CLIツールによる変更点のデプロイ
CLIツールを使用すると、Jenkinsのビルドをトリガーしたり、Liferay Cloud Consoleを使用することなく、ローカルプロジェクトの変更を直接デプロイすることができます。 このチュートリアルでは、Liferayサービスにポータル・プロパティを追加し、CLIツールを使用して dev にデプロイするプロセスを説明します。
始めるには、まず CLI ツール をインストールして使えるようにし、同様にプロジェクトのGitリポジトリのローカルコピー(例: GitHub , Bitbucket , GitLab )も必要です。
CLIツールは、プロジェクトへの変更を迅速にデプロイする方法を提供しますが、大部分のデプロイにはCIサービスとLiferay Cloudコンソールを使用することがベストプラクティスです。 方法については、 Liferay Cloud Consoleを使った変更のデプロイ を参照してください。
そうでなければ、このステップをスキップして、デプロイメントプロセスを開始することができます。
Liferayサービスへのポータル・プロパティの追加
デプロイメント ライフサイクルを開始するには、 dev 環境の Liferay サービスにポータル プロパティを追加し、変更をコミットします。
-
ローカルのマスターブランチが、プロジェクトのリポジトリの最新版であることを確認してください。
-
最新の master ブランチをベースに、新しい作業用ブランチを作成します。
git checkout -b example-cli-deployment-branch -
<project>\liferay\configs\dev\`にアクセスし、portal-env.properties` ファイルに以下のプロパティを追加してください。web.server.display.node=true -
以下のコマンドで変更内容を追加し、コミットします。
git add .git commit -m "Test - Adding Portal Property"
CLIツールで新しいビルドをデプロイする
変更をコミットしたら、以下の手順で Gradle を使って Liferay サービスのビルドを作成し、CLI ツールを使ってそれを dev 環境にデプロイします。
-
端末を開き、Liferayのサービスフォルダに移動します。
