This article documents a known issue and also a workaround in the Adaptive Media functionality. Liferay DXP 7.1 uses Adaptative Media to manage thumbnails and previews. It was discovered that after applying Liferay DXP 7.1 Fix Pack 1, a &imagePreview=1 tag appears at the tail end of the source code in embedded images in Web Content Articles. This is actually intended. However, the issue is that there is a missing Adaptive Media configuration that was supposed to generate the preview images when this parameter is utilized. But once the correct Adaptive Media configuration are applied, using the parameter results in fetching the correct image and everything displays as it should.
Steps to Reproduce:
- Navigate to the Control Panel → Content → Documents and Media.
- Add a new image to be embedded in the Web Content article.
- Navigate to the Control Panel → Content → Web Content.
- Click Add → New → Basic Web Content. A special structure or template is not necessary to reproduce this error.
- Enter the following:
- Title: Ha Long Bay
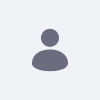
- Content: A dozen or so tour boats moored outside the grotto, Ha Long Bay
- Click the (+) button to add an image.
- Select the image from the Documents and Media tab.
- Click the Code View to view the HTML source code.

The reason for this error is because when applying the latest fix packs, the Adaptive Media functionality did not upgrade existing previews.
Resolution
Workaround Available
One workaround is to create a new Adaptive Media Image Resolution rule then use it to upgrade all the preview thumbnails.
To do so:
- Go to the Control Panel → Configuration → Adaptive Media.
- Click the plus icon to add a new Image Resolution rule.
- Enter the following:
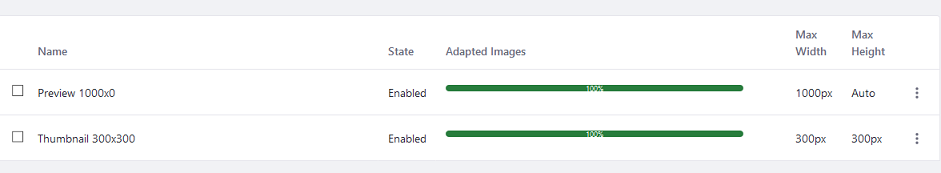
- Name: Preview 1000x0
- Max Width: 1000
- Max Height: 0
- Leave the rest of the options as is
- Click Save.
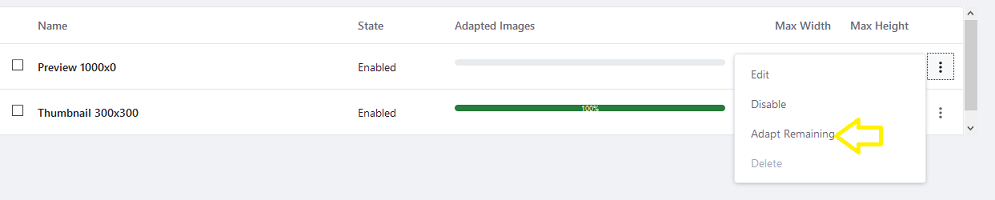
- Click on the 3-dot menu next to Preview 1000x0 and click Adapt Remaining to convert the currently stored images to have this new resolution.

When completed, Preview 1000x0 shows 100% complete. The extraneous HTML tag at the end of the file can be safely ignored.