Creating Web Content Templates
Web content templates use the FreeMarker Template Language (FTL) to determine how content fields are rendered on a page. Each template can be associated with a web content structure, or even embedded in other templates.
Grant permission to Create or Edit templates in FreeMarker to trusted users only. See Assigning Permissions to Web Content Structures and Templates for information about web content templates security.
How to Create a Web Content Template
-
Open the Site Menu (
 ), and go to Content & Data → Web Content.
), and go to Content & Data → Web Content. -
Select the Templates tab, and click New to create a new web content template.
-
Enter a title for your new template.
-
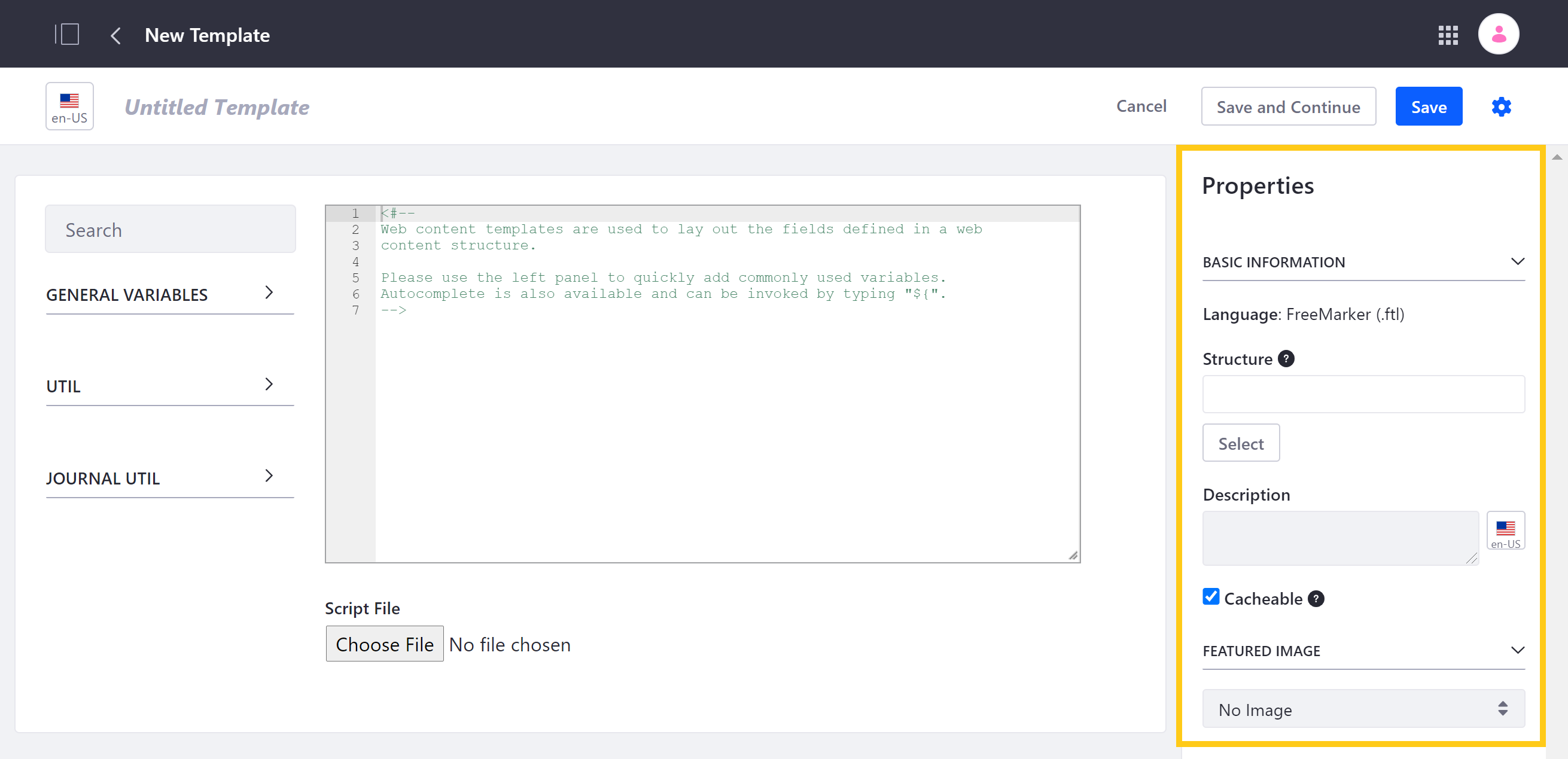
Optionally, you can determine these configurable template properties:

-
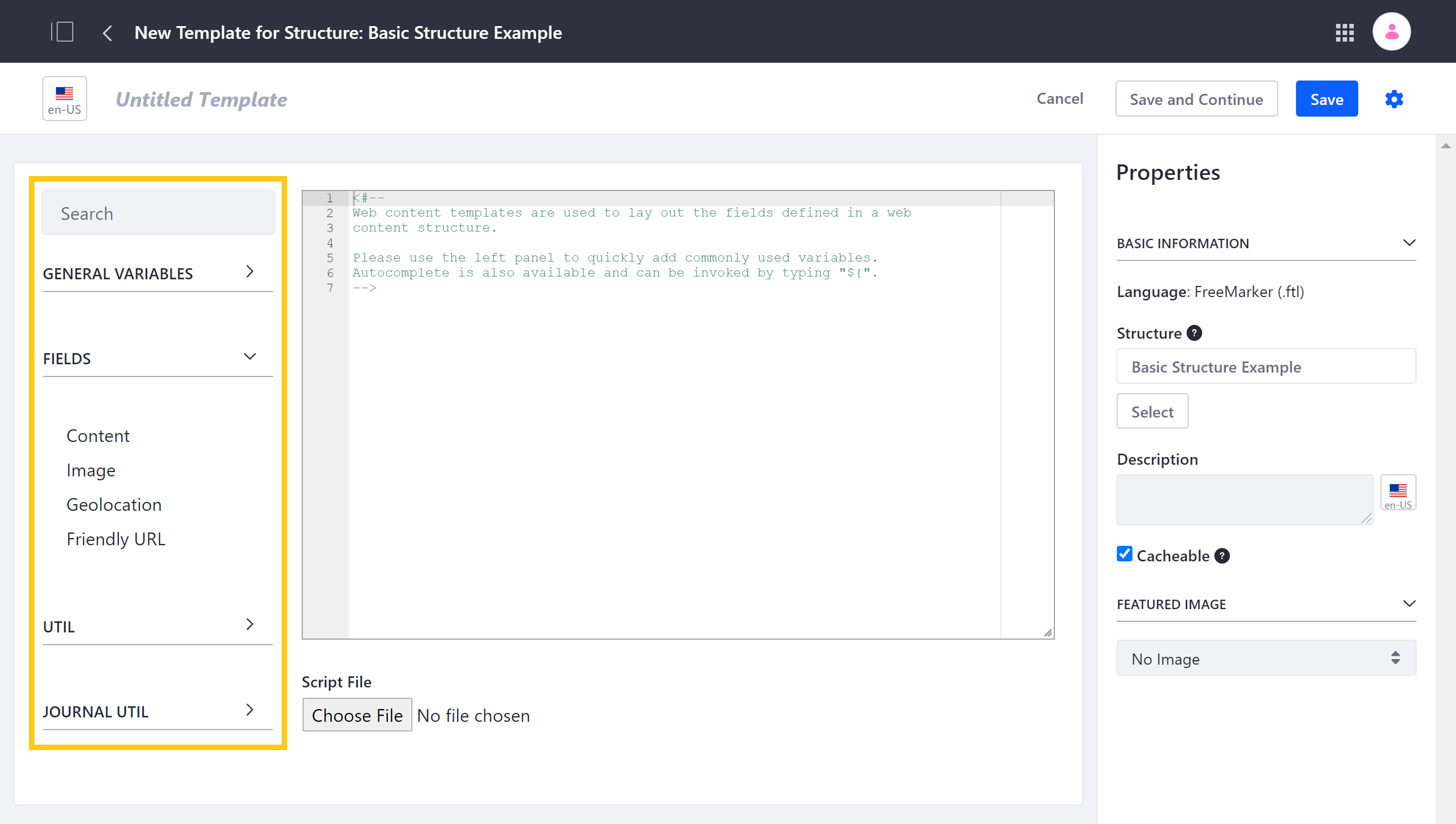
Add FreeMarker code to your template via the script window, or by clicking on Choose File to select an existing
.ftlscript file to import.When manually entering code in the script window, you can quickly access standard variables in the Template panel. If you’ve selected a structure for your template, you can also access variables for its specific fields, as well as the Friendly URL variable.
