Configuring SEO and Open Graph
Available: Liferay DXP/Portal 7.3+
Display page templates are custom layouts that display individual content items at a dedicated URL. These layouts use both fragments and widgets and can be created for web content articles, documents, blog entries, and more. Each template has its own SEO and Open Graph settings that can be filled manually or dynamically.
To configure SEO and Open Graph settings for a display page template,
-
Open the Site Menu (
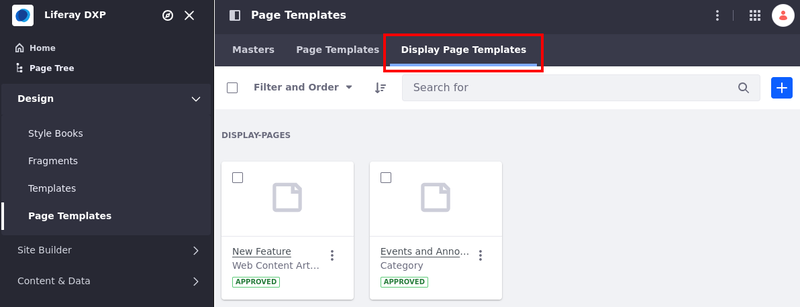
 ), navigate to Design → Page Templates, and click on the Display Page Templates tab.Note
), navigate to Design → Page Templates, and click on the Display Page Templates tab.NoteYou can also configure SEO and Open Graph for other types of pages (e.g., content pages). To do that, navigate to Site Builder → Pages and click Actions (
 ) next to the page you want to configure → Configure. Skip the next step and continue the tutorial normally.
) next to the page you want to configure → Configure. Skip the next step and continue the tutorial normally.
-
Click Actions (
 ) for the desired template and select Edit. When editing the template, click Options (
) for the desired template and select Edit. When editing the template, click Options ( ) on the application bar and click Configure (
) on the application bar and click Configure ( ).
). -
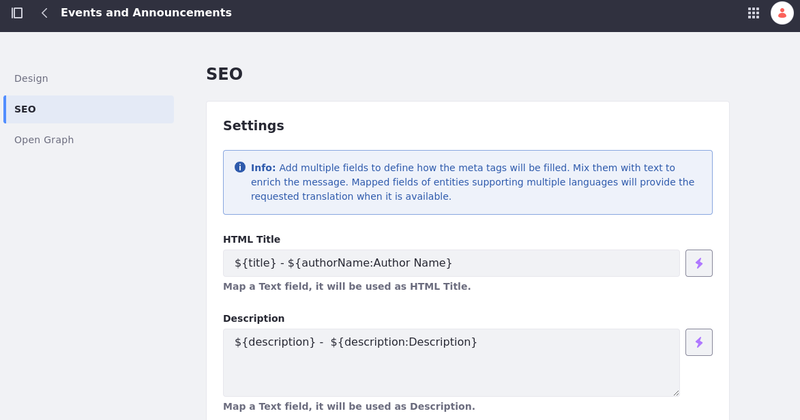
Go to the SEO or Open Graph tab and enter the desired configuration.

-
Click Save.
ImportantUnsaved changes are lost when navigating between the SEO and Open Graph tabs.
When configuring SEO and Open Graph settings, you can enter values directly and use field mapping to add values dynamically. Available mapping options depend on the template’s content type and subtype. To map a field, click on the field selector button (![]() ) and select from available fields. As of Liferay DXP 7.4 U1 and Portal 7.4 GA5, fields added this way are represented as
) and select from available fields. As of Liferay DXP 7.4 U1 and Portal 7.4 GA5, fields added this way are represented as ${} placeholders with two parts: a field reference ID and field label (${fieldReferenceID:Field Label}).
For earlier versions, mapping placeholders only include the field reference ID (e.g., ${title}, ${authorName}, ${Text84981642}).
Liferay provides the field label value for clarity on the administrative side, since field reference IDs in custom web content and document structures are not human-readable (e.g., ${Text84981642:Contributors}). The label is not displayed to end users and does not affect mapping, so users can edit it as desired. Mapping only depends on the placeholder’s field reference ID.
Liferay provides translations for mapped fields when possible. However, text provided outside of mapped fields is not translated.
SEO Settings Reference
Search engine optimization (SEO) refers to the methods used to improve your page’s ranking in a search engine results page (SERP). With display page templates, you can configure your content’s display pages for SEO.
HTML Title
The HTML Title field defines a display page’s <title> tag. This title is used by search engines to rank your page and serves as the page’s heading in search engine results. By default, display page templates map this field to ${title}. You can edit this value directly and use the field selector to include additional mappings (e.g., ${title} - ${authorName:Author Name}).
The recommended length for an HTML title is under 60 characters.
It is best practice to update the SEO and Open Graph titles together.

Description
The Description field defines a display page’s description <meta> tag. This description is used by search engines to rank your page and appears in search engine results as a preview of your page. By default, display page templates map this field to ${description}. You can edit this value directly and use the field selector to include additional mappings (e.g., ${description} - ${authorName:Author Name}).
The recommended length for a page’s description is under 155 characters.
It is best practice to update the SEO and Open Graph descriptions together.

Custom Canonical URL
Liferay DXP 2024.Q2+/Portal 7.4 GA120+
Canonical pages identify the preferred version of a web page among multiple versions that have similar or identical content. By selecting a canonical page, you ensure that search engines understand which version of a page is the primary one to index and rank in search results. It also helps prevent dilution of search rankings due to duplicate content and helps users find the most relevant content.
Check the Use Custom Canonical URL field to customize and localize the canonical URL.
Custom canonical URL are excluded from the sitemap.
Robots
The Robots field configures the <meta name="robots"> tag for a display page. This tag controls how search engines crawl and index the page. You can specify values such as noindex to prevent the page from being indexed, or nofollow to prevent search engines from following links on the page. Learn more about the robots meta tag in Robots meta tag, data-nosnippet, and X-Robots-Tag specifications.
Here’s how the robots field appears in the HTML code when you specify those values:
<meta name="robots" content="noindex, nofollow">
You can also localize this field using the Language Flag.

