Uploading Files
With Documents and Media, you can upload any type of file to your Liferay instance’s file store or connected repositories. Once uploaded, users with the requisite permissions can view, edit, download, or share uploaded files.
Users can configure Liferay to tag supported assets automatically when uploaded. See Configuring Asset Auto Tagging to learn more.
You can enable automatic antivirus scanning to scan files on upload. See Enabling Antivirus Scanning for Uploaded Files to learn more.
To upload files, first navigate to the Documents and Media application in a site or asset library.
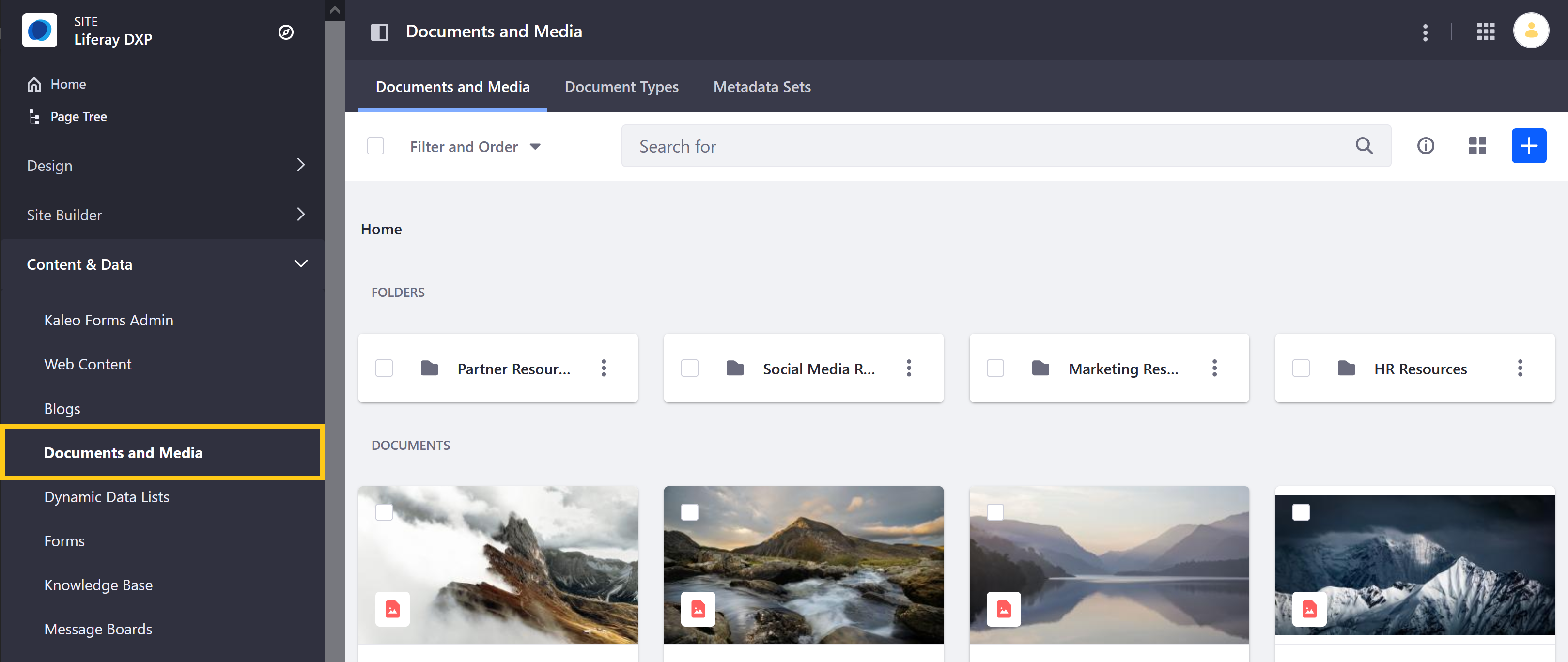
To access Documents and Media in a site, open the Site Menu (![]() ) and go to Content & Data → Documents and Media.
) and go to Content & Data → Documents and Media.

