Product API - 複数のSKUを持つ商品の作成
商品APIまたは商品アプリケーションを使用して、複数のアクティブなSKUを持つ商品を作成できます。 このような商品を作成するには、まず Option API を使用して、または Options アプリケーションを使用してオプション・テンプレートを作成し、オプションに値を設定する必要があります。 Optionsアプリケーションから値を追加するか、 Option Value APIを使用します。
また、商品のオプションタブからオプションテンプレートを作成することもできます。 しかし、ここで追加された値は、製品固有のものであり、グローバルメニュー(![]() )の下にあるオプションテンプレートには追加されません。 → コマース → オプション。
)の下にあるオプションテンプレートには追加されません。 → コマース → オプション。
複数のSKUを持つ商品を追加する
新しいLiferay DXPインスタンスを起動し、以下を実行します。
docker run -it -m 8g -p 8080:8080 liferay/dxp:2024.q1.1。
メールアドレス test@liferay.com とパスワード test を使用して、http://localhost:8080でLiferayにサインインしてください。 プロンプトが表示されたら、パスワードを learn に変更します。
その後、以下の手順に従ってください:
-
Product API - Adding a Product with Multiple SKUs](./liferay-q8t5.zip)をダウンロードして解凍します。
curl https://resources.learn.liferay.com/commerce/latest/en/product-management/developer-guide/liferay-q8t5.zip -Ounzip liferay-q8t5.zip -
製品はカタログにスコープされ、カタログIDは必須パラメータの1つである。 複数のアクティブなSKUを持つには、商品にもオプションが必要です。 オプションテンプレートを作成して、複数の商品で再利用することができます。 オプション・テンプレートを商品にリンクするには、オプション ID が必要です。
カタログIDを取得するには、 Global Menu(
 ) を開き、 Commerce → Catalogs にアクセスしてください。 商品を追加するカタログを選択し、名前の横にあるIDをメモする。
) を開き、 Commerce → Catalogs にアクセスしてください。 商品を追加するカタログを選択し、名前の横にあるIDをメモする。オプションIDを取得するには、 グローバルメニュー(
 ) を開き、 Commerce → Options にアクセスする。 商品にリンクさせたいオプションを選択し、商品名の横にあるIDを控えてください。important
) を開き、 Commerce → Options にアクセスする。 商品にリンクさせたいオプションを選択し、商品名の横にあるIDを控えてください。importantこの例では、
BakerとCharlieの2つの値を含むAbleという名前のオプションテンプレートが作成されていると仮定します。 -
cURLスクリプトを使用して、複数のSKUを持つ新製品をカタログに追加します。 コマンドラインで、
curlフォルダに移動します。Product_POST_ToCatalog.shス ク リ プ ト を、 カ タ ロ グ ID と オプシ ョ ン ID を引数 と し て実行 し ます。./Product_POST_ToCatalog.sh 1234 5678JSONレスポンスは、複数のSKUを持つ新しい商品が追加されたことを示しています:
{ "actions" : { "get" : { "method" : "GET", "href" : "http://localhost:8080/o/headless-commerce-admin-catalog/v1.0/products/46860" }, "update" : { "method" : "PATCH", "href" : "http://localhost:8080/o/headless-commerce-admin-catalog/v1.0/products/46860" }, "delete" : { "method" : "DELETE", "href" : "http://localhost:8080/o/headless-commerce-admin-catalog/v1.0/products/46860" } }, "active" : true, "catalogId" : 1234, "categories" : [ ], "createDate" : "2023-06-09T11:32:27Z", "customFields" : [ ], "description" : { "en_US" : "" }, "displayDate" : "2023-06-09T11:32:00Z", "expando" : { }, "externalReferenceCode" : "82462cc8-1af3-0d14-30f2-d47b38946cf2", "id" : 46860, "metaDescription" : { "en_US" : "" }, "metaKeyword" : { "en_US" : "" }, "metaTitle" : { "en_US" : "" }, "modifiedDate" : "2023-06-09T11:32:27Z", "name" : { "en_US" : "Foo" }, "productAccountGroupFilter" : false, "productChannelFilter" : false, "productId" : 46861, "productStatus" : 0, "productType" : "simple", "productTypeI18n" : "Simple", "shortDescription" : { "en_US" : "" }, "skuFormatted" : "(Multiple SKUs)", "tags" : [ ], "thumbnail" : "/o/commerce-media/default/?groupId=43744", "urls" : { "en_US" : "foo" }, "version" : 1, "workflowStatusInfo" : { "code" : 0, "label" : "approved", "label_i18n" : "Approved" } }skuFormattedフィールドには、(Multiple SKUs)が表示され、複数の SKU が作成されていることが確認できます。 -