Sitemap
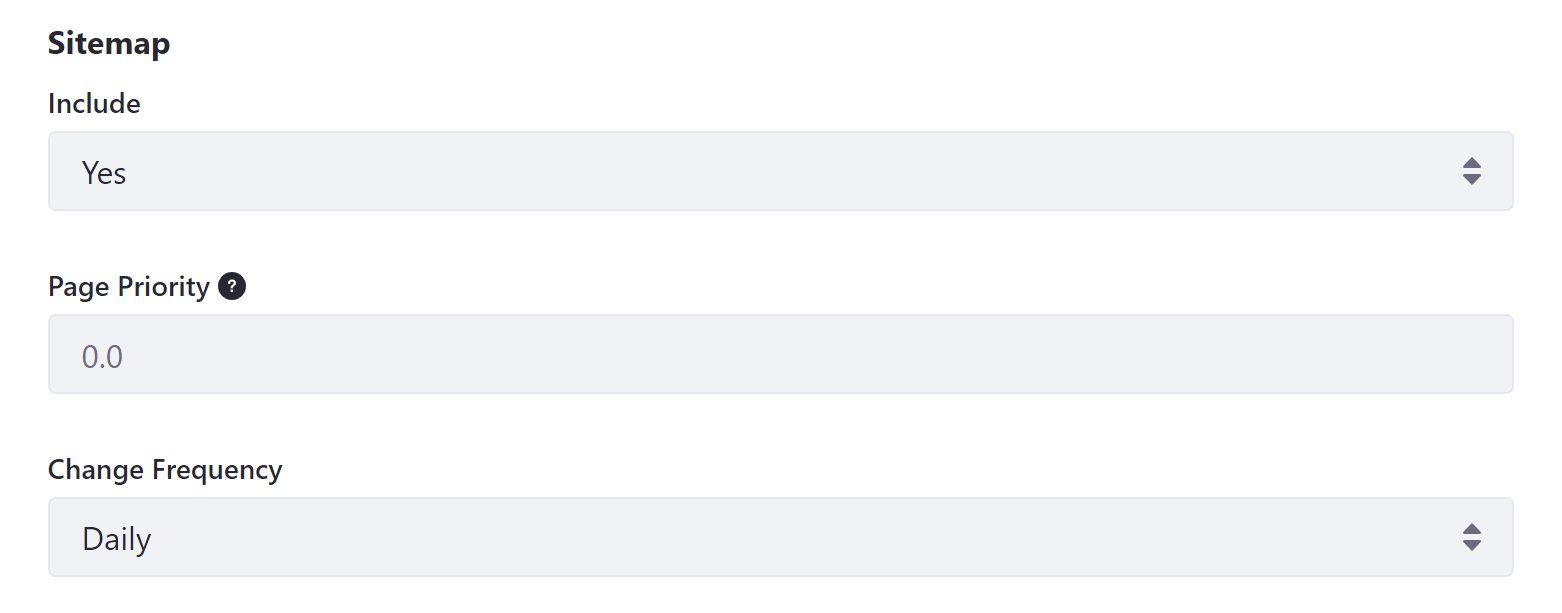
Determine whether to include a display page in your sitemap.xml file, as well as set its Priority and Change Frequency fields. They inform search engines whether to crawl and index the display page, how it should be prioritized relative to other site pages, and how frequently it is updated.
Liferay DXP 2024.Q2+/Portal 7.4 GA120+ Enable/disable indexing child pages on XML maps by checking/unchecking the Include Child Page URLs in the XML Sitemap box. Read Configuring XML Sitemaps to learn more.

Open Graph Settings Reference
Available: Liferay DXP/Portal 7.3+
Open Graph is an internet protocol that standardizes previews of site content when shared in application contexts that support it, such as Facebook, Slack, and Twitter. It does this by embedding structured data in page headers as <meta> tags, similar to RDFa.
With Liferay DXP, you can create display page templates that dynamically configure a page’s Open Graph <meta> tags. Values defined here override default values defined at the site level.
Open Graph <meta> tags are only included in page headers to unauthenticated users. They are not included when the user is logged in.
Title
The Title field defines a display page’s og:title property, which defines the title displayed for your content in rich previews. By default, this field is mapped to ${title}. You can edit this value directly and use the field selector to include additional mappings (e.g., ${title} - ${authorName:Author Name}).
It is best practice to update the SEO and Open Graph titles together.

Description
The Description field defines a display page’s og:description property which determines the description displayed for your content in rich previews. By default, this field is mapped to ${description}. You can edit this value and use the field selector to include additional mappings (e.g., ${description} - ${authorName:Author Name}).
It is best practice to update the SEO and Open Graph descriptions together.

Image
The Image field defines a display page’s og:image properties, which configures the image displayed for your content in rich previews. In addition to the basic image tag, DXP automatically adds many structured properties that determine how your selected image is displayed. The Image field defines the following <meta> tags.
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
By default, this field is unmapped in display page templates. This means the template defaults to the image set at site level, unless you select a different image field.

Image Alt Description
The Image Alt Description field defines a display page’s og:image:alt property, which determines the alt text read by screen readers for your displayed content’s og:image property.
<meta property="og:image:alt" content="This is an example." />
By default, this field is unmapped in display page templates. This means the template defaults to the alt text set at the site level, unless you select a different text field.