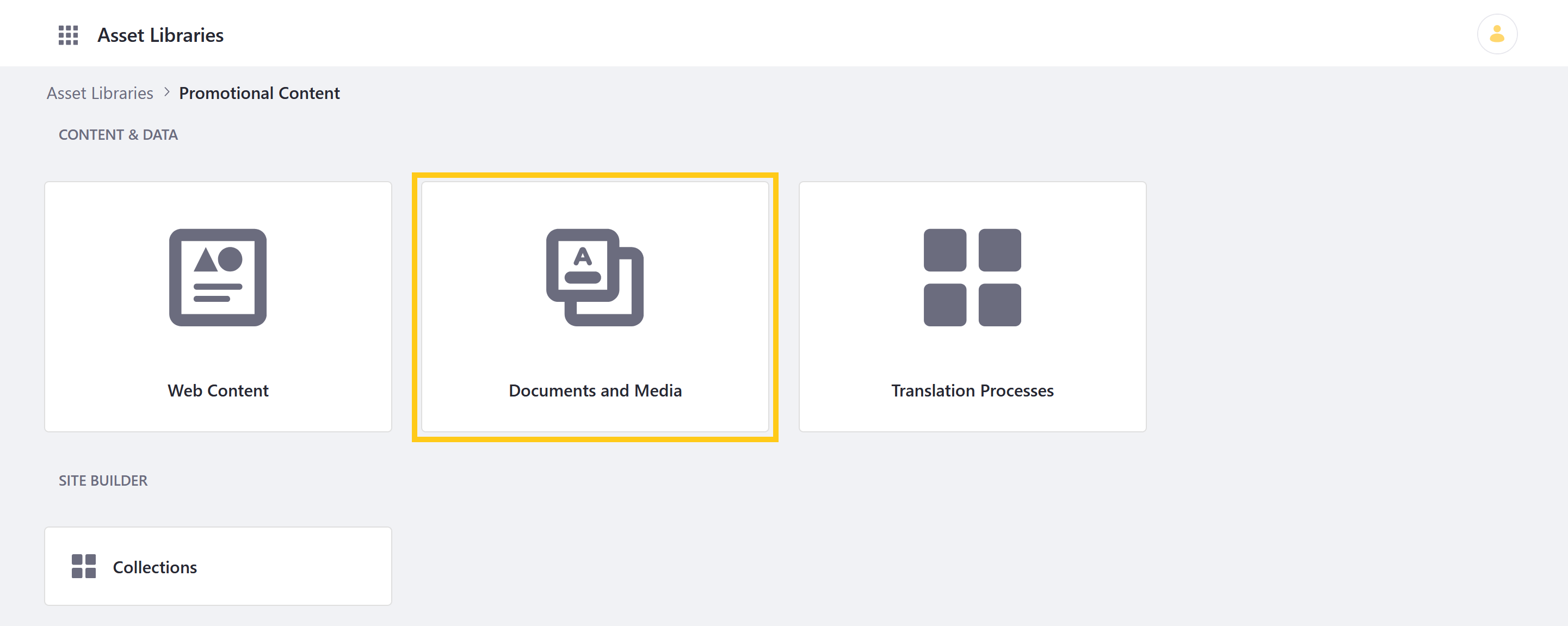
To access Documents and Media in an asset library, navigate to any library where it’s enabled and click Documents and Media.

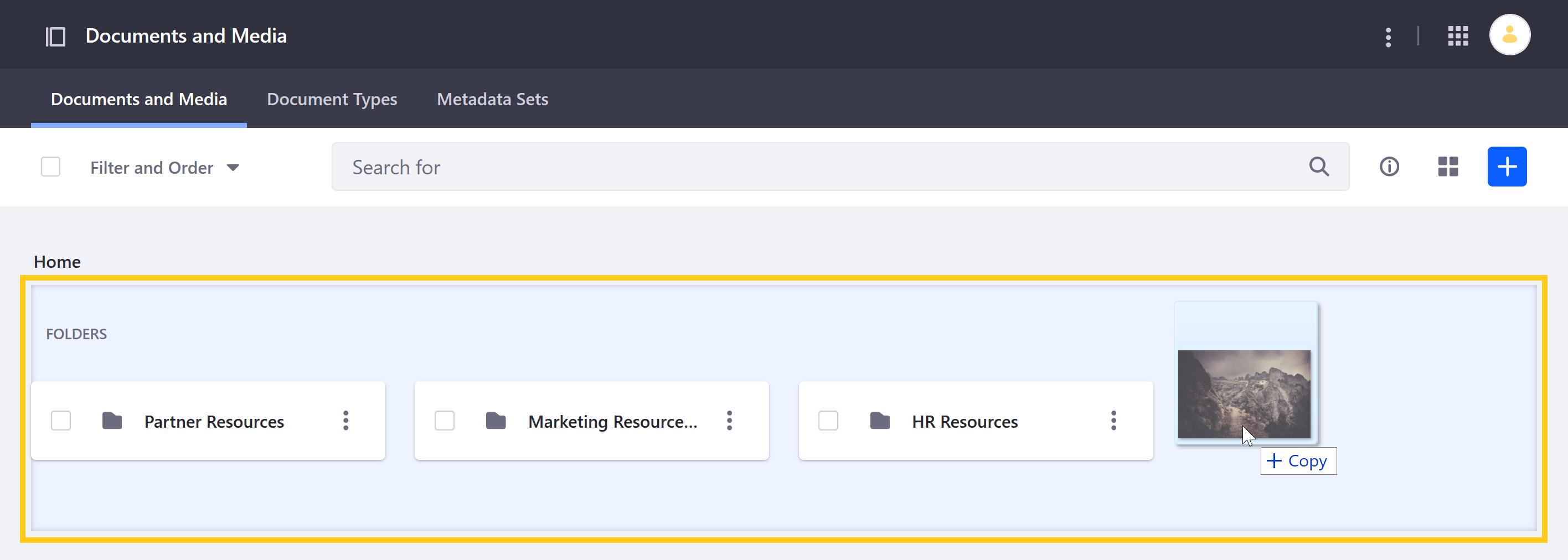
Once you’ve opened the application, the quickest way to upload files is to drag and drop them into the desired folder. This immediately begins uploading