Localize download URL in image fragment in 7.2.x writing a custom fragment
How To articles are not official guidelines or officially
supporteddocumentation. They are community-contributed content and may
not alwaysreflect the latest updates to Liferay DXP. We welcome your
feedback toimprove How to articles!
While we make every effort to ensure this Knowledge Base is accurate,
itmay not always reflect the most recent updates or official
guidelines.We appreciate your understanding and encourage you to reach
out with anyfeedback or concerns.
Legacy Article
You are viewing an article from our legacy
"FastTrack"publication program, made available for
informational purposes. Articlesin this program were published without a
requirement for independentediting or verification and are provided
"as is" withoutguarantee.
Before using any information from this article, independently verify
itssuitability for your situation and project.
Issue
- It is not possible to translate the link of a fragment image in order to download different documents for each language hosted in the Document Library.
Resolution
- Following these steps, you can create your own customizable fragment image that allows translation of the URL for each available language in your site. Note, this is just a suggested way to achieve this feature; it should be adapted and tested for each particular use case.
- You need to create a custom fragment using a text type field
<lfr-editable id="text-href-editable"
type="text">, since this field is localizable.
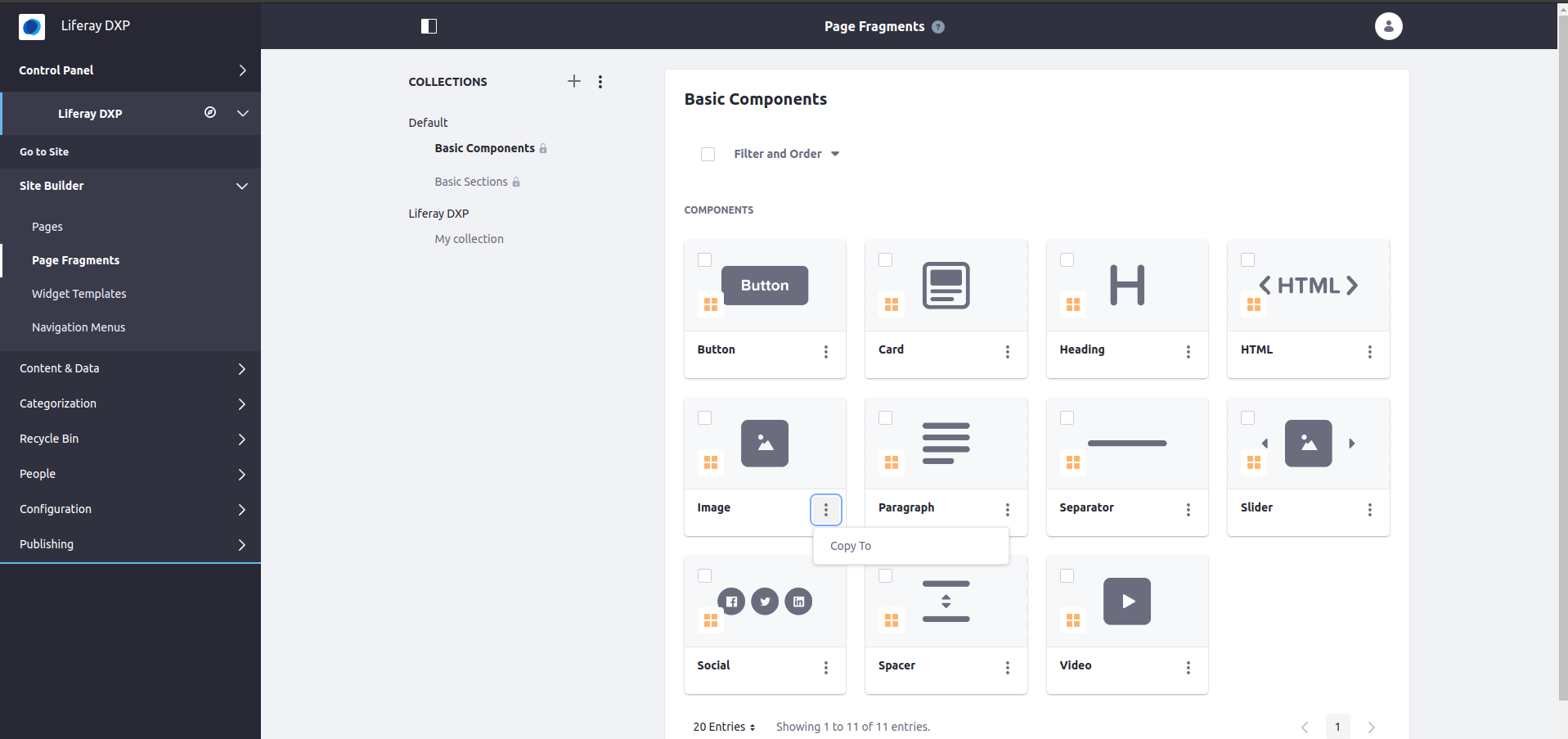
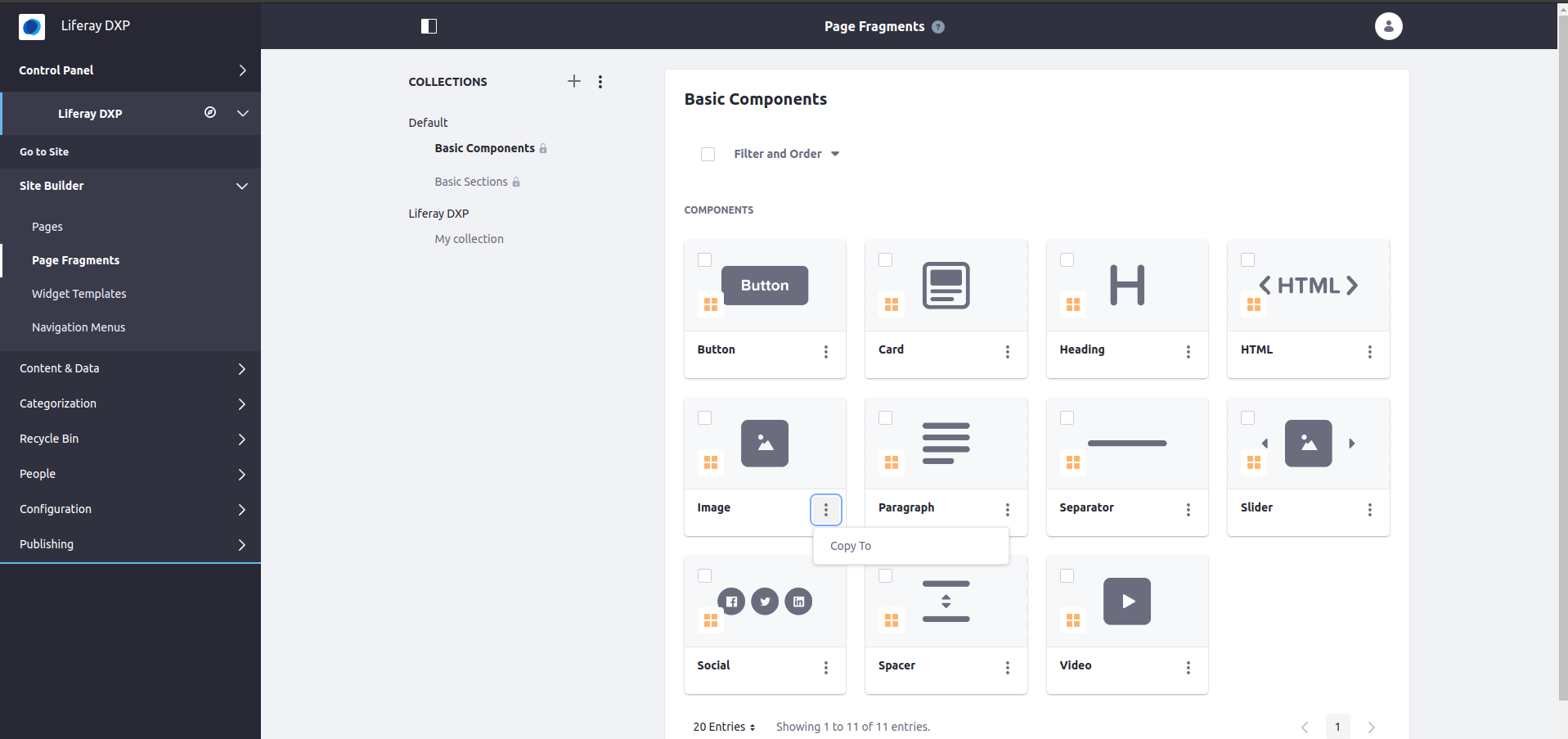
- Start by copying the current image fragment source code, from Site Builder > Page fragments > Collections > Default > Basic components > 3-dot menu in Image fragment > Copy to and select your collection.

- Once this fragment is copied, we need to add a container for our editable text,
<div id="text-href-content"
