SEOとOpen Graphの設定
利用可能です:Liferay DXP/Portal 7.3+.
表示ページテンプレートは、専用のURLで個々のコンテンツアイテムを表示するカスタムレイアウトです。 これらのレイアウトは、フラグメントとウィジェットの両方を使用し、ウェブコンテンツの記事、文書、ブログエントリーなどのために作成することができます。 各テンプレートには、手動または動的に入力できる独自のSEOとオープングラフの設定があります。
以下の手順に従って、表示ページテンプレートのSEOとOpen Graphの設定を行います:
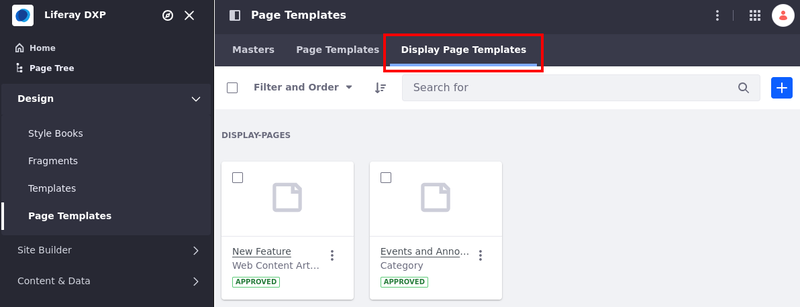
サイトメニュー )を開き、 デザイン → ページテンプレート に移動し、 表示ページテンプレート タブをクリックします。

目的のテンプレートの Actions(
 )をクリックし、 Edit を選択します。 テンプレートを編集する際には、アプリケーションバーの Options(! Optionsアイコン )をクリックし、 Configure(! Configureアイコン )をクリックします。
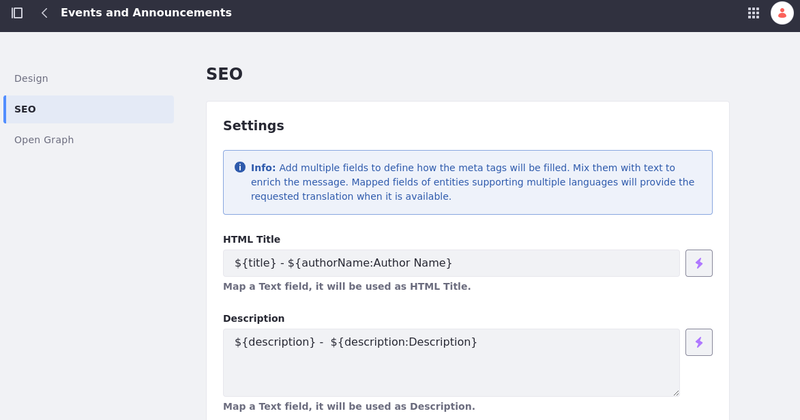
)をクリックし、 Edit を選択します。 テンプレートを編集する際には、アプリケーションバーの Options(! Optionsアイコン )をクリックし、 Configure(! Configureアイコン )をクリックします。[SEO] または [Open Graph] タブに移動し、目的の設定を入力してください。