your files without prompting you to configure your upload before they’re published. Once a file finishes uploading, you can edit its details by clicking Actions next to it and selecting Edit.

However, you can define file details before uploading them:
-
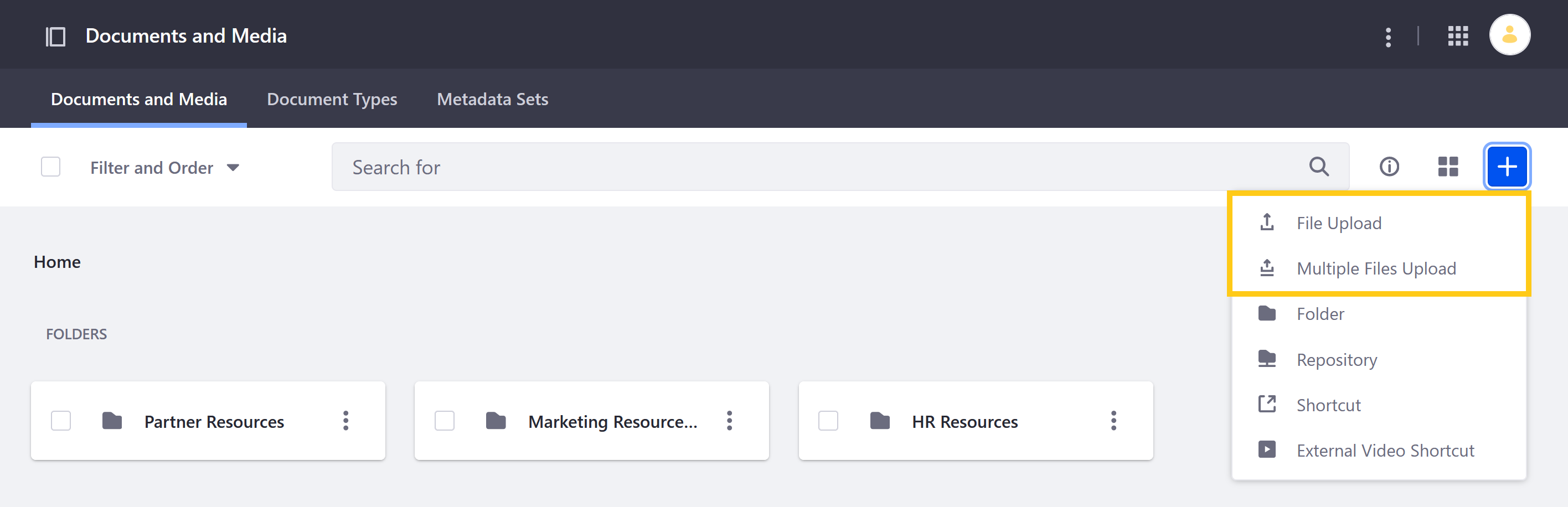
Click New and select either File Upload, or Multiple Files Upload.

