Using the Simulation Panel
Available Liferay DXP 2023.Q4+/Portal GA102+
You can verify your page’s responsiveness by simulating different scenarios.
With Liferay, use the Simulation panel to simulate different screen sizes and combine it with page content directed at available segments or with different experiences applied to the page.
Accessing the Simulation Panel
The Simulation panel (![]() ) is in the application bar.
) is in the application bar.

Access the page using its address or through the Pages application to use the Simulation panel. To view a page through the Pages application,
-
Open the Site Menu (
 ) and navigate to Site Builder → Pages.
) and navigate to Site Builder → Pages. -
Find the page you want to view and click Actions (
 ) → View.
) → View.
You need the Preview in Device permission to use the Simulation panel. It’s located under Control Panel → Sites → Sites → Resource Permissions → Site. See Defining Role Permissions to learn more about permissions.
Simulation Panel: Screen Size
You have five options when simulating the screen size, three pre-defined values (desktop, tablet, or mobile), and two variable ones (autosize and custom). To simulate the content, click Options (Options).
| Option | Height | Width |
|---|---|---|
| Desktop ( | 1050 px | 1300 px |
| Tablet ( | 900 px | 808 px |
| Mobile ( | 640 px | 400 px |
| Autosize ( | Adapts to window1 | Adapts to window |
| Custom ( | Custom input2 | Custom input |

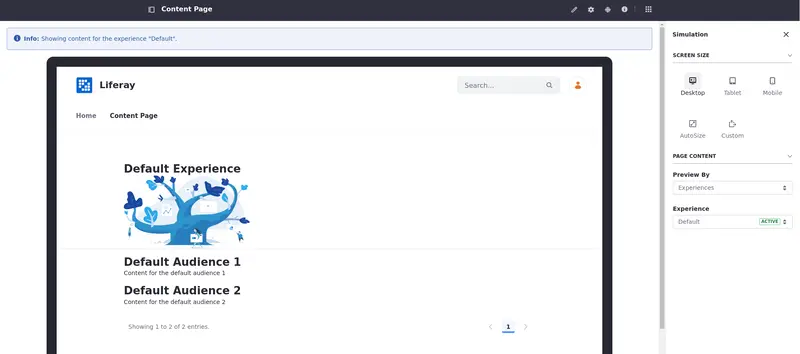
Simulation Panel: Page Content
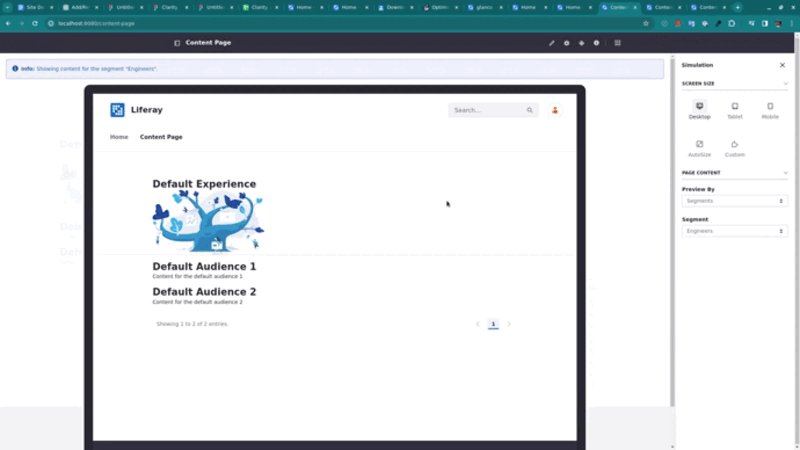
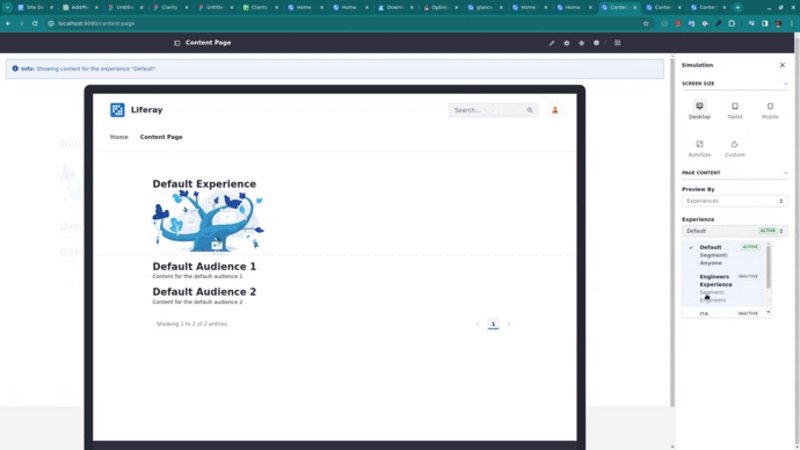
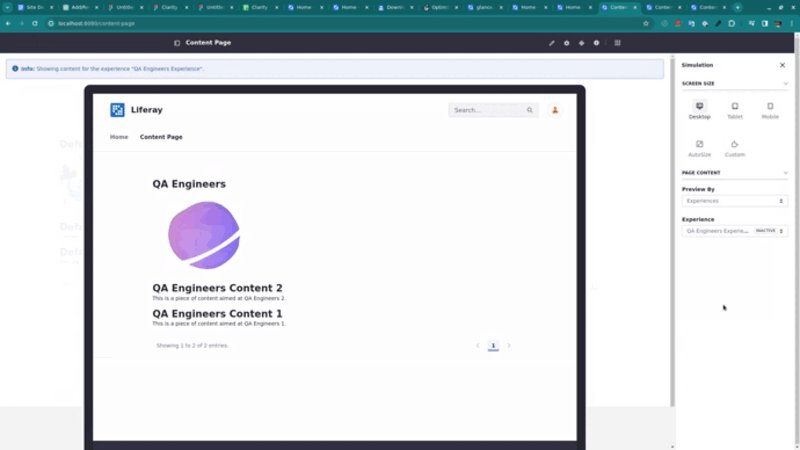
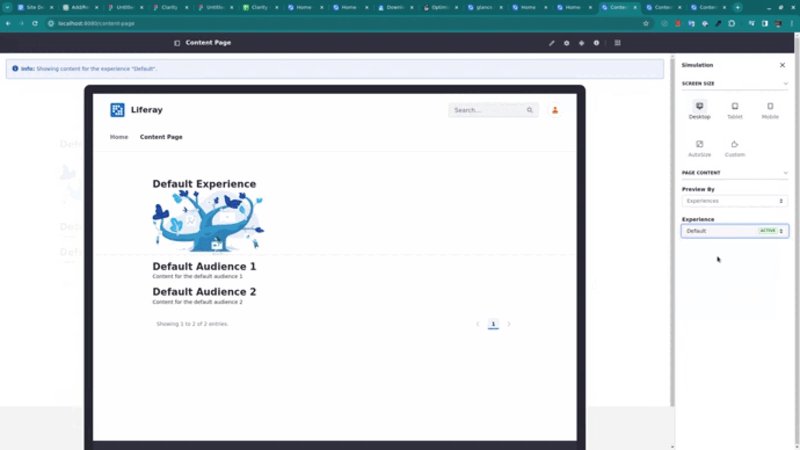
If you have segments or experiences in place, you can also simulate the content based on segment or experience applied. With the simulation panel, you can visualize how the experiences and segments look in a simulated screen.
-
In the first selector, choose Segments or Experiences under Preview By to see the available segments and experiences in the second selector.
-
If there are available segments or experiences, select them in the second selector.
A message on top of the simulated content provides information about the applied segment/experience.