Building Forms with AUI Tags
The AUI tag library provides all the components you need to build forms for your applications. AUI tags provide many benefits to standard form elements, such as custom namespacing, localization, and even validation. They provide multiple attributes that let you create the experience you want for your users.
Follow these steps to build a form using AUI tags:
-
Add the
auitaglib declaration to your portlet’sview.jspif you haven’t already:<%@ taglib prefix="aui" uri="http://liferay.com/tld/aui" %> -
Build your form using the tags shown below. Each tag links to the corresponding taglibdoc that list the available attributes:
<aui:input><aui:button><aui:button-row><aui:container><aui:col><aui:row><aui:field-wrapper><aui:fieldset><aui:fieldset-group><aui:form><aui:select><aui:option>
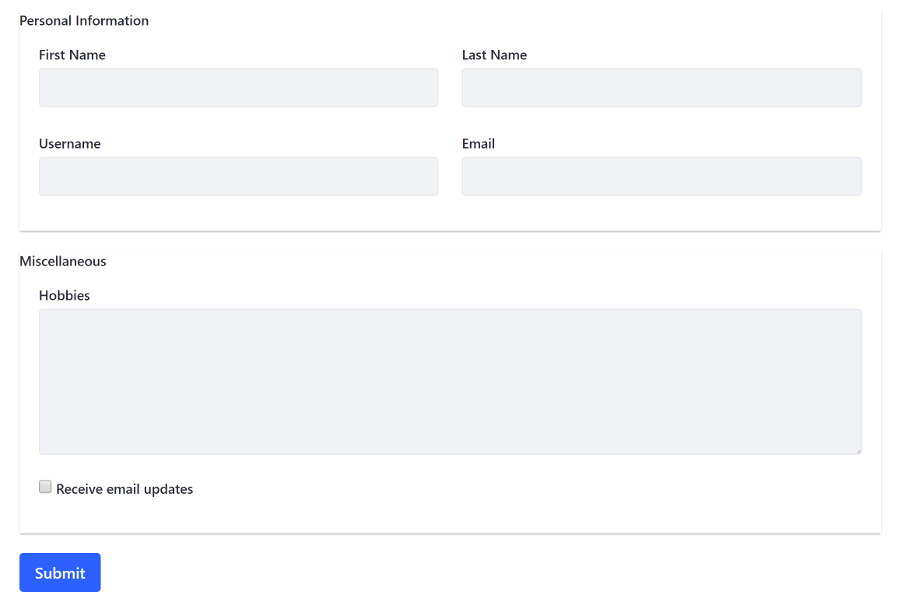
An example form is shown below:
<aui:form name="fm"> <aui:fieldset-group markupView="lexicon"> <aui:fieldset label="Personal Information"> <aui:row> <aui:col width="50"> <aui:input label="First Name" name="firstName" type="text" /> </aui:col> <aui:col width="50"> <aui:input label="Last Name" name="lastName" type="text" /> </aui:col> </aui:row> <aui:row> <aui:col width="50"> <aui:input label="Username" name="username" type="text" /> </aui:col> <aui:col width="50"> <aui:input label="Email" name="email" type="email" /> </aui:col> </aui:row> </aui:fieldset> </aui:fieldset-group> <aui:fieldset-group markupView="lexicon"> <aui:fieldset label="Miscellaneous"> <aui:input label="Hobbies" name="hobbies" type="textarea" /> <aui:input label="Receive email updates" name="emailUpdates" type="checkbox" /> </aui:fieldset> </aui:fieldset-group> <aui:button-row> <aui:button name="submitButton" type="submit" value="Submit" /> </aui:button-row> </aui:form>
-
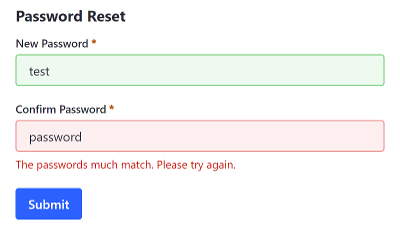
Optionally add validation to your form fields. Nest a
<aui:validator>tag inside each form field that you want to validate. Specify the validation rule with the<aui:validator>tag’snameattribute (The available validation rules are shown in the table below). You can override a field’s default validation error message with theerrorMessageattribute. An example configuration is shown below:<aui:form name="myForm"> <aui:input name="password" id="password" label="Password" required="true" /> <aui:input name="confirmPassword" id="password" label="Confirm Password" required="true"> <aui:validator name="equalTo" errorMessage="The passwords much match. Please try again." > '#<portlet:namespace>password' </aui:validator> </aui:input> </aui:form>
The full list of available validation rules is shown in the table below:
| Rule | Description | Default Error Message |
|---|---|---|
acceptFiles | Specifies that the field can only contain the file types given. Each file extension must be separated by a comma. For example <aui:validator name="acceptFiles">'jpg,png,tif,gif'</aui:validator> | ‘Please enter a file with a valid extension ([supported extensions]).’ |
alpha | Permits alphabetic characters | ‘Please enter only alpha characters.’ |
alphanum | Permits alphanumeric characters | ‘Please enter only alphanumeric characters.’ |
date | Permits dates | ‘Please enter a valid date.’ |
digits | Permits digits | ‘Please enter only digits.’ |
email | Permits an email address | ‘Please enter a valid email address.’ |
equalTo | Permits contents equal to another field with the specified field ID. For example, <aui:validator name="equalTo">'#<portlet:namespace/>password'</aui:validator> | ‘Please enter the same value again.’ |
max | Permits an integer value less than the specified value. For example, a max value of 20 is specified with <aui:validator name="max">20</aui:validator> | ‘Please enter a value less than or equal to [max value].’ |
maxLength | Permits a maximum field length of the specified size (follows the same syntax as max) | ‘Please enter no more than [max] characters.’ |
min | Permits an integer value greater than the specified minimum value (follows the same syntax as max) | ‘Please enter a value greater than or equal to [min value].’ |
minLength | Permits a field length longer than the specified size (follows the same syntax as max). | ‘Please enter at least [min] characters.’ |
number | Permits numerical values | ‘Please enter a valid number.’ |
range | Permits a number between the specified range. For example, a range between 1.23 and 10 is specified here <aui:validator name="range">[1.23,10]</aui:validator> | ‘Please enter a value between [0] and [1].’ |
rangeLength | Permits a field length between the specified range (follows the same syntax as range) | ‘Please enter a value between [0] and [1] characters long.’ |
required | Prevents a blank field | ‘This field is required.’ |
url | Permits a URL value | ‘Please enter a valid URL.’ |
Now you know how to build user-friendly forms for your applications.