-
Drag and drop files into the designated drop-zone or use the file selector to browse for your files.
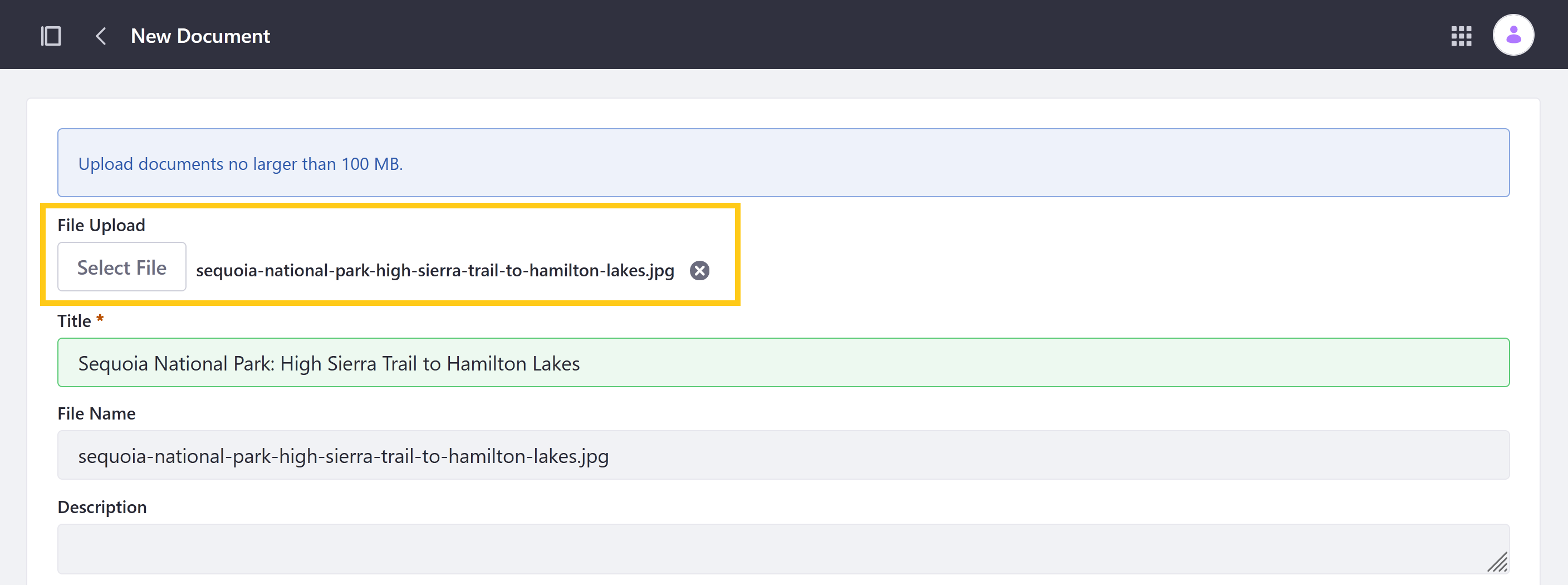
If you’ve selected File Upload, the upload screen appears as follows.

