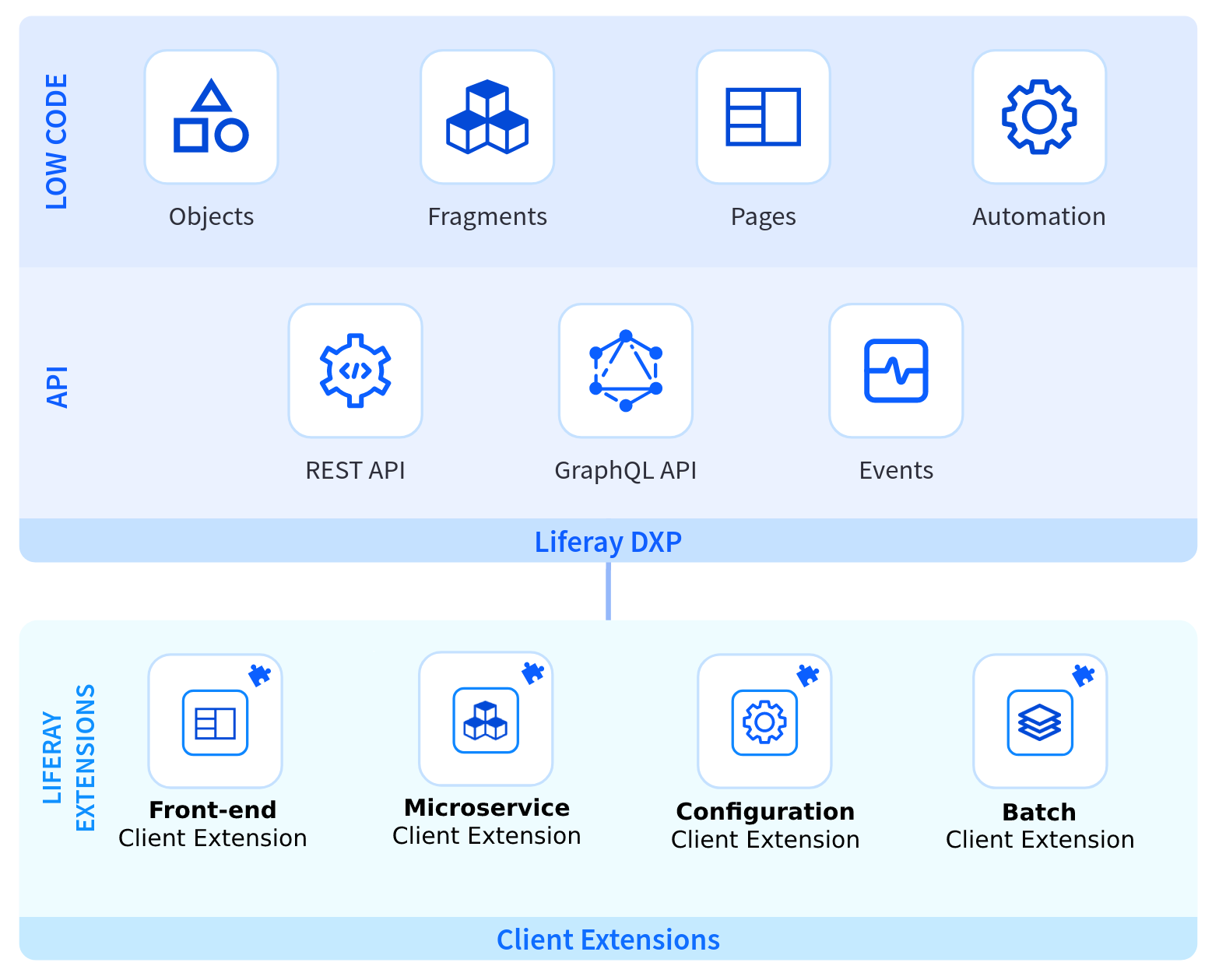
These are the classifications of client extensions:
- Frontend client extensions
- Configuration client extensions
- Microservice client extensions
- Batch client extensions
For a complete reference of all types of client extensions, see Client Extension Reference
Frontend Client Extensions
Frontend client extensions provide resources to display on specific pages. Theme resources or custom HTML elements can now be provided in client extensions. Most frontend client extensions provide static resources to your Liferay instance.
See Customizing Liferay’s Look and Feel for more information on the specific types.
Configuration Client Extensions
Configuration client extensions provide specific configurations to change functionality within your Liferay instance.
They can be used together with other client extensions, such as microservice client extensions. For example, you can use an OAuth user agent client extension to authenticate client extensions that work with user-triggered action events.
See Configuration As Code for more information on the specific types.
Microservice Client Extensions
Microservice client extensions provide API endpoints to trigger within Liferay (e.g., object or workflow actions). Once those action events call your API, you can run any function you want outside of Liferay as a separate microservice.
See Integrating Microservices for more information on the specific types.
Batch Client Extensions
Batch client extensions provide data entities to your Liferay instance, such as object definitions or workflow definitions. Create batch client extensions by exporting data via the batch engine framework.
See Importing/Exporting Data for more information on this specific type.
Where to Go From Here
To get a soft, step-by-step tour of how to write client extensions, follow the learning path below, which starts you off with the easiest client extension to implement, and then moves on from there.
- Modifying the Favicon
- Adding CSS
- Modifying a Theme
- Adding an iFrame
- Creating a Basic Custom Element
- Routes with Custom Elements
When finished with that, you may want to see how to create a full-blown application using objects and client extensions: