Picklist Fields
Liferay 7.4 U72+/GA72+
Picklists define lists of text values usable as single select or multi-select fields in object definitions. By default, single select fields appear as drop-down menus, while multi-select fields appear as checkboxes.
In Liferay DXP 2024.Q4.2, the character limit for multi-select picklist fields was increased from 280 to 5000 characters to avoid errors triggered by users selecting multiple picklist items with long names.
You can configure a single select field to use a default value, which can be static or dynamic. Additionally, you can use single select fields to define custom states for object entries and integrate validations, actions, and workflow processes with the object definition to implement complex business logic.
Setting Default Values
-
Begin editing the desired Picklist field.
-
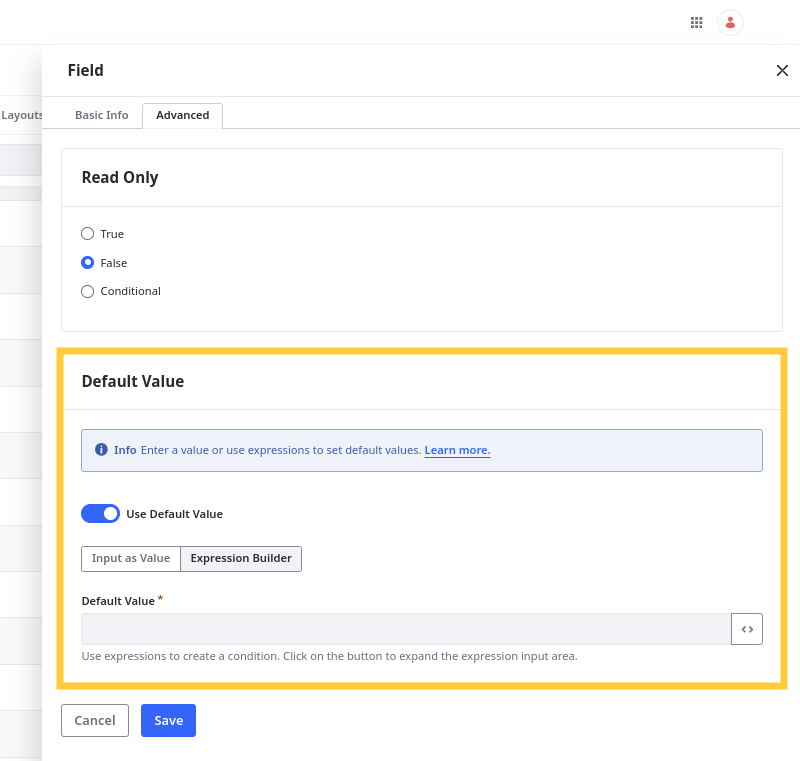
Go to the Advanced tab and toggle Use Default Value.

-
Determine how to set the default value.
Input as Value: Select a value from the picklist.
Expression Builder: Create an expression that sets the value dynamically.
-
Click Save.
Now when users create entries, the picklist field defaults to the set value.
You cannot delete a list if it is used by an object field, though you can edit and remove list items at any time.
Updating or deleting a picklist item automatically updates all object entries using the item value.
Using Picklist Fields with APIs
When making POST, PATCH, and PUT API calls for objects that include a picklist field, you must use the following request payload formats for Picklist and Multiselect Picklist fields, respectively.