Webコンテンツストラクチャーを理解する
ウェブコンテンツの構造は、ウェブコンテンツの記事を構成するブロックである。 ウェブコンテンツを書く際に含めることができる情報を決定します。 ストラクチャーには、次の重要な利点があります。
- ウェブコンテンツ管理者の管理性を向上
- ウェブコンテンツの記事に適切な情報が含まれていることを確認する。
- ユーザーがコンテンツを簡単に作成できるようにする
これらの利点を理解するために、オンラインニュースマガジンの例を考えてみましょう。 各記事には、同じタイプの情報(タイトル、サブタイトル、作成者、および記事の本文を構成する1ページ以上のテキストと画像)が含まれている必要があります。
基本的なコンテンツ作成だけで、各著者は異なるタイプの情報を持つ記事を投稿することができる。 例えば、サブタイトルを入れる作成者もいれば、入れない作成者もいます。 そのため、雑誌の編集者が時間をかけて記事の内容を確認し、正しい情報が含まれているかどうかを確認する必要があります。
この問題を解決するために、エディターは各記事に必要な情報を定義する構造を提供することができ、ライターは完全な記事に必要な要素を正確に知ることができる。

ストラクチャーを使用するときは、コンテンツのフォーマットを適用するため、ライターは記事全体に必要な要素を正確に把握できます。 この状況では、雑誌の編集者は、テンプレートを使用して自動的にフォーマットできるフォームを提供します。
ストラクチャーを使用することで、雑誌の編集者はすべての記事を特定の形式に更新するために時間を費やす必要がなくなり、ライターはコンテンツのフォーマットにかかる時間を節約できます。
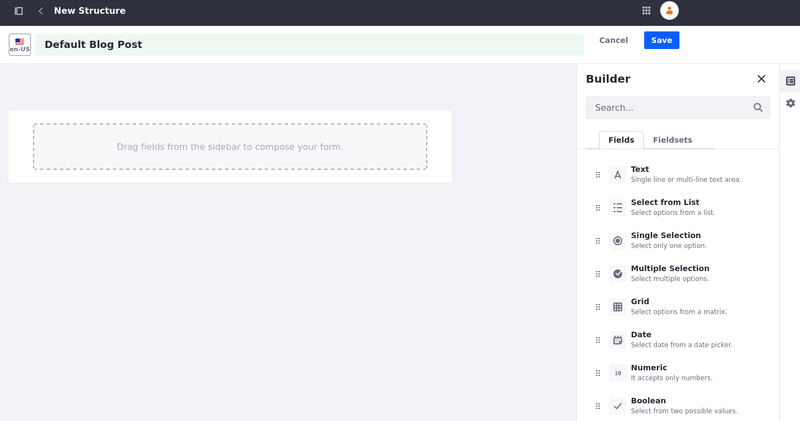
テキストフィールド、チェックボックス、複数選択リストなどの要素を追加して構造を作成します。 また、画像アップローダーやウェブコンテンツセレクターなど、特殊なアプリケーションフィールドを構造に追加することもできます。
要素をドラッグ・アンド・ドロップで構造化し、ビジネスニーズに合った要素と順序を選択する。 さらに、要素を繰り返し可能なブロックにグループ化できます。
表示ページ作成者は、これらのフィールドを 編集可能なページフラグメント にマッピングし、カスタムスタイルとフォーマットを使用することができます。