[Save]をクリックします。
importantSEOタブとオープングラフタブの間を移動すると、保存していない変更が失われます。
SEOとOpen Graphの設定を行う際、値を直接入力したり、フィールドマッピングを使用して動的に値を追加したりすることが可能です。 使用可能なマッピングオプションは、テンプレートのコンテンツタイプとサブタイプによって異なります。 フィールドをマッピングするには、 フィールド・セレクタ ボタン(![]() )をクリックし、利用可能なフィールドから選択する。 Liferay DXP 7.4 U1とPortal 7.4 GA5では、この方法で追加されたフィールドはフィールド参照IDとフィールドラベル(
)をクリックし、利用可能なフィールドから選択する。 Liferay DXP 7.4 U1とPortal 7.4 GA5では、この方法で追加されたフィールドはフィールド参照IDとフィールドラベル(${fieldReferenceID:Field Label})の2つの部分を持つ${}プレースホルダとして表現されます。
以前のバージョンでは、マッピングプレースホルダーはフィールド参照IDのみを含んでいました(例:${title}、${authorName}、${Text84981642})。
カスタムウェブコンテンツやドキュメント構造のフィールド参照IDは人間が読めるものではないので(例えば${Text84981642:Contributors})、Liferayは管理者側でわかりやすくするためにフィールドラベルの値を提供します。 このラベルはエンドユーザーには表示されず、マッピングにも影響しないため、ユーザーが自由に編集することができます。 マッピングは、プレースホルダーのフィールド参照IDにのみ依存します。
Liferay は可能な限り、マッピングされたフィールドの翻訳を提供します。 ただし、マッピングされたフィールド以外で提供されたテキストは翻訳されません。
SEO設定の参考
検索エンジン最適化(SEO)とは、検索エンジンの検索結果ページ(SERP)でページの順位を上げるために使用される方法を指します。 表示ページテンプレートを使えば、SEOのためにコンテンツの表示ページを設定することができます。
HTMLタイトル
HTML Titleフィールドは、表示ページの<title>タグを定義します。 このタイトルは、検索エンジンがあなたのページをランク付けするために使用され、検索エンジンの検索結果でページの見出しとして機能します。 デフォルトでは、表示ページのテンプレートはこのフィールドを ${title} にマップする。 この値を直接編集したり、フィールド・セレクタを使用して追加のマッピングを含めることができます(例:${title} - ${authorName:Author Name})。
推奨される HTMLタイトル の長さは60文字以下です。
SEOとオープングラフのタイトルは一緒に更新するのがベストプラクティスです。

説明
Descriptionフィールドは表示ページの説明文<meta>タグを定義します。 この説明文は、検索エンジンがあなたのページをランク付けするために使用され、検索エンジンの結果にあなたのページのプレビューとして表示されます。 デフォルトでは、表示ページのテンプレートはこのフィールドを ${description} にマップする。 この値を直接編集したり、フィールド・セレクタを使用して追加のマッピングを含めることができます(例:${description} - ${authorName:Author Name})。
ページの説明文の推奨長さは155文字以下です。
SEOとオープングラフの記述を一緒に更新するのがベストプラクティスです。

ロボット
Robotsフィールドは、表示ページのrobots.txtルールを設定する。 これらのルールは、検索エンジンやその他のツールがあなたのサイトをクロールしてインデックスを作成する際の指示となり、どのパスをクロールすべきか、またはクロールすべきでないかを定義します。 ウェブクローラーは、robots.txtの指示に従う場合もあれば、従わない場合もあることに注意してください。
このフィールドは言語フラグを使ってローカライズすることもできます。

サイトマップ
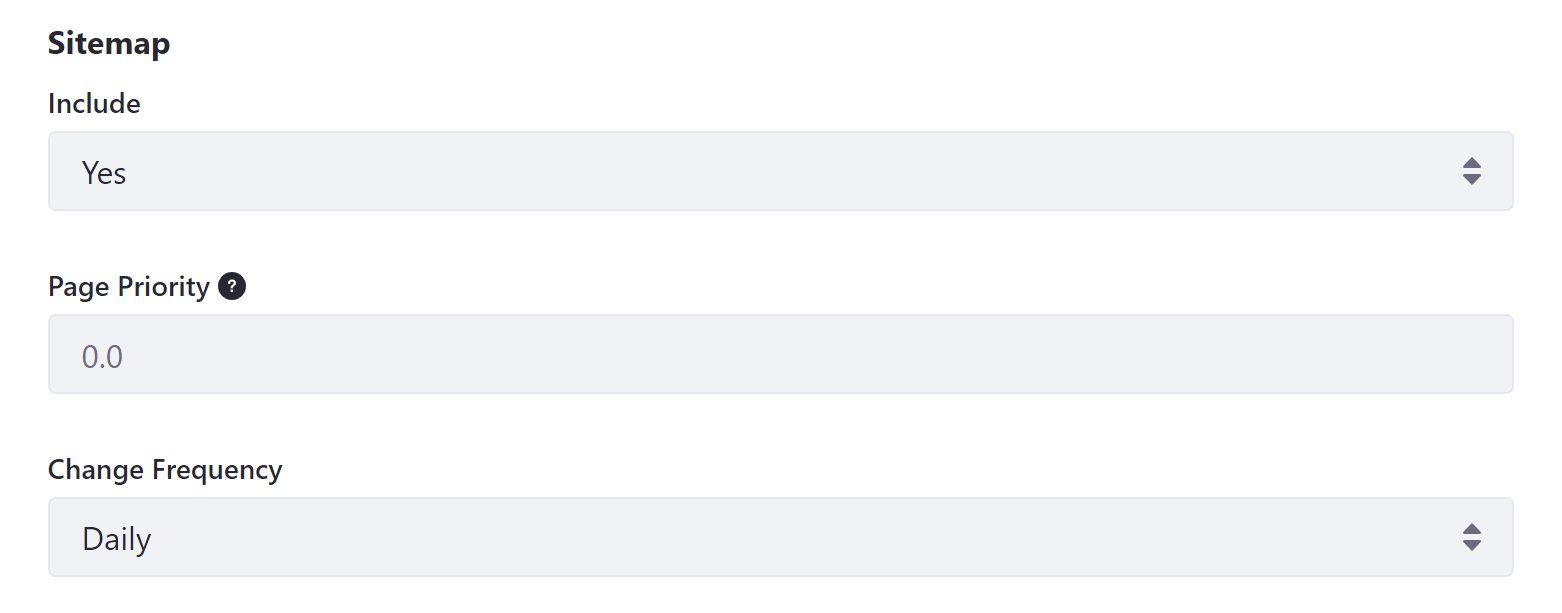
sitemap.xmlファイルに表示ページを含めるかどうかを決定し、Priority(優先度)とChange Frequency(変更頻度)フィールドを設定します。 検索エンジンに、表示ページをクロールしてインデックスさせるかどうか、他のサイトページと比較してどのように優先させるか、どの程度の頻度で更新されるかを知らせる。

