Remote Applications with Headless APIs
Available 7.4+
After creating and publishing objects, headless REST APIs are automatically generated. Here you’ll see how to integrate these endpoints to create a simple CRUD (create, read, update, and delete) remote application.
Set Up Liferay DXP
Start a new Liferay DXP instance by running
docker run -it -m 8g -p 8080:8080 liferay/dxp:2024.q1.1
Sign in to Liferay at http://localhost:8080 using the email address test@liferay.com and the password test. When prompted, change the password to learn.
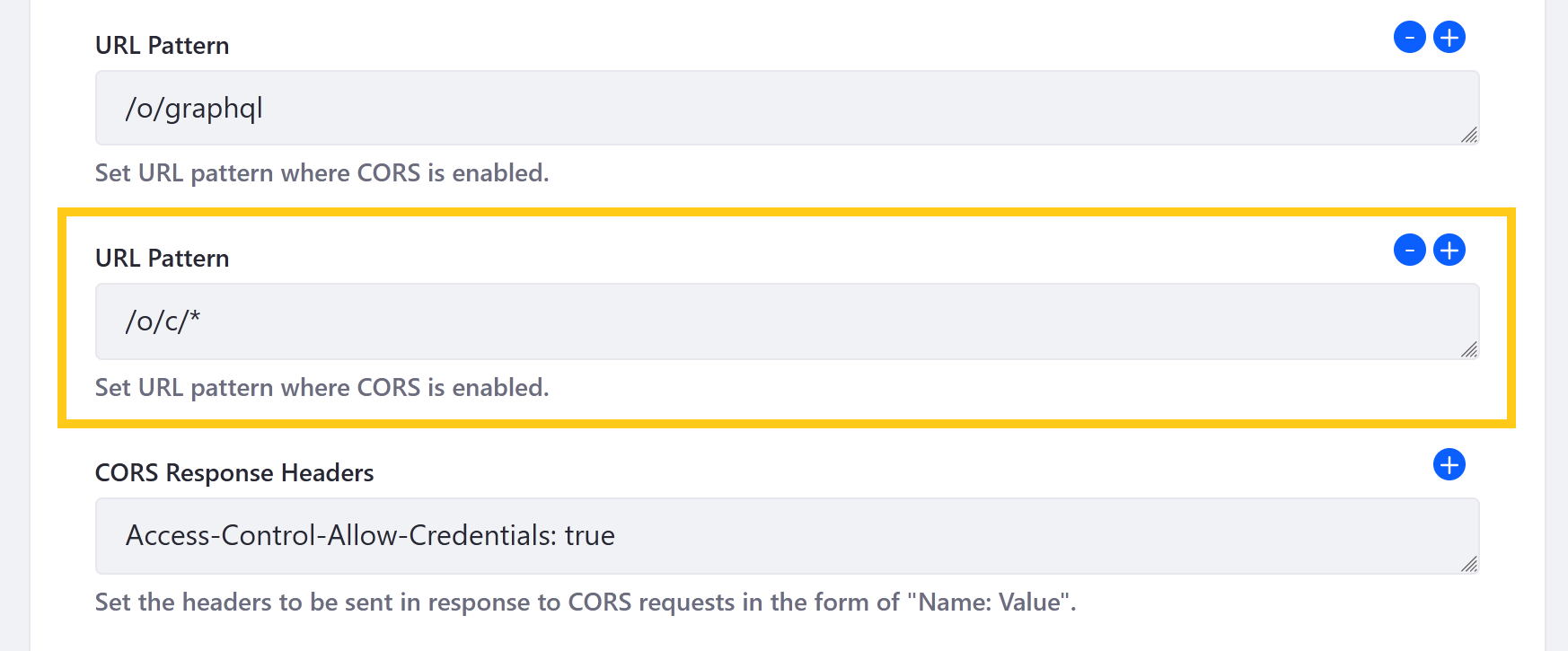
Then, follow these steps to add the /o/c/* URL pattern to the Default Portal CORS Configuration:
-
Open the Global Menu (
 ), click the Control Panel tab, and go to System Settings → Security Tools.
), click the Control Panel tab, and go to System Settings → Security Tools. -
Go to the Portal Cross-Origin Resource Sharing (CORS) tab and click Default Portal CORS Configuration.
-
Add a URL Pattern with the
/o/c/*value and click Save. This enables CORS for all Object APIs.
Creating an Object for the CRUD Application
-
Open the Global Menu (
 ), click the Control Panel tab, and go to Objects.
), click the Control Panel tab, and go to Objects. -
Click the Add button (
 ) and enter these values:
) and enter these values:Field Value Label J4X7-Object Plural Label J4X7-Objects Name J4X7Object noteThe provided React application uses these values.
-
Select the new Object draft, click the Field tab, and add these fields:
Label Field Name Type name name Text description description Text -
Click the Details tab and click Publish.
