Bar Charts
Bar charts contain multiple sets of data. A bar chart models the data in bars. Each data series (created with the addColumns() method) is defined with a new instance of the MultiValueColumn object, which takes an ID and a set of values. Follow these steps to configure your portlet to use bar charts.
-
Import the chart taglib along with the
BarChartConfigandMultiValueColumnclasses into your bundle’sinit.jspfile:<%@ taglib prefix="chart" uri="http://liferay.com/tld/chart" %> <%@ page import="com.liferay.frontend.taglib.chart.model.point.bar.BarChartConfig" %> <%@ page import="com.liferay.frontend.taglib.chart.model.MultiValueColumn" %> -
Add the following Java scriptlet to the top of your
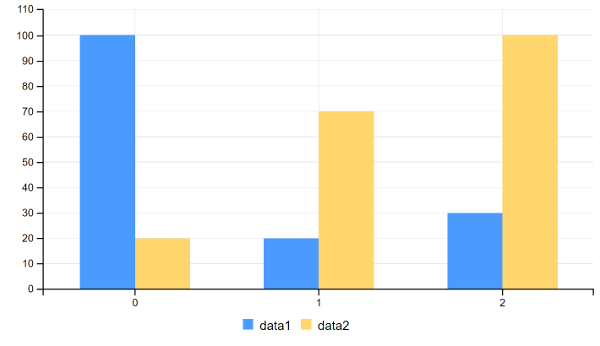
view.jsp:<% BarChartConfig _barChartConfig = new BarChartConfig(); _barChartConfig.addColumns( new MultiValueColumn("data1", 100, 20, 30), new MultiValueColumn("data2", 20, 70, 100) ); %> -
Add the
<chart>taglib to theview.jsp, passing the_barChartConfigas theconfigattribute’s value:<chart:bar config="<%= _barChartConfig %>" />

Awesome! Now you know how to create bar charts for your apps.