Open Graph 設定の参考
利用可能です:Liferay DXP/Portal 7.3+.
Open Graph は、Facebook、Slack、Twitterなどのアプリケーション・コンテキストで共有されるサイト・コンテンツのプレビューを標準化するインターネット・プロトコルである。 これは、 RDFa と同様に、構造化データをページヘッダーに <meta> タグとして埋め込むことで実現する。
Liferay DXP では、ページの Open Graph <meta> タグを動的に設定する表示ページテンプレートを作成できます。 ここで定義された値は、 サイト レベルで定義されたデフォルト値を上書きする。
オープングラフ タグは、認証されていないユーザーにはページヘッダーにのみ含まれます。 ユーザーがログインしているときは含まれない。
タイトル
Titleフィールドは表示ページのog:titleプロパティを定義し、リッチプレビューで表示されるコンテンツのタイトルを定義します。 デフォルトでは、このフィールドは${title}にマップされる。 この値を直接編集したり、フィールド・セレクタを使用して追加のマッピングを含めることができます(例:${title} - ${authorName:Author Name})。
SEOとオープングラフのタイトルは一緒に更新するのがベストプラクティスです。

説明
Description フィールドは表示ページの og:description プロパティを定義し、リッチプレビューで表示されるコンテンツの説明を決定します。 デフォルトでは、このフィールドは${description}にマップされる。 この値を編集し、フィールド・セレクタを使って追加のマッピングを含めることができる(例:${description} - ${authorName:Author Name})。
SEOとオープングラフの記述を一緒に更新するのがベストプラクティスです。

画像
Imageフィールドは表示ページのog:imageプロパティを定義し、リッチプレビューでコンテンツに表示される画像を設定します。 基本的な画像タグに加えて、DXP は、選択した画像の表示方法を決定する多くの構造化プロパティを自動的に追加します。 Imageフィールドは以下の<meta>タグを定義する。
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
デフォルトでは、このフィールドは表示ページテンプレートではマッピングされていません。 つまり、別の画像フィールドを選択しない限り、テンプレートのデフォルトはサイトレベルで設定された画像になります。

画像の別の説明
Image Alt Descriptionフィールドは、表示ページのog:image:altプロパティを定義し、表示コンテンツのog:imageプロパティに対してスクリーンリーダーが読み取るaltテキストを決定します。
<meta property="og:image:alt" content="This is an example." />
デフォルトでは、このフィールドは表示ページテンプレートではマッピングされていません。 つまり、別のテキスト・フィールドを選択しない限り、テンプレートのデフォルトはサイト・レベルで設定されたaltテキストになります。