cd <project-folder>/liferay -
lcp loginを実行します。 まだログインしていない場合は、ブラウザで認証を行うよう促されます。 -
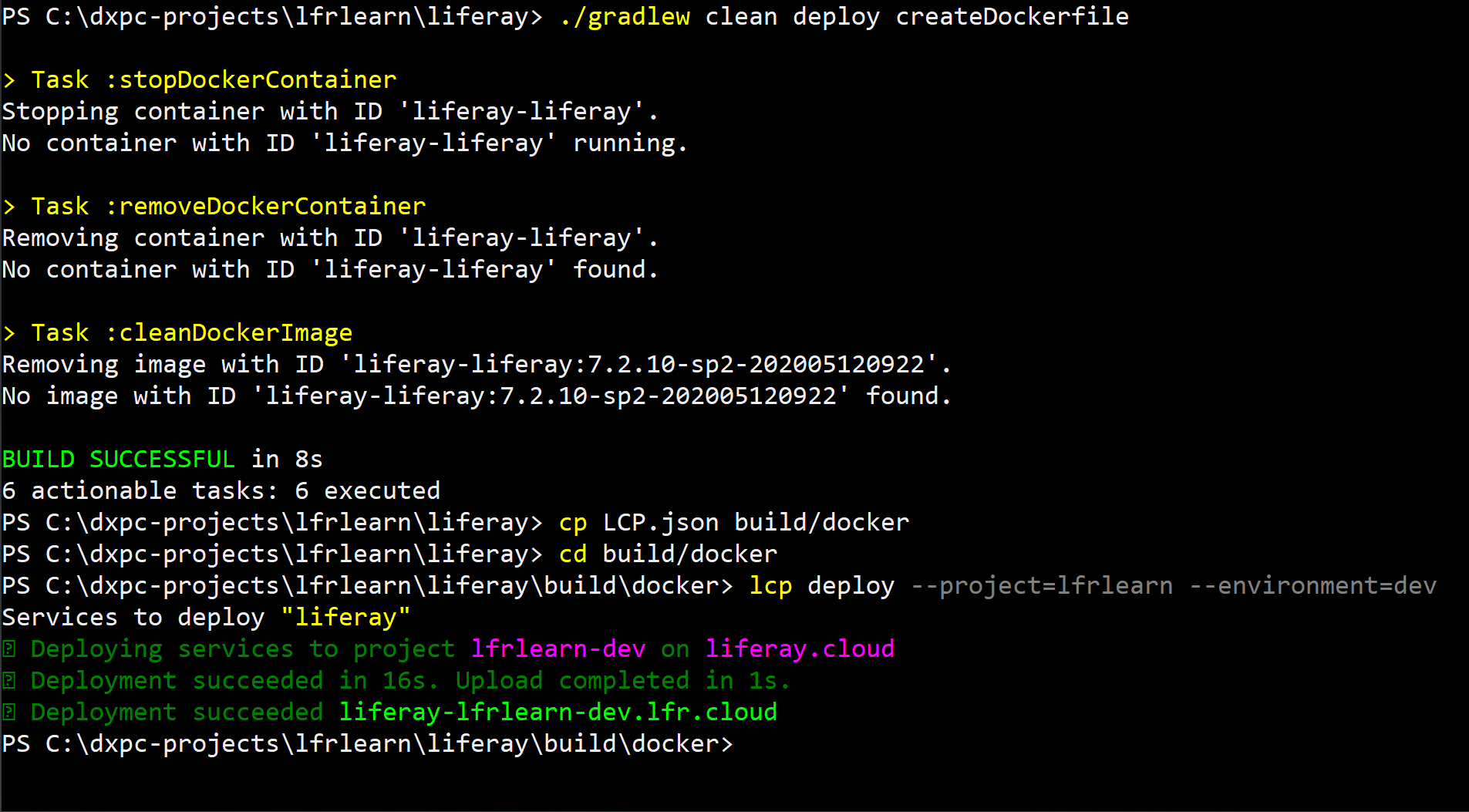
以下のコマンドを順番に実行して、LiferayサービスのGradleビルドを作成します。
./gradlew clean deploy createDockerfilelcp deployコマンドを実行する前に、まずLiferayサービスのGradleビルドを作成する必要があります。 その他のサービスについては、ローカルでのビルドプロセスが不要なため、バックアップ、CI、データベース、検索、Webサーバーなどのサービスを直接導入することができます。 -
ビルドをデプロイする前に、
LCP.jsonファイルをDockerディレクトリにコピーします。cp LCP.json build/dockercd build/dockerサービスをデプロイする際に、サービスの
LCP.jsonファイルがあるディレクトリからlcp deployコマンドを実行する必要があるため、LCP.jsonファイルをDockerディレクトリにコピーする必要があります。 -
以下のコマンドを実行して、ビルドを
devの環境にデプロイします。lcp deploy --project=<project-name> --environment=dev
このプロセスでは、新しいビルドがプロジェクトに追加され、
dev環境にデプロイされます。 このとき、Liferay サービスは新しいポータル・プロパティで再起動する必要があります。
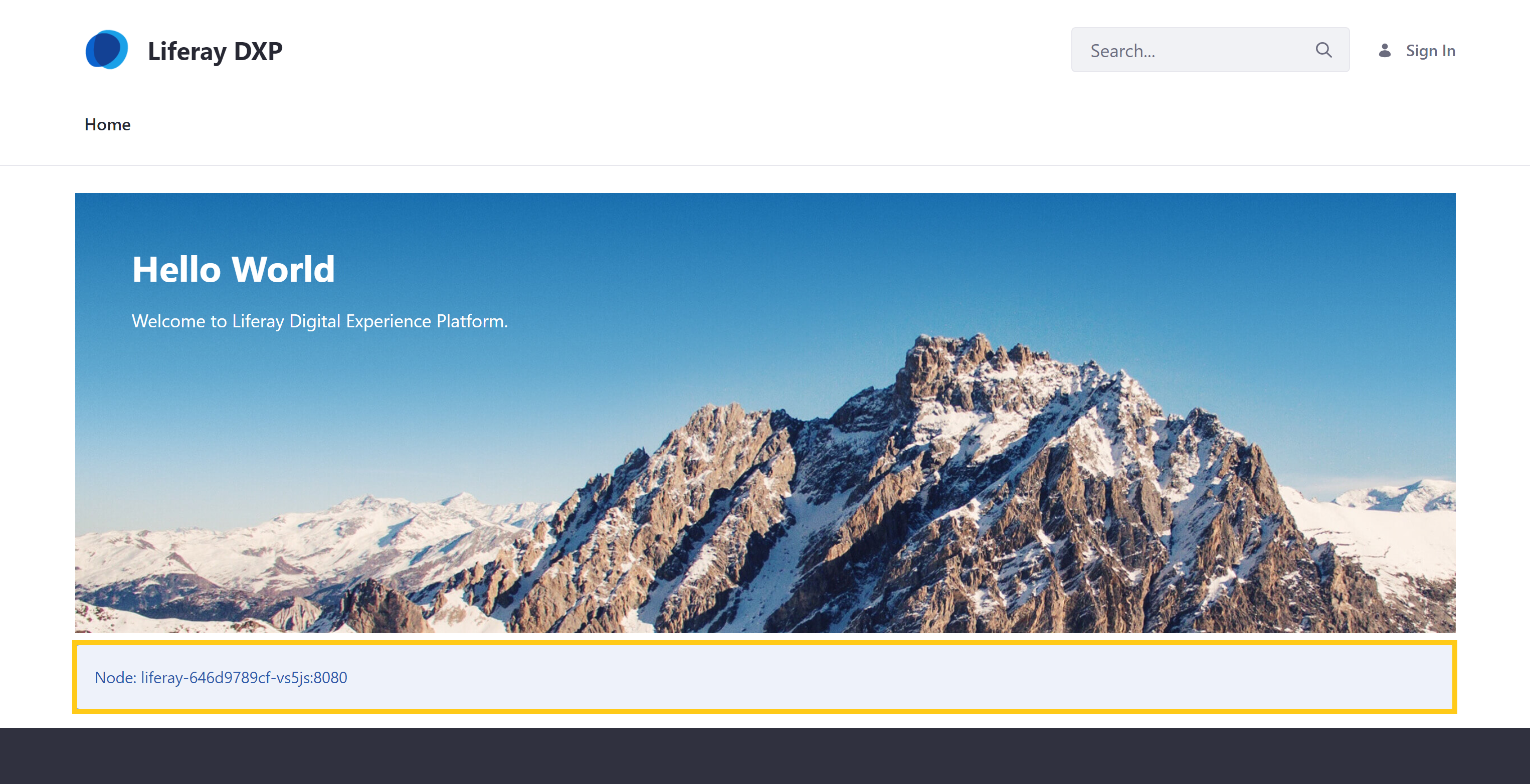
サンプルデプロイメントの検証
ビルドが正常にデプロイされ、 dev 環境のLiferayサービスが Ready になったら、以下の手順で変更内容を確認します。
-
プロジェクトの
devの環境に移動します。 -
Web Server サービスのページにアクセスし、その URL をクリックして
dev環境の Liferay インスタンスにアクセスします。https://webserver-<project-name>-dev.lfr.cloud/.
-
ホームページの下部にWebサーバーのノードが表示されていることを確認します。