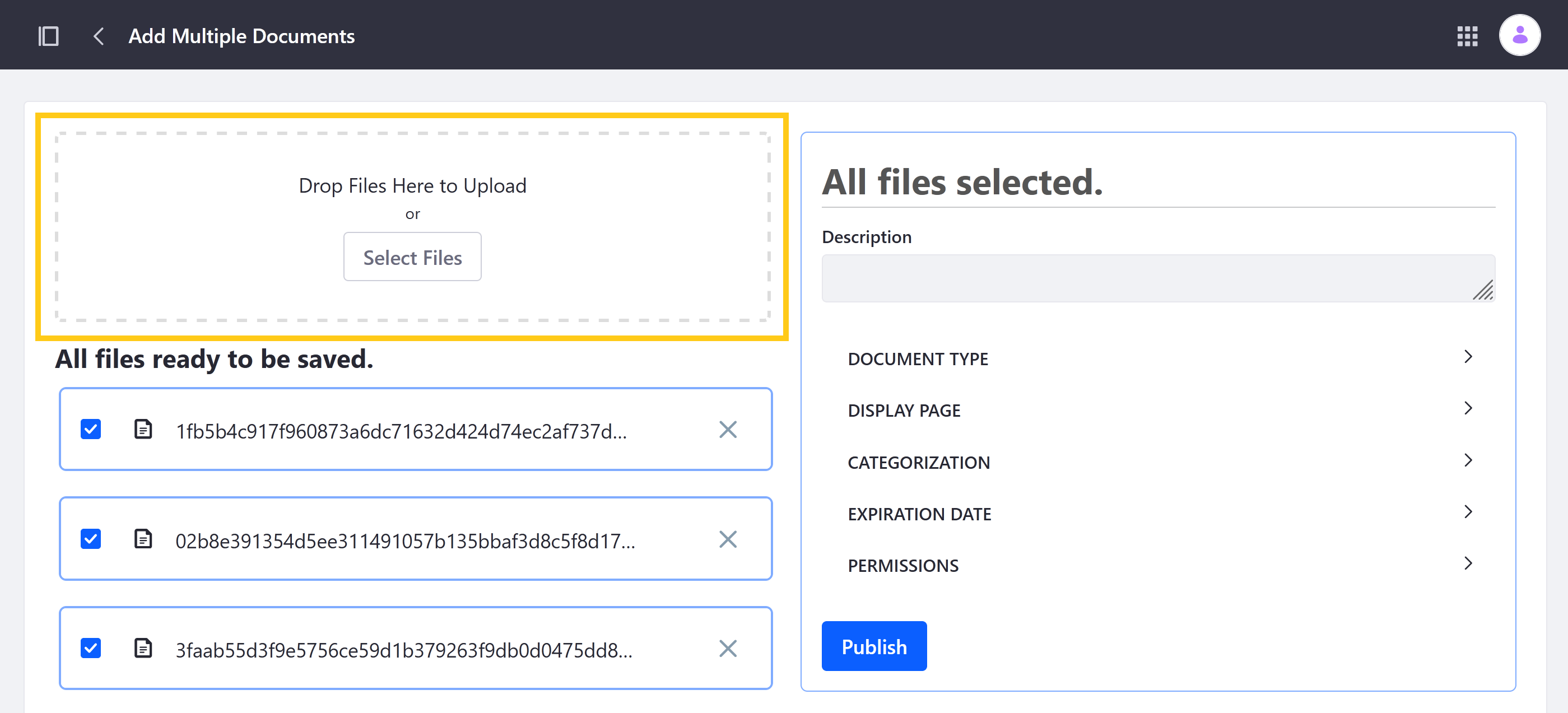
If you’ve selected Multiple Files Upload, the upload screen appears as follows.

-
Configure file details before upload. See Configuring File Upload Reference for more details.
-
When finished, click Publish to begin the upload process.
Configuring File Upload Reference
| Field | For Single File Upload | For Multiple File Upload | Description |
|---|---|---|---|
| File/Files | ✔ | ✔ | Select the file/files for upload. By default, individual file uploads cannot exceed 100MB. |
| Title | ✔ | Set a display title used for the file after upload. By default this field is populated with the selected file’s original name, but you can change it during or after upload. | |
| File Name | ✔ | Set a new name for the uploaded file. By default this field is populated with the selected file’s original name, but you can change it during or after upload. | |
| Description | ✔ | ✔ | Add a file description for your uploaded file/files. |
| Display Page | ✔ | ✔ | Select a Display Page Template for the uploaded file/files. |
| Categorization | ✔ | ✔ | Apply tags and public or internal Categories to the uploaded file/files. |
| Before Liferay DXP 2024.Q3+/Portal 7.4 GA125+Expiration Date | ✔ | ✔ | Determine if and when the file/files expire or should be reviewed. By default, files are set to never expire or require review. If enabled, you the date when the file expires or should be reviewed. See Using File Expiration and Review Dates for more information. |
| After Liferay DXP 2024.Q3+/Portal 7.4 GA125+ Schedule | ✔ | ✔ | Set a future publication date and time when publishing single or multiple files. It also works with workflows See Scheduling The Publication for more information. Also, set an Expiration and Review dates (as mentioned above). |
| Related Assets | ✔ | Select related assets or the file from the Site or connected Asset Library. | |
| Permissions | ✔ | ✔ | Set permissions for the uploaded file/files. These settings determine which user roles can view the file and perform other actions related to it (e.g., update, delete). |