Bundling a Thumbnail Preview into Your Theme
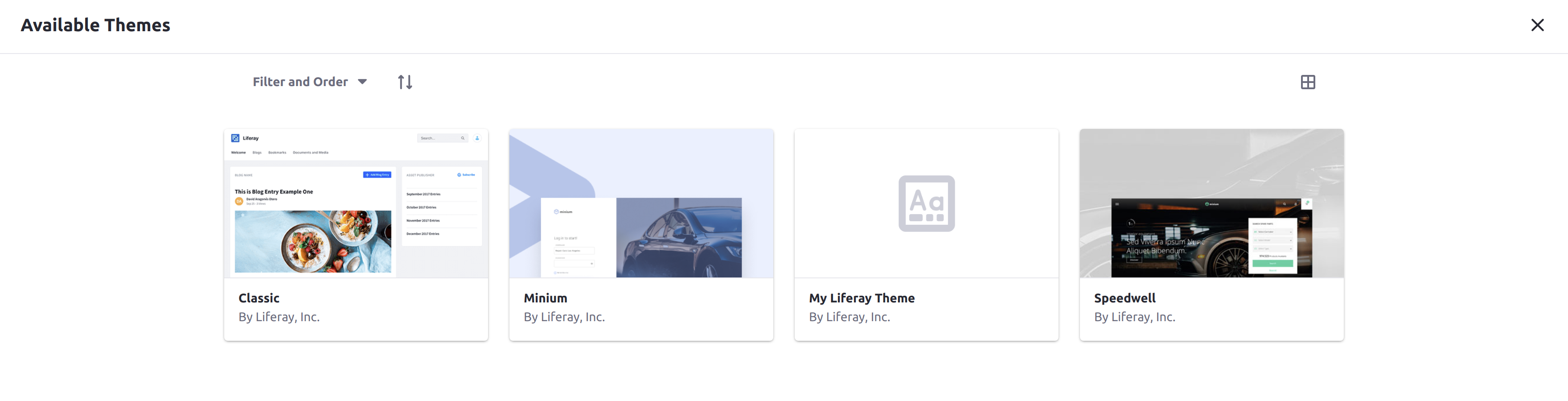
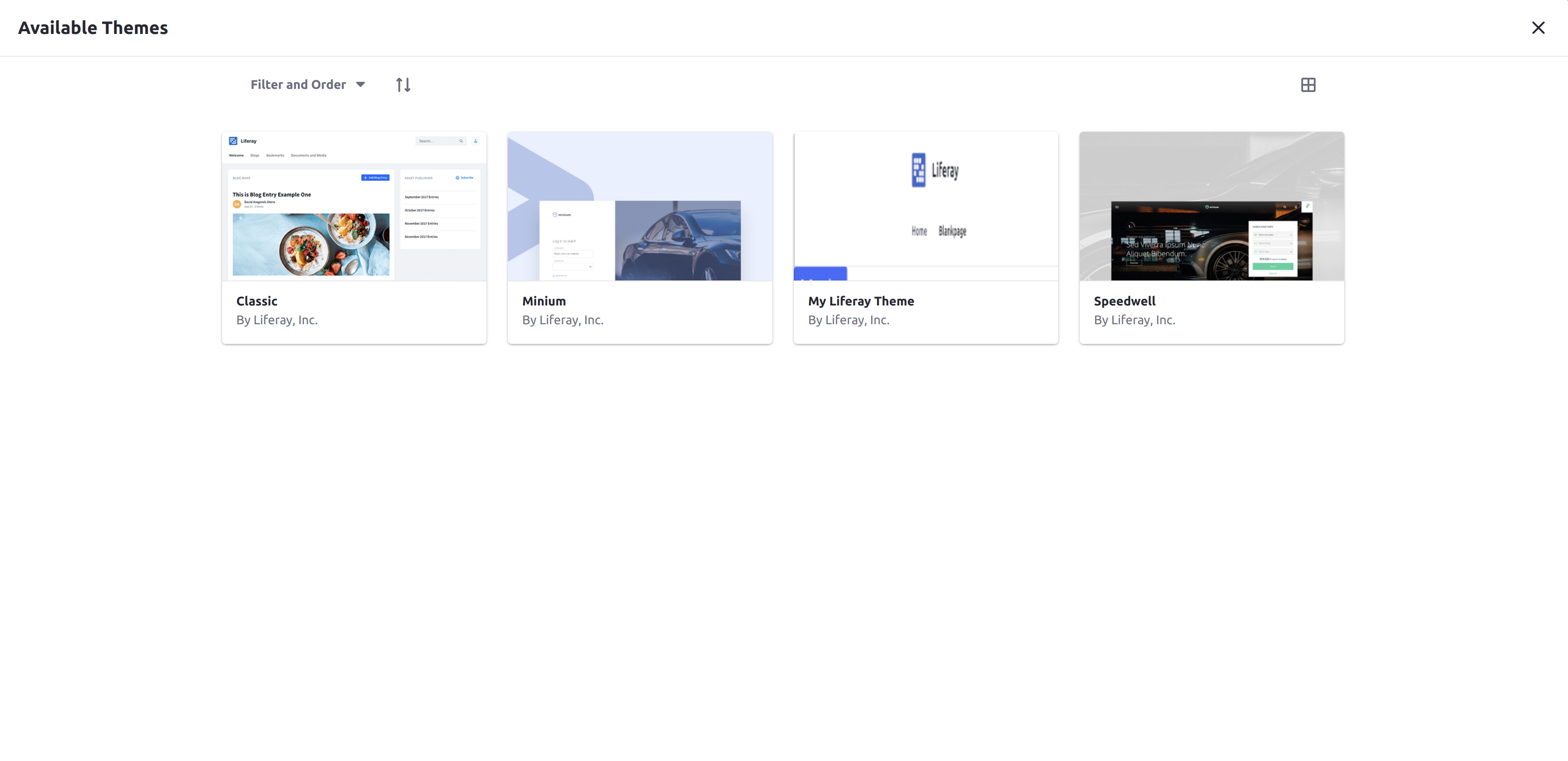
A theme’s thumbnail is the visual representation of how the theme looks when it is applied to a Site. The thumbnail is shown in the theme selection menu when you choose a theme for a Site’s Pages. A custom theme with no thumbnail set has a placeholder image.

Adding the Thumbnail
Follow these steps to create a thumbnail and bundle it in your theme:
Take a screenshot of your theme to use for the thumbnail.
Save the image with the name
thumbnail.pngin your theme’ssrc/images/folder. If this folder doesn’t exist yet, create it.Redeploy your theme:
gulp deployConfirm the deployment in the liferay logs.
STARTED my-liferay-theme_1.0.0Once the theme is deployed, open the Site Menu (
 ), expand Site Builder, and go to Pages.
), expand Site Builder, and go to Pages.Click the Actions button (
 ) in the Application Bar and select Configuration (
) in the Application Bar and select Configuration ( ).
).Click the Change Current Theme button to view all available themes with their thumbnails and verify the change.

You may need to clear your browser’s cache for the new thumbnail to display on the screen.
The chosen file now displays in the theme selection screen as the thumbnail.