グローバルメニュー(
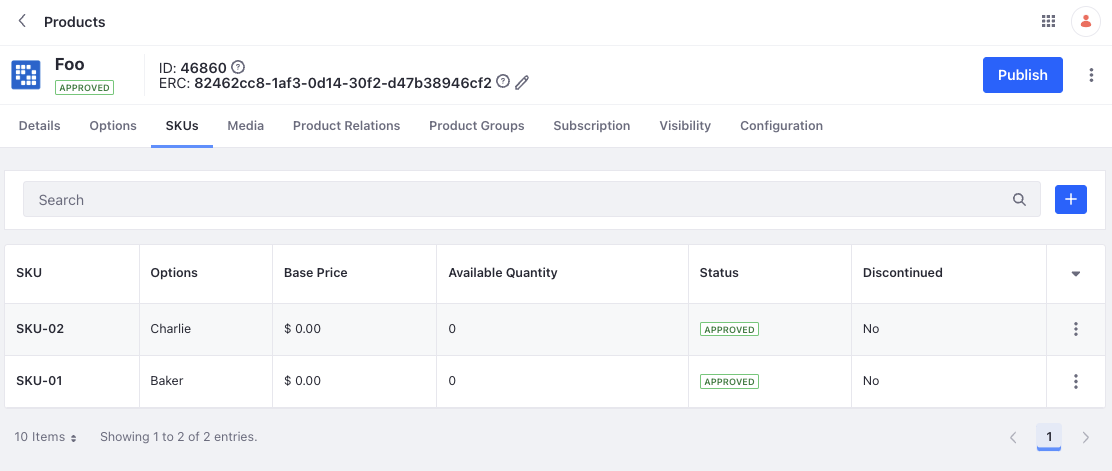
 ) を開き、 [コマース] → [Products] に移動して確認してください。 オプション タブをクリックすると、リンクされた製品オプションが表示されます。 SKUs タブをクリックすると、承認ステータスの新しい SKU が 2 つ表示されます。
) を開き、 [コマース] → [Products] に移動して確認してください。 オプション タブをクリックすると、リンクされた製品オプションが表示されます。 SKUs タブをクリックすると、承認ステータスの新しい SKU が 2 つ表示されます。
-
Javaクライアントを使用してRESTサービスを呼び出すこともできる。
curlフォルダから、javaフォルダに移動します。 ソースファイルをコンパイルします。javac -classpath .:* *.java -
Product_POST_ToCatalogクラスを実行します。catalogIdとoptionIdを適切な値に置き換える。java -classpath .:* -DcatalogId=1234 -DoptionId=5678 Product_POST_ToCatalog
cURLコマンドの検証
Product_POST_ToCatalog.shスクリプトは、cURLコマンドでRESTサービスを呼び出します。
curl \
"http://localhost:8080/o/headless-commerce-admin-catalog/v1.0/products" \
--data-raw '
{
"active": true,
"catalogId": "'"${1}"'",
"name": {
"en_US": "Foo"
},
"productOptions": [
{
"fieldType": "select",
"key": "able",
"name": {
"en_US": "Able"
},
"optionId": "'"${2}"'",
"required": true,
"skuContributor": true
}
],
"productType": "simple",
"skus": [
{
"published": true,
"purchasable": true,
"sku": "SKU-01",
"skuOptions": [
{
"key": "able",
"value": "Baker"
}
]
},
{
"published": true,
"purchasable": true,
"sku": "SKU-02",
"skuOptions": [
{
"key": "able",
"value": "Charlie"
}
]
}
]
}' \
--header "Content-Type: application/json" \
--request "POST" \
--user "test@liferay.com:learn"
コマンドの引数は次のとおりです。
| 引数 | 説明 |
|---|---|
-H "Content-Type: application/json" | リクエストボディのフォーマットがJSONであることを示します。 |
-X POST | 指定されたエンドポイントで起動するHTTPメソッド |
"http://localhost:8080/o/headless-commerce-admin-catalog/v1.0/products" | RESTサービスのエンドポイント |
-d "{\"active\": true, \"catalogId\": \"${1}\", \"name\": {\"en_US\": \"Foo\"}, \"productOptions\": [{\"fieldType\": \"select\", \"key\": \"able\", \"name\": {\"en_US\": \"Able\"}, \"optionId\": \"${2}\", \"required\": true, \"skuContributor\": true}], \"productType\": \"simple\", \"skus\": [{\"published\": true, \"purchasable\": true, \"sku\": \"SKU-01\", \"skuOptions\": [{\"key\": \"able\", \"value\": \"Baker\"}]}, {\"published\": true, \"purchasable\": true, \"sku\": \"SKU-02\", \"skuOptions\": [{\"key\": \"able\", \"value\": \"Charlie\"}]}]}" | 投稿するデータ |
-u "test@liferay.com:learn" | 基本的な認証情報 |
ここでは、デモのために基本的な認証を使用しています。 本番環境では、 OAuth 2.0を使用する 経由でユーザーを認証する必要があります。 OAuth2を活用したReactアプリケーションのサンプルは、 OAuth2によるユーザーの認証 をご覧ください。
Javaクラスを調べる
Product_POST_ToCatalog.java クラスは、商品関連サービスを呼び出すことで、複数のSKUを持つ商品を追加します。
public static void main(String[] args) throws Exception {
ProductResource.Builder builder = ProductResource.builder();
ProductResource productResource = builder.authentication(
"test@liferay.com", "learn"
).build();
System.out.println(
productResource.postProduct(