Set Up the CRUD Application
-
Download and unzip the CRUD application.
curl https://resources.learn.liferay.com/dxp/latest/en/building-applications/developing-a-javascript-application/using-react/liferay-j4x7.zip -Ounzip liferay-j4x7.zipcd liferay-j4x7 -
Verify you have
nodeandyarninstalled. If you don’t, run the following command and follow the prompts:./setup_tutorial.sh -
Navigate to the CRUD application’s folder and start the React server.
cd j4x7-custom-elementyarn startOnce started, go to
localhost:3000to view the CRUD application. -
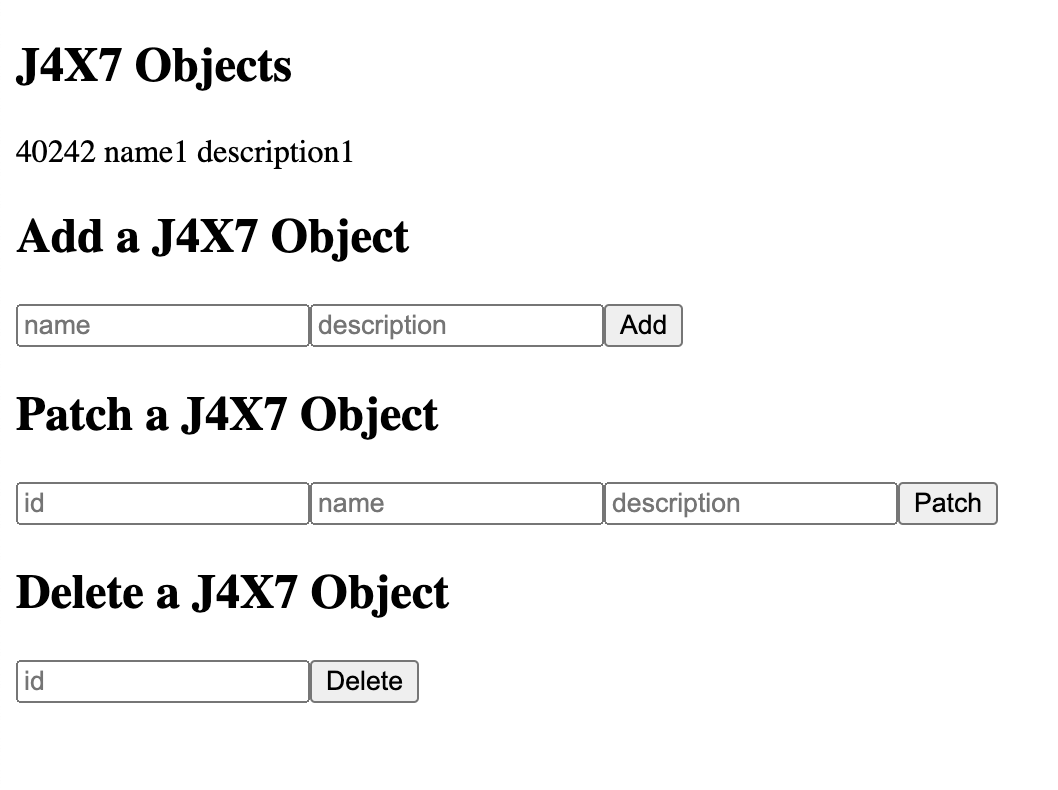
Enter a name and description and click Add to add a J4X7 Object. A new item has been added.

-
Note the J4X7 Object’s ID number that you just created. Enter the ID number and a new name and description. Click Patch. The item has been updated with the new name and description.
-
Enter the ID number and click Delete. The item has now been deleted.
Examine the Code
The sample CRUD application is separated into two parts: a file that contains the API requests and files that contain the forms to handle the CRUD operations.
Handle Requests
The Requests.js file uses JavaScript’s built-in fetch() method.
getObjects() makes a GET request for all the objects.
export const getObjects = () => {
return fetch(`http://localhost:8080/o/c/j4x7objects/`, {
headers: {
Authorization: 'Basic ' + btoa('test@liferay.com:learn'),
'Content-Type': 'application/json',
},
method: 'GET',
});
};
addObject() makes a POST request with a name and description for a new object.
export const addObject = object => {
return fetch(`http://localhost:8080/o/c/j4x7objects/`, {
body: JSON.stringify({
description: object.description,
name: object.name,
}),
headers: {
Authorization: 'Basic ' + btoa('test@liferay.com:learn'),
'Content-Type': 'application/json',
},
method: 'POST',
});
};
patchObject() makes a PATCH request with a specific object ID and a new name and description.
export const patchObject = object => {
return fetch(`http://localhost:8080/o/c/j4x7objects/${object.id}`, {
body: JSON.stringify({
description: object.description,
name: object.name,
}),
headers: {
Authorization: 'Basic ' + btoa('test@liferay.com:learn'),
'Content-Type': 'application/json',
},
method: 'PATCH',
});
};
deleteObject() makes a DELETE request with a specific object ID.
export const deleteObject = id => {
return fetch(`http://localhost:8080/o/c/j4x7objects/${id}`, {
headers: {
Authorization: 'Basic ' + btoa('test@liferay.com:learn'),
'Content-Type': 'application/json',
},
method: 'DELETE',
});
};
Basic authentication is used here for demonstration purposes. For production, you should authorize users via OAuth 2.0. See Using OAuth2 to Authorize Users for a sample React application that uses OAuth2.
Implement Forms
GetForm.js calls the getObjects method and parses the response as JSON. Each J4X7 entry is listed by the form.
AddForm.js receives input and calls the addObject method upon the user clicking Add.
PatchForm.js receives input and calls the patchObject method upon the user clicking Patch.
DeleteForm.js receives input and calls the deleteObject method upon the user clicking Delete.
The forms are gathered together and displayed on one page with the App.js file.
Related Topics
Creating a Basic Custom Element Headless Framework Integration