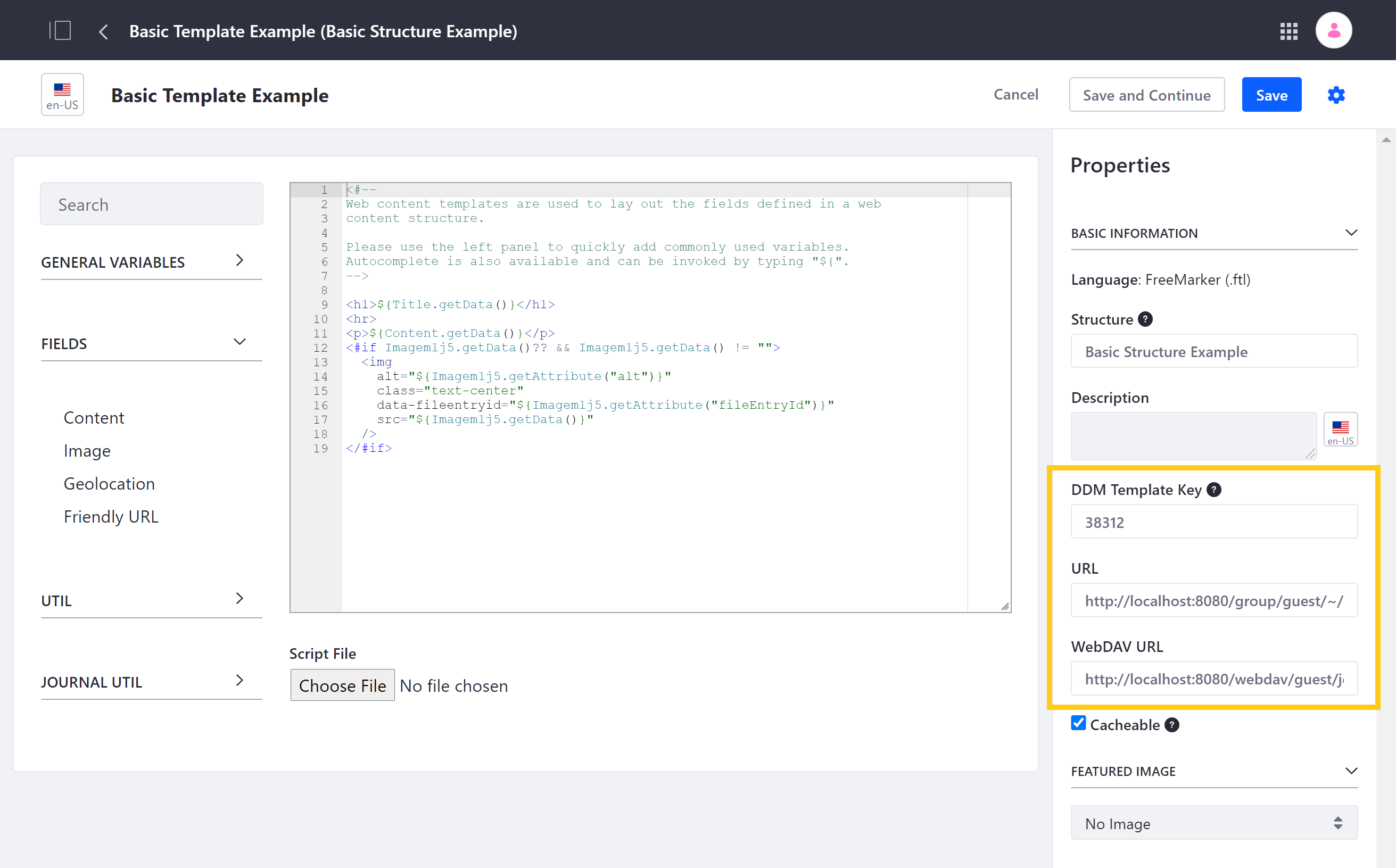
You can then add HTML or additional FreeMarker code to your template’s script.

-
Click Save when finished or Save and Continue to save your progress and continue editing.
ImportantOnce your template is linked with a structure and saved, you can no longer change this template’s properties.
When saved, DXP automatically generates a DDM Template Key, URL, and WebDAV URL for your template, which you can view in its Properties panel.

Once you’ve created a template, you can use it for web content articles created with its linked structure or embed it in other templates, depending on its configuration. You can also edit your template at any time.
Changes in a structure may require changes in associated templates. For example, if a structure field name referenced in a template is renamed or removed, the template’s reference must be updated manually.
Configurable Template Properties
While creating a template, you can optionally determine the following template settings in the Properties panel:
-
Structure: Use the Structure field to link your template with an existing web content structure, or leave this field blank to create a generic template that can be embedded in other web content templates.
-
Description: Use the Description field to provide localized descriptions of your template.
-
Cacheable: By default, new templates are cacheable. Uncheck this property if dynamic behavior is needed (e.g., taglibs, request handling, and CMS query API).
-
Featured Image: Select a featured image for your template via URL or from your device.