サイトの外観
Liferayサイトのデザインや機能は、様々な補完的なメカニズムによって調整・カスタマイズすることができます。 この表は、一般的のタスクや目標を達成するために、Liferayのどの機能やツールを使用できるかをまとめ、対比させたものです。
| 機能 | スタイルブック | マスターページテンプレート | テーマ |
|---|---|---|---|
| 一般的なフラグメント/ウィジェットを埋め込む | ✓ | ✓ | |
| ページの一般的な通レイアウトの定義 | ✓ | ✓ | |
| UIで管理 | ✓ | ✓ | |
| スタイル、スペーシング、カラーなどのカスタマイズが可能です。 | ✓ | ✓ | |
| 機能の追加 | ✓ |
マスターページテンプレート
マスターページテンプレート では、フラグメントを使ってページの共通要素、特にヘッダーやフッターを定義することができます。 これらを利用して、本サイトの任意の数のページをデザインしたルック&フィールに適合させることができます。

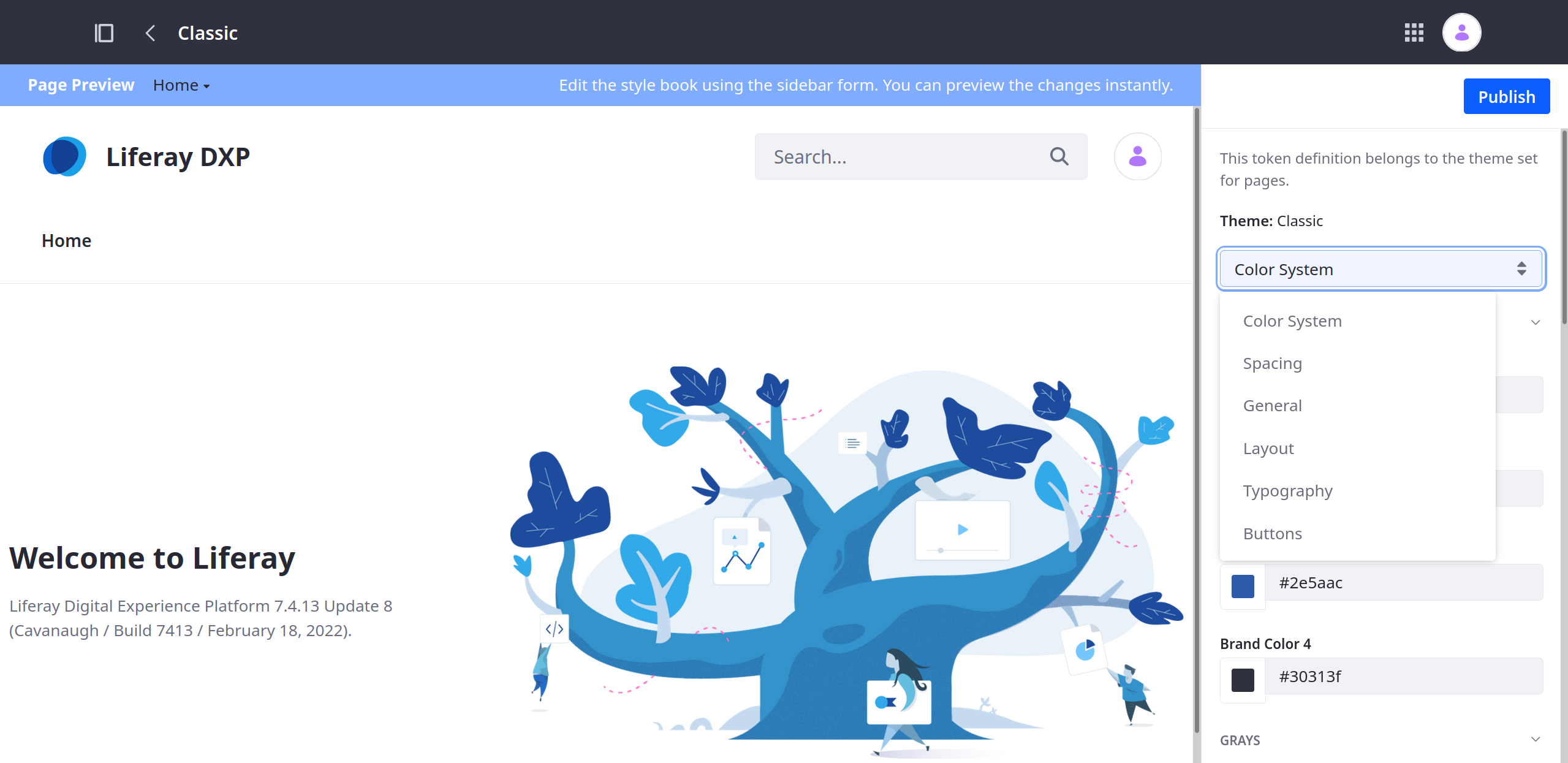
スタイルブック
スタイルブック は、標準的な色や間隔など、サイトに適用される視覚的な標準のセットです。 これにより、各ページのレイアウトを独立してデザインしながら、各ページ間の一貫した操作性を維持することができます。

ウィジェット/フラグメントの外観
フラグメントとウィジェットは、サイトの構成要素です。 サイトの外観に合わせて、様々なカスタマイズが可能です。
- フラグメントのカスタマイズ は、サイトのフラグメントページのルック&フィールを調整するために使用されます。
- アプリケーション表示テンプレート は、サイト上のウィジェットの外観や動作をカスタマイズすることができます。
テーマ
テーマ は、サイトのデフォルトのルック&フィールをカスタマイズするための非常に柔軟なツールです。 これらは、 スタイルブック や ページテンプレート がその上に構築される基盤となります。 また、テーマ自体にウィジェットを埋め込むことで、こだわりのアレンジが可能です。

Capability:
Deployment Approach:
Feature: