Implementing a New Tax Engine
This tutorial will show you how to add a new tax engine by implementing the CommerceTaxEngine interface.
A tax engine performs the calculation for taxes when a transaction is made. Liferay Commerce provides two default tax engines: FixedCommerceTaxEngine for fixed rates, and ByAddressCommerceTaxEngine for calculating taxes by address.

Overview
Deploy an Example
In this section, we will get an example tax engine up and running on your instance of Liferay Commerce.
Start a new Liferay instance by running
docker run -it -m 8g -p 8080:8080 liferay/portal:7.4.3.120-ga120
Sign in to Liferay at http://localhost:8080. Use the email address test@liferay.com and the password test. When prompted, change the password to learn.
Then, follow these steps:
-
Download and unzip the Acme Commerce Tax Engine.
curl https://resources.learn.liferay.com/commerce/latest/en/developer-guide/sales/liferay-q4b9.zip -Ounzip liferay-q4b9.zip -
Build and deploy the example.
./gradlew deploy -Ddeploy.docker.container.id=$(docker ps -lq)noteThis command is the same as copying the deployed jars to
/opt/liferay/osgi/moduleson the Docker container. -
Confirm the deployment in the Docker container console.
STARTED com.acme.q4b9.impl_1.0.0 -
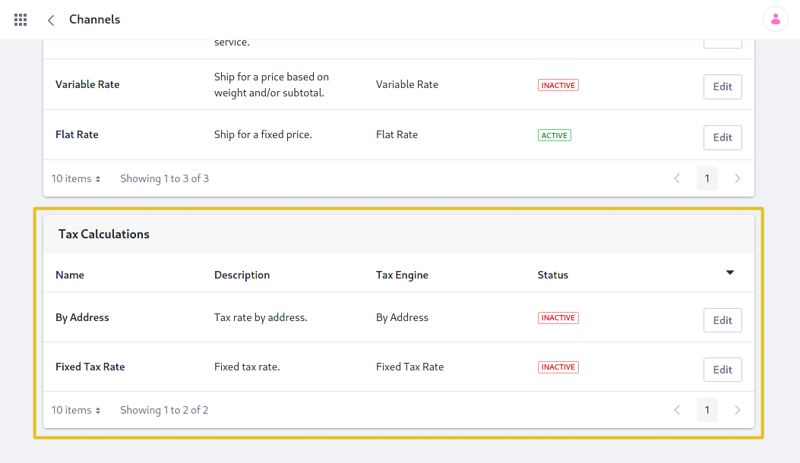
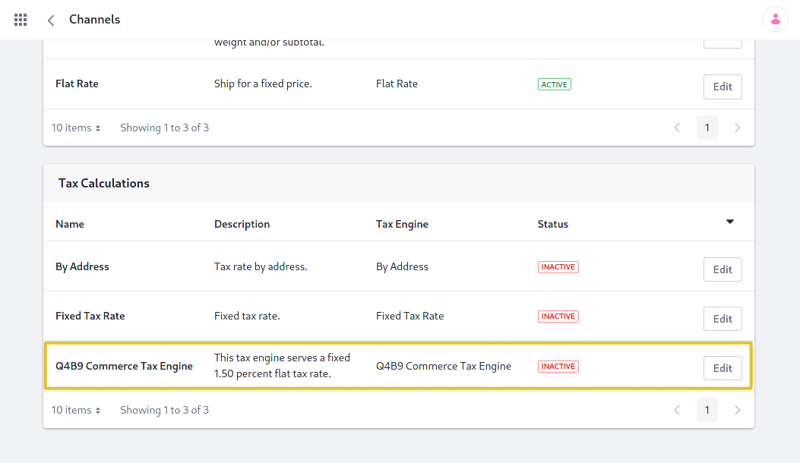
Verify that the example tax engine was added. Open your browser to
https://localhost:8080. Then click the Applications Menu ( ) and navigate to Commerce → Channels. Edit a channel. The new tax engine (“Q4B9 Commerce Tax Engine”) will be present in the list shown.
) and navigate to Commerce → Channels. Edit a channel. The new tax engine (“Q4B9 Commerce Tax Engine”) will be present in the list shown.
In Commerce 2.1 and earlier, find the tax engines by navigating to Site Administration → Commerce → Settings → Taxes → Tax Calculations.

Congratulations, you’ve successfully built and deployed a new tax engine that implements CommerceTaxEngine.
Next, let’s dive deeper to learn more.
Walk Through the Example
In this section, we will review the example we deployed. First, we will annotate the class for OSGi registration. Second, we will review the CommerceTaxEngine interface. And third, we will complete our implementation of CommerceTaxEngine.
Annotate the Class for OSGi Registration
@Component(
property = "commerce.tax.engine.key=q4b9", service = CommerceTaxEngine.class
)
It is important to provide a distinct key for the tax engine so that Liferay Commerce can distinguish the new engine from others in the tax engine registry. Reusing a key that is already in use will override the existing associated tax engine.
Review the CommerceTaxEngine Interface
Implement the following methods:
public CommerceTaxValue getCommerceTaxValue(
CommerceTaxCalculateRequest commerceTaxCalculateRequest)
throws CommerceTaxEngineException;
This method will be where the business logic is implemented for our tax engine. See CommerceTaxValue for more information.
public String getDescription(Locale locale);
This returns a brief description of our tax engine. See the implementation in Q4B9CommerceTaxEngine.java for a reference in retrieving the description with a language key.
public String getName(Locale locale);
This returns the name of our tax engine. It works similarly to the
getDescriptionmethod.
Complete the Tax Engine
The tax engine is comprised of logic to perform the tax calculation. Do the following:
Add Business Logic to getCommerceTaxValue
@Override
public CommerceTaxValue getCommerceTaxValue(
CommerceTaxCalculateRequest commerceTaxCalculateRequest)
throws CommerceTaxEngineException {
BigDecimal flatTaxValue = _ONE_POINT_FIVE_ZERO;
if (commerceTaxCalculateRequest.isPercentage()) {
flatTaxValue = _ONE_POINT_FIVE_ZERO.divide(new BigDecimal(100.0));
flatTaxValue = flatTaxValue.multiply(
commerceTaxCalculateRequest.getPrice());
}
return new CommerceTaxValue(
"q4b9", "q4b9-commerce-tax-engine", flatTaxValue);
}
private static final BigDecimal _ONE_POINT_FIVE_ZERO = new BigDecimal(
"1.50");
The
CommerceTaxCalculateRequestparameter contains information needed for making our calculation. For this example, we use the price from theCommerceTaxCalculateRequest, as well as a value indicating whether to apply the rate as a percentage. See CommerceTaxCalculateRequest.java to find more methods you can use with aCommerceTaxCalculateRequest.
Add the Language Keys to Language.properties
Add the language keys and their values to a Language.properties file within our module:
q4b9-commerce-tax-engine=Q4B9 Commerce Tax Engine
this-tax-engine-serves-a-fixed-x-percent-flat-tax-rate=This tax engine serves a fixed {0} percent flat tax rate.
See Localizing Your Application for more information.
Conclusion
Congratulations! You now know the basics for implementing the CommerceTaxEngine interface, and have added a new tax engine to Liferay Commerce.