new Product() {
{
active = true;
catalogId = Long.valueOf(
System.getProperty("catalogId"));
name = new HashMap<String, String>() {
{
put("en_US", "Foo");
}
};
productOptions = new ProductOption[] {
new ProductOption() {
{
fieldType = "select";
key = "able";
name = new HashMap<String, String>() {
{
put("en_US", "Able");
}
};
optionId = Long.valueOf(
System.getProperty("optionId"));
required = true;
skuContributor = true;
}
}
};
productType = "simple";
skus = new Sku[] {
new Sku() {
{
published = true;
purchasable = true;
sku = "SKU-01";
skuOptions = new SkuOption[] {
new SkuOption() {
{
key = "able";
value = "Baker";
}
}
};
}
},
new Sku() {
{
published = true;
purchasable = true;
sku = "SKU-02";
skuOptions = new SkuOption[] {
new SkuOption() {
{
key = "able";
value = "Charlie";
}
}
};
}
}
};
}
}));
}
このクラスは、わずか3行のコードでRESTサービスを呼び出します。
| 行(省略形) | 説明 |
|---|---|
ProductResource.Builder builder = ... | ProductResource サービスインスタンスを生成するための Builder を取得します。 |
ProductResource productResource = builder.authentication(...).build(); | 基本認証を指定し、 ProductResourceサービスインスタンスを生成します。 |
productResource.postProduct(...); | productResource.postProductメソッドを呼び出し、データをpostに渡します。 |
プロジェクトには、依存関係としてcom.liferay.headless.commerce.admin.catalog.client.jarファイルが含まれていることに注意してください。 すべてのRESTアプリケーションのクライアントJAR依存関係情報は、/o/apiでインストール先のAPIエクスプローラーで確認できます。
mainメソッドのコメントでは、クラスの実行を実演しています。
ペイロードの見直し
これは、2つのアクティブなSKUを持つ1つの製品を作成するために使用されるペイロードの例です。
{
"active": true,
"catalogId": 1234,
"name": {
"en_US": "Foo"
},
"productOptions":[
{
"fieldType": "select",
"key": "able",
"name": {
"en_US": "Able"
},
"optionId": 5678,
"required": true,
"skuContributor": true
}
],
"productType": "simple",
"skus": [
{
"published": true,
"purchasable": true,
"sku": "SKU-01",
"skuOptions":[{
"key": "able",
"value": "Baker"
}]
},
{
"published": true,
"purchasable": true,
"sku": "SKU-02",
"skuOptions":[{
"key": "able",
"value": "Charlie"
}]
}
]
}
JSONには合計6つのフィールドがある。
| 項目 | 説明 |
|---|---|
active | trueまたはfalseに設定することで、商品の可視性を変更することができます。 |
catalogId | 製品カタログのID。 |
name | 商品名。 |
productOptions | 豊富な製品オプション。 ProductOption を参照。 |
productType | 製品のタイプ(シンプル、グループ化、バーチャル、ダイアグラム)。 |
skus | 製品SKUの配列。 参照 Sku |
productOptions フィールドには、商品にリンクされているオプションに関する情報が含まれています。
| 項目 | 説明 |
|---|---|
fieldType | オプション・フィールドのタイプ。 "text", "select", "radio", "checkbox_multiple", "date", "numeric", または "checkbox"のいずれかである。 |
key | オプションの鍵 |
name | オプションの名前。 |
optionId | オプションのID。 |
required | trueの場合、チェックアウトの前にオプションを選択する必要があります。 |
skuContributor | trueの場合、各オプションはSKUにリンクされる。 これは、複数のSKUを持つ製品には必須です。 |
skus フィールドには、商品のSKUに関する情報が含まれています。
| 項目 | 説明 |
|---|---|
published | trueの場合、SKUはストアフロントに表示されます。 |
purchasable | trueの場合、そのSKUは購入可能である。 |
sku | SKUの名前。 |
skuOptions | スキューオプションの数々。 SkuOption を参照。 キー はオプション・テンプレートのキーで、 値 はオプションの値の1つを指定する。 |
skuOptions 内の key と value は optionId と optionValueId で置き換えることができる。