style="display:none;">, which by default would be hidden until we are in edit mode. This contains the element letting us translate the URL value <lfr-editable
id="text-href" type="text">. Once in view mode, the translated URL text will be filled inside <div id="text-href">, which will then be copied to the href attribute of the downloading link <a id="localized-href"
href="#">. As a result, your HTML fragment structure should look something like this:
<div class="component-image pb-${configuration.bottomSpacing} overflow-hidden text-${configuration.imageAlign}">
<div id="text-href-content" style="display:none;">
Translate URL:
<div id="text-href">
<lfr-editable id="text-href" type="text"></lfr-editable>
</div>
</div>
<a id="localized-href" href="#">
<lfr-editable id="image-square" type="image">
<img id="custom-img" alt="Responsive Image" class="${configuration.imageSize}" src="" />
</lfr-editable>
</a>
</div>
- For this HTML to work, the JavaScript section will need the following code snippet:
const queryString = window.location.search;
const hrefContent = document.getElementById("text-href-content");
if (hrefContent) {
hrefContent.style.display = "none";
}
if(queryString && URLSearchParams) {
const urlParams = new URLSearchParams(queryString);
const p_l_mode = urlParams.get('p_l_mode');
if (p_l_mode === "edit") {
if (hrefContent) {
hrefContent.style.display = "block";
}
}
} else if (!queryString) {
console.log("queryString not found");
} else if (!URLSearchParams) {
console.log("Method URLSearchParams not supported");
}
const hrefEl = document.getElementById("text-href");
const href = hrefEl.textContent || hrefEl.innerText;
document.getElementById("localized-href").href = href;
- This code will be in charge to detect if we are in edit mode by reading if the parameter
p_l_mode exists in the navigation URL, if so, we display element ID text-href-content so the user can edit and localize it and once in view mode the element ID text-href would provide the translated text to link ID localized-href.
Did